- Objective-C入门教程
- iOS入门教程
- UI控制器
- 容器视图
- 内容视图
- 视图控制器
- Tab Bar接口
- 导航栏
- 安装库
- 请求与解析
- 数据保存
- 多线程
关注我们

OC 中的 Scroll View函数
Scroll View用于显示内容,而不是屏幕大小。它可以包含所有其他UI元素,如图像视图,标签,文本视图,甚至另一个滚动视图本身。
Scroll View - 重要属性
- contentSize
- contentInset
- contentOffset
- delegate
Scroll View - 重要方法
- (void)scrollRectToVisible:(CGRect)rect animated:(BOOL)animated - (void)setContentOffset:(CGPoint)contentOffset animated:(BOOL)animated
- (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView - (void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate - (void)scrollViewWillBeginDecelerating:(UIScrollView *)scrollView - (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView
如下更新ViewController.h-
通过添加<UIScrollViewDelegate>并声明一个滚动视图实例,使您的类符合滚动视图委托协议,如ViewController.h中所示。
#import <UIKit/UIKit.h> @interface ViewController : UIViewController<UIScrollViewDelegate> { UIScrollView *myScrollView; } @end
Scroll View - 自定义方法
-(void)addScrollView { myScrollView = [[UIScrollView alloc]initWithFrame: CGRectMake(20, 20, 280, 420)]; myScrollView.accessibilityActivationPoint = CGPointMake(100, 100); imgView = [[UIImageView alloc]initWithImage: [UIImage imageNamed:@"AppleUSA.jpg"]]; [myScrollView addSubview:imgView]; myScrollView.minimumZoomScale = 0.5; myScrollView.maximumZoomScale = 3; myScrollView.contentSize = CGSizeMake(imgView.frame.size.width, imgView.frame.size.height); myScrollView.delegate = self; [self.view addSubview:myScrollView]; }
无涯教程必须在项目中添加一个名为" AppleUSA1.jpg"的图像,可以通过将图像拖到列出项目文件的导航器区域中来完成。图像的分辨率应高于查看图像滚动的设备。
Scroll View - 实现委托
-(UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView { return imgView; } -(void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView { NSLog(@"Did end decelerating"); } -(void)scrollViewDidScroll:(UIScrollView *)scrollView { //NSLog(@"Did scroll"); } -(void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate { NSLog(@"Did end dragging"); } -(void)scrollViewWillBeginDecelerating:(UIScrollView *)scrollView { NSLog(@"Did begin decelerating"); } -(void)scrollViewWillBeginDragging:(UIScrollView *)scrollView { NSLog(@"Did begin dragging"); }
更新ViewController.m中的viewDidLoad,如下所示:
(void)viewDidLoad { [super viewDidLoad]; [self addScrollView]; //加载视图后进行任何其他设置 }
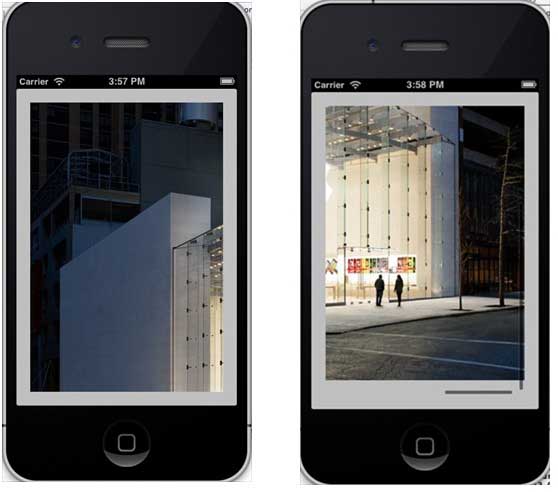
运行应用程序时,将获得以下输出。滚动滚动视图后,您将能够看到图像的其余部分。

祝学习愉快!(内容编辑有误?请选中要编辑内容 -> 右键 -> 修改 -> 提交!)
好记忆不如烂笔头。留下您的足迹吧 :)
 《iOS入门教程》
《iOS入门教程》