导航栏是什么
导航栏,又被俗称为“菜单栏”,是指位于页面顶部或者侧边区域的,在页眉横幅图片上边或下边的一排水平导航按钮,它起着链接站点或者软件内的各个页面的作用。
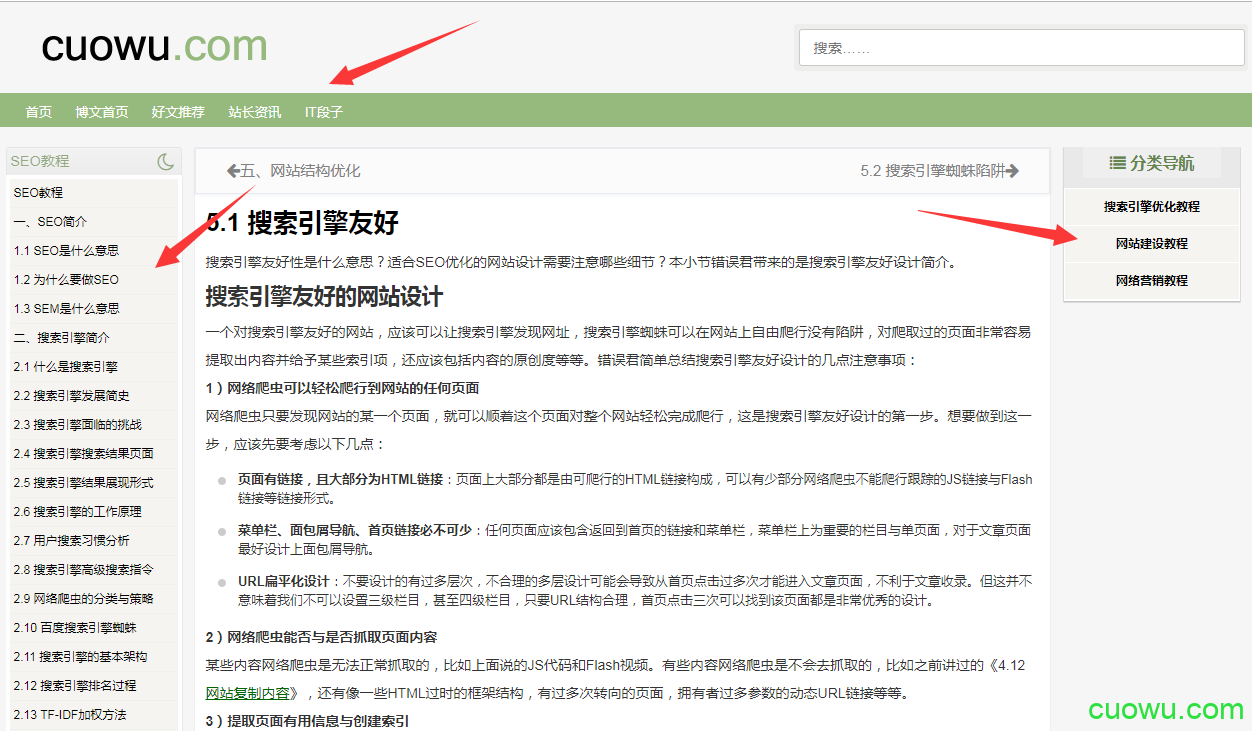
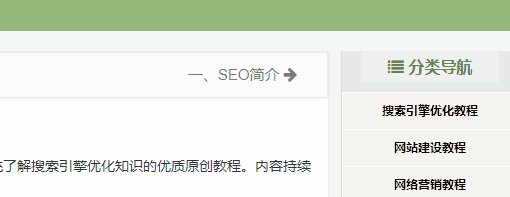
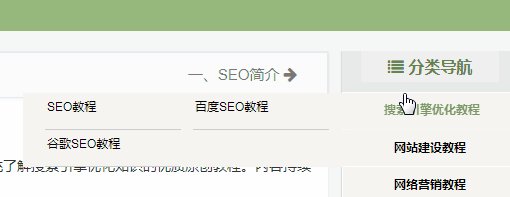
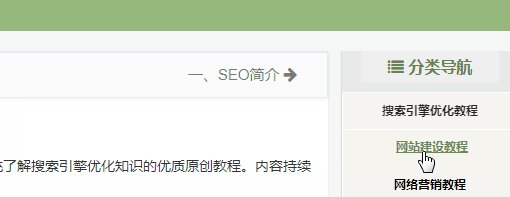
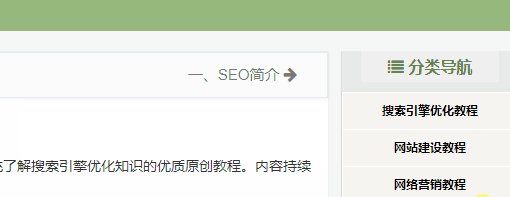
网站不止有一个导航栏,就拿错误教程网的来讲,PC端的一个页面可以看到三个导航。

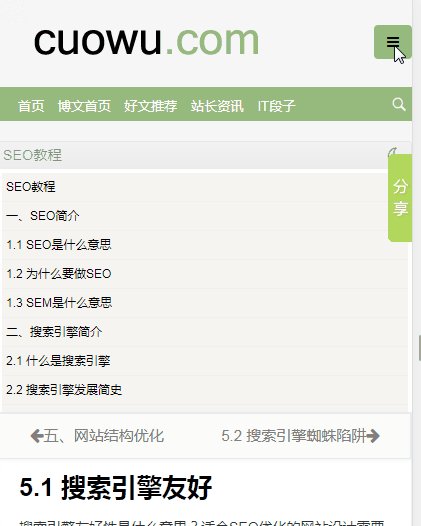
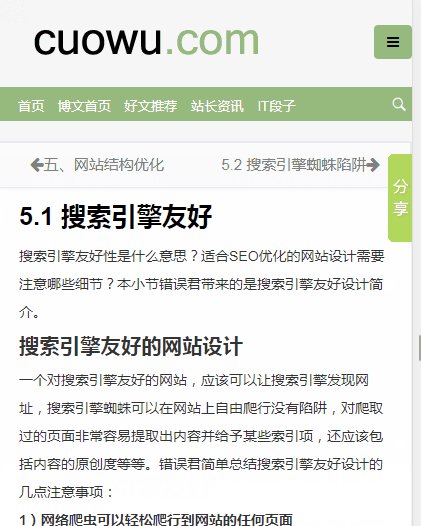
另外,移动端的导航设计也是比较好玩的,它不是主导航,也不是分类导航,而是左侧的文章列表的导航。

网站导航的作用
错误君总结了几点网站导航栏的作用如下:
1)判断自己所在位置
网址导航可以让用户明白自己所在网站的位置。
2)引导用户的下一步点击
网址导航可以引导用户的下一步点击,比如错误教程网的左侧文章导航,就是一套完整的SEO教程,这对用户来讲是非常友好的。
3)关键词锚文字链接传递权重
网站导航栏上的链接往往采用的是这些页面的精准关键词作为了锚文本,这样可以传递站内权重的同时,还可以相应提升该页面的关键词排名。但为什么错误教程网左侧的增加了数字,也就是说并非是精准的关键词锚文本链接呢?因为,这样的写法与设计给人的体验度更好,所以就牺牲了一部分所谓的SEO技巧了。
网站导航分类
从上面的导航栏的基本定义也可以看出,网站导航栏并非一种,错误君总结了几种常见的网站导航栏:
1)主导航
每个网站一般都会有一个主导航,这是网站最希望用户看到并点击的内容,也许是重要栏目,也许是重要的推广页面。
2)网站地图
网站可以有两种网站地图,一种为XML格式专门为搜索引擎蜘蛛准备,另外一种为HTML格式,专门给用户准备,方便用户查找网站的某一个版块。
3)面包屑导航
面包屑导航一般都在文章页面上(当然有些栏目页面上也有),可以让用户清晰地知道自己所处的位置。

4)相关链接
文章的底部通常会有相关文章的推荐。
5)标签云
标签云是一种非常好的优化网站的方法,但使用不当或优化不合理可能没对网站起到真正的效果。
其实,这些导航都是在网站的顶部、右侧、左侧和底部等非主体区域放置的一些能够吸引用户点击的作用,同时,也是传递权重更好优化网站的手段。
导航栏设计原则
通过上面的介绍,相信大家已经对导航栏设计原则有些猜测了。错误君总结如下:
1)文字链接
导航栏上的链接应该是文字链接,不要使用js链接、图片链接等形式。
2)关键词为锚文字
这些文字链接的锚文本就是该页面优化的精准关键词。当然这样设计是最好的结果,不过为了一些效果或营销也可以不是。
3)减少导航层级
导航的层级一般建议1~2层,最多3层,不然整体看上去会很乱。

4)面包屑导航
文章页面最好是增加面包屑导航,但也要根据实际情况来设计。比如本站就没有采用这种形式,但对文章进行了归属分类。
链接:https://www.learnfk.comhttps://www.learnfk.com/seo/seo-course-navigation-bar-design-principles.html
来源:LearnFk无涯教程网

5)有随机文章列表或相关文章
随机文章列表和相关文章是吸引用户点击的很重要的设计,但通常我们的网站设计还是有所欠缺。这里说一下CSDN博客的文章页面下方的相关文章,那友好度真的是太高了。

6)避免底部关键词堆积
有很多人喜欢在底部堆积很多关键词,尤其是网站首页,堆砌了很多首页希望优化的词,这样很可能导致被搜索引擎降权。还有些采用了双导航栏,也就是底部导航栏和主导航栏是一样的,错误君认为完全没这个必要,如果希望用户多看看导航栏,那么可以对主导航栏弄一个跟随效果即可。
 PDF电子书集合
PDF电子书集合
