页面结构设计
页面结构需要根据不同的网站类型来设计。不过一般总会先分几个区域,然后根据网站最希望呈现给用户的内容,或者说是用户最希望看到的内容,放到这些区域之中。一般最显眼的地方,一定要放重要的内容。
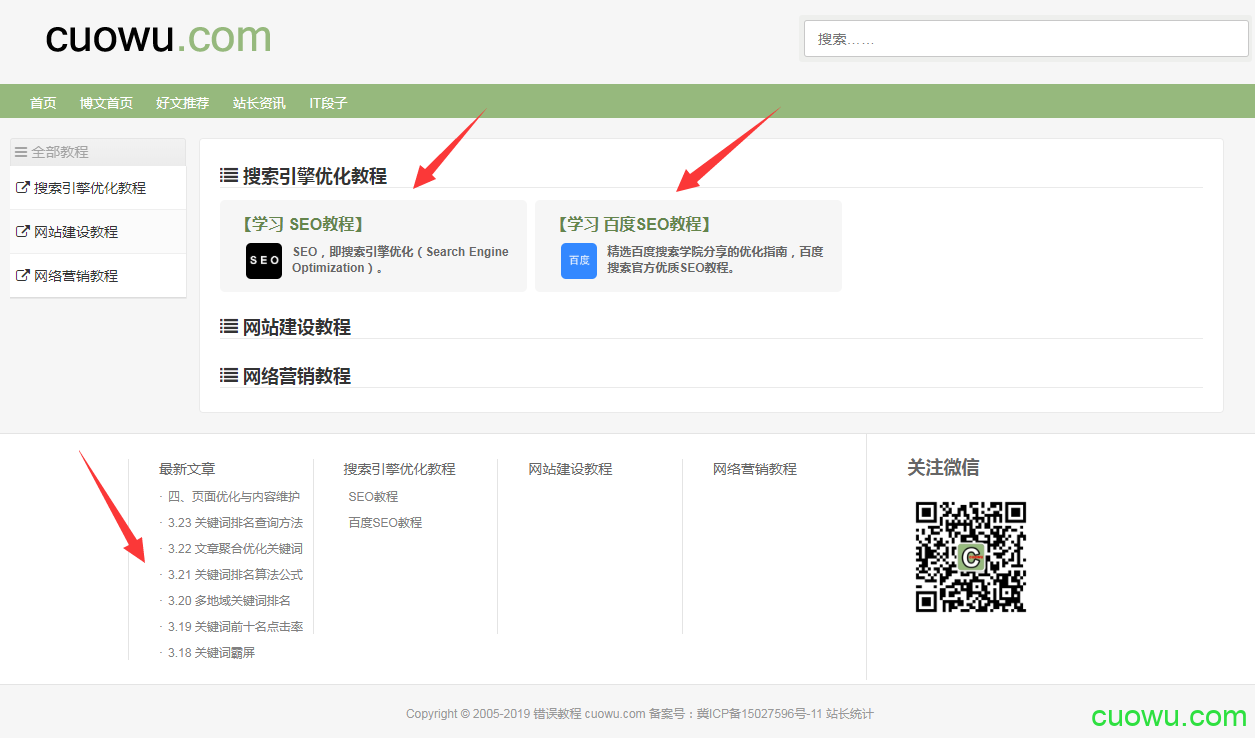
就好比错误教程网,最希望人们看到的是有哪些教程,所以在首页布局时,打开网站就能看到几个搜索引擎优化教程的链接。最新文章也是放在了最底部,保持了网站首页的更新频率,当然,目前只是几个教程,后期是会不断扩张的。

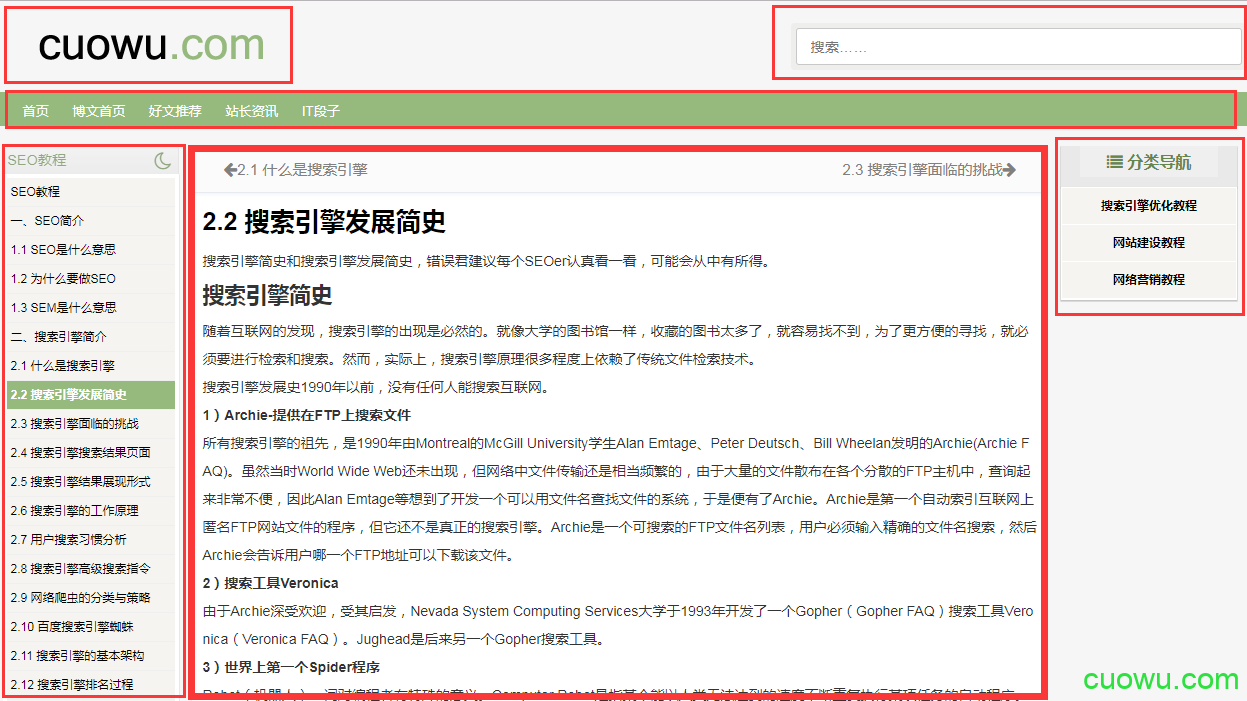
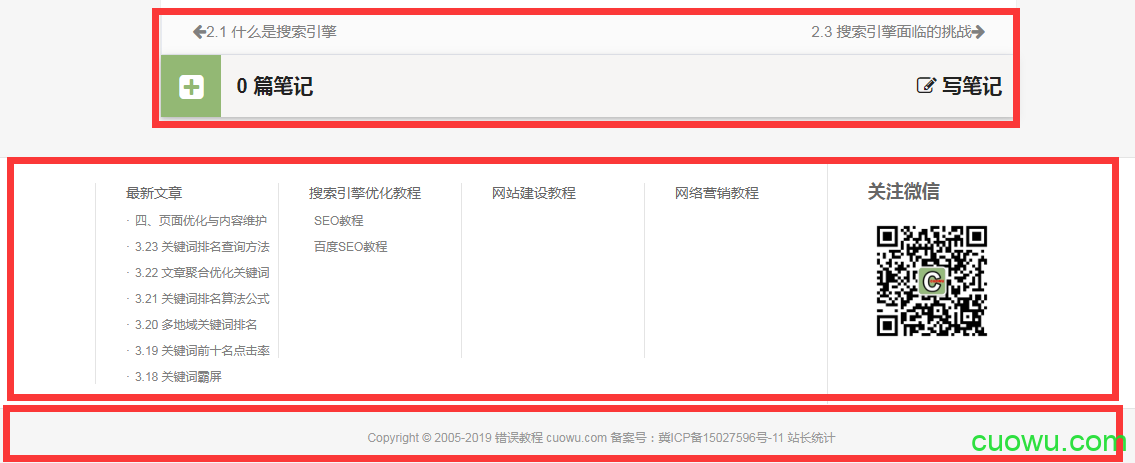
再比如我们这个错误教程文章页面,可以顶部:网站LOGO+搜索框+菜单,中部主体部分:右侧栏目文章导航+中部主题内容+右侧分类导航,再加上一个跟上图一样的底部。


简单、清晰明了的网站结构,会让用户轻松找到需要的内容,带来极佳的用户友好度。甚至站内搜索框都可能是多余的。
文字优化
文字优化的作用是让用户看起来非常舒服,多停留,不刺眼。
1)字体
一般字体采用正常字体即可,如果采用了什么看起来比较幼稚或飘逸的字体,这些字体会给很多人造成阅读的障碍。
2)颜色
一般传统一些的颜色都是黑色的,或者是深灰色也没有问题。
3)大小
字体大小通常为14px为佳。
4)行间距与字间距
行间距和字间距适当,阅读起来才舒服,相信经常对Word文档排版的朋友一定知道我的意思了。
如果上面讲述的比较概念化,那么错误君就用两种页面来未大家展示出来效果,相信大家一定就明白了。
dedecms默认的文章页面:

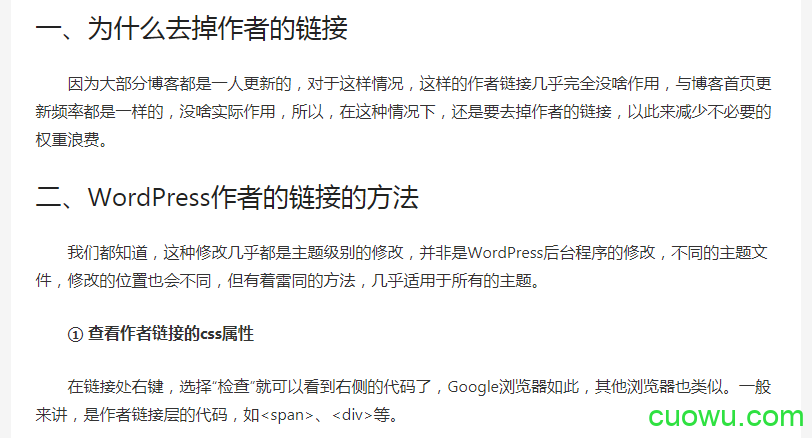
WordPress某一主题的文章页面:

再看看目前这个页面的情况,这三种页面效果对比,是否你的心里已经有了答案,这就是文字优化可以带来的魔力。
图片优化
图片优化也是网页元素优化比较重要的一部分。
1)命名
命名就是这张图片自身的名字,比较专业的命名图片的方法就是英文加连字符的形式,人们看到这张图片的命名就知道它是做什么用的。
比如:cute-puppy.gif
这么命名这张图片,其意思就是“可爱小狗”的图片。当然,也可以用 ke-ai-xiao-gou.gif 来命名,总之,这种方式是为了让网络爬虫更友好,甚至可以从命名中读懂图片中的内容。当然有些网站程序,即便你命名的很好,但是上传上来之后,名字就变了,那么只能通过修改程度来达到这种优化的目的。当然,这个优化操作属于非常细节的优化,对排名起到的作用非常小。
2)体积大小
一般图片都要求比较小,所以,很多时候,网站都选用.gif格式,或者是.png格式,当然用.jpg格式也没问题,就是一般不要采用.bmp格式,因为这个格式的图片实在是太大了。影响页面的加载速度,页面加载太慢可能会被搜索引擎惩罚,同时用户可能也没耐心去等待图片打开,从而增加跳出率。
3)清晰度
图片清晰度必须得高,太过模糊也不行,同时不能太过多水印存在。《百度移动搜索落地页体验白皮书4.0》的广告标准的补充说明中有太多严格规定,大家有空就研读下吧。
4)图片尺寸
一般文章中出现的图片尺寸建议不用过大,但如果缩小会变得不清晰的话,还是大一点吧。比如,600*400px与800*600px都还可以。如果有专门的技术开发人员的话,那么图片的交互体验也一定要优化一下,比如平时图片很小,鼠标放上去之后提示点击图片查看高清大图,当然用户点击后,这个效果必须是需要有的。
关于图片,如果在细致一些的话,就是让所有的图片大小都一致,当然这点对于某些网站来讲太难了。这只是为了让页面中的图片看起来更加整洁有序,自然也会提升用户体验度。
5)备注
我们在浏览一些新闻页面或读某本书籍时,都会在图片的下方出现一个描述,这个描述就是对图片的备注。下图下方的“图片优化很重要”就是备注了,或者称之为图片的说明文字。

图片优化很重要
6)alt属性
图片的alt属性是搜索引擎抓取图片时读取的内容,这个alt向搜索引擎表达的是这张图片的内容是什么。
<img class=”size-full wp-image-467 aligncenter” src=”https://www.cuowu.com/wp-content/uploads/2019/05/902cd7601e2c865c1735.jpg” alt=”图片优化很重要” />
7)title属性
title属性是指我们将鼠标放到图片上去时,出现的提示文字。就好比刚举个例子,鼠标放到图片上提示“点击查看高清大图”就是title属性的效果。下图中就是拥有title属性,可以把鼠标放上去试试,与上面一张图有何不同。这个属性对搜索引擎优化几乎没什么用,写上大部分还是为了提升用户友好度。
<img class=”size-full wp-image-467 aligncenter” title=”图片优化很重要” src=”https://www.cuowu.com/wp-content/uploads/2019/05/902cd7601e2c865c1735.jpg” alt=”图片优化很重要” />

代码优化
网页元素优化之一代码优化,并非是需要我们每篇文章都去做代码优化,而是对于整个网站的页面来做代码优化,比如页面中含有太多js或冗余代码,举个例子说明,错误君现在写了一段话,那么只需要用<p>标签来表达就可以了,当然也可以进行加粗或斜体或链接,但是不能有太多冗余代码出现。
简介代码:<p>错误君写了这样一段话来测试代码优化</p>
冗余代码:<p><div><span>错误君写了这样一段话来测试代码优化</span></div></p>
当然,一般情况下,没人会搞出这么冗余的代码出来,我们网页元素优化的目的就是防止出现这种情况的发生。
相关阅读:网站字体字号对用户体验的影响
多年前,麻省理工学院的研究人员已经证实字体影响我们的感受:差的字体使人无意识的反感,好的字体使我们感到高兴。如果字体能够影响我们的情绪,那同样会影响用户体验。
几周前,我决定探究字体对用户体验的影响究竟有多大。通过一系列的对比测试,仅仅在改变字体的情况下,我的网站用户粘度提高了38%。在开始详细讲述我的测试前,先解释下为什么字体对用户阅读有如此大的影响。
字体影响读者的情绪
字体通过两种方式影响我们的情绪。
认知偏见
首先,我们会自然而然的赋予某些字体及字体形式一定的内涵。好比我们对身边事物的看法经常受到认知偏差和生长文化的影响。例如,在美国,无衬线字体经常被用在政府书文上,而在英国,无衬线字体常被用在小报上。
用户感受到的信息经常会因为文章字体的变化而变化。
下面是我公司博客的两张截图,同一篇讲述如何用Wordpress建站的文章,但是用了两种相差较大的字体。可以注意到,由于使用字体的不同,相同的内容传递着不同的信息。
字体:The site`s normal (国外网站默认字体)

字体:Comic Sans

第二张Comic Sans 字体看上去远没有第一张可信、专业。这不是字母的线条、间距或字母的其他特性造成的,而是Comic Sans字体联想到孩子气。
可读性
事实上,一些字体本身比其他字体更具可读性。如果阅读一段文字时,我们的眼睛和大脑负荷越重,那我们对字体的感觉就更糟糕。
衬线字体最早用在印刷上,因为衬线有利于眼睛更快速的区分字母。电脑刚问世时,分辨率还很低,衬线字体又必须用矢量创建,而矢量在早期的低分辨率屏幕上无法很好的显示。这使得早期的设计师默认使用位图创建的无衬线字体。
在过去的几十年间,屏幕分辨率不断的发展。现在近距离也很难看见屏幕上的像素点,像Georgia这样的衬线字体也越来越流行。
字体测试
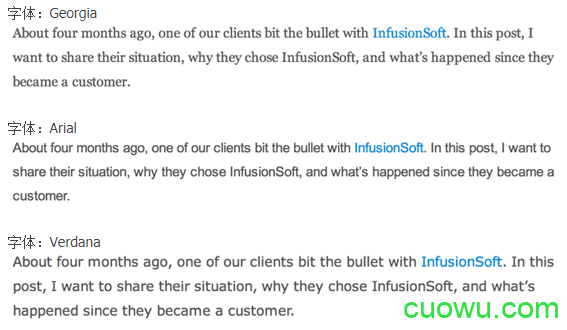
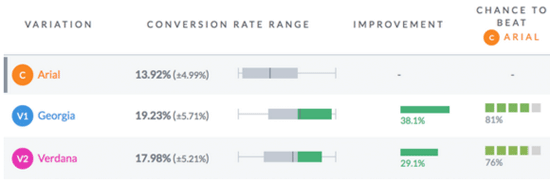
测试开始前,我最想知道:哪种字体最适合我的网站?我在一篇文章上进行了3种字体的对比测试:Georgia、Arial、 Verdana.我们通过文章的点击次数结合页面的跳失率和页面停留时间等行为来评估每种字体的表现。
以下是测试字体的文章片段,你可以预测下这3种字体的测试结果。

我预测Georgia字体最适合我的网站,因为他可读性很强。Verdana最不适应我的网站。 和我预测的一样,Georgia确实最适合我的网站,但是Verdana字体不是最差的那个。使用Verdana字体时文章的点击量比使用Arial字体时多29.1%。

同时,使用Georgia字体时,平均页面停留时间更长,这表明用户阅读文章的内容更多。这点已经通过热点图得到证实。
字号测试
在证实了Georgia最适合我们的网页后,我们同样想知道,几号的字体最适合用户阅读。我觉得字号越大,也具有可读性。(好吧,我又预测错了)
首先我测试了14px、15px、 16px这组字号。在网站上使用上述相同的方法测试,结果显示,14px的字体最适合阅读。

PS:字号每加大一个像素,行距也相应加高了一个像素。
这个结果让我很吃惊,我之前阅读过的相关研究告诉我,用户阅读文章时,更大的字体能够吸引用户的注意力。并且很多可读性很高的网站都使用了20px以上的字号。
为了二次确认我的测试结果,我测试了另一组字号:10px、14px、18px、21px。结果再次证明,14px的字体最适合阅读。
这次试验让我知道,不论分组测试哪种试验,结果都会告诉你:对某些人奏效的事情未必对其他人奏效。对我们的博客使用的字体,或是发表的文章来说,14px的字体可能是个很好的选择。
字体优化的魅力
根据测试优化字体后,我们网站的用户体验有多大的提升?
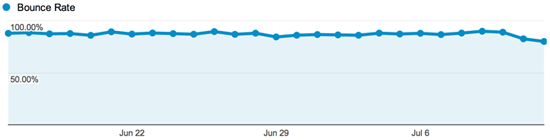
自从我们整个网站使用14px的Georgia字体后,我们网站的平均跳失率(Bounce Rate)从88.0%下降到80.9%,7.1%的优化。每个页面的平均访问量从1.21上升到1.43,18.18%的优化;页面的平均停留时间提高了10分钟。

所有的这些都由分组测试(也叫A/B测试)得出的,并不是我个人观点。使用类似VWO或Optimizely这类分组测试工具,能够检测出哪种字体最适合你的读者,哪种方案更合适。
相关文章原文地址:https://www.webfx.com/blog/web-design/fonts-ux/
 PDF电子书集合
PDF电子书集合
