- Objective-C入门教程
- iOS入门教程
- UI控制器
- 容器视图
- 内容视图
- 视图控制器
- Tab Bar接口
- 导航栏
- 安装库
- 请求与解析
- 数据保存
- 多线程
关注我们

Stepper用于增加和减少值,由两个按钮组成,变化的速率取决于用户按下控件的持续时间。
class UIStepper : UIControl
无涯教程可以设置UIStepper的最大值和最小值;但是,最大值将始终大于最小值。如果最大值小于最小值,则这两个值相等。
链接:https://www.learnfk.comhttps://www.learnfk.com/ios/ios-stepper.html
来源:LearnFk无涯教程网
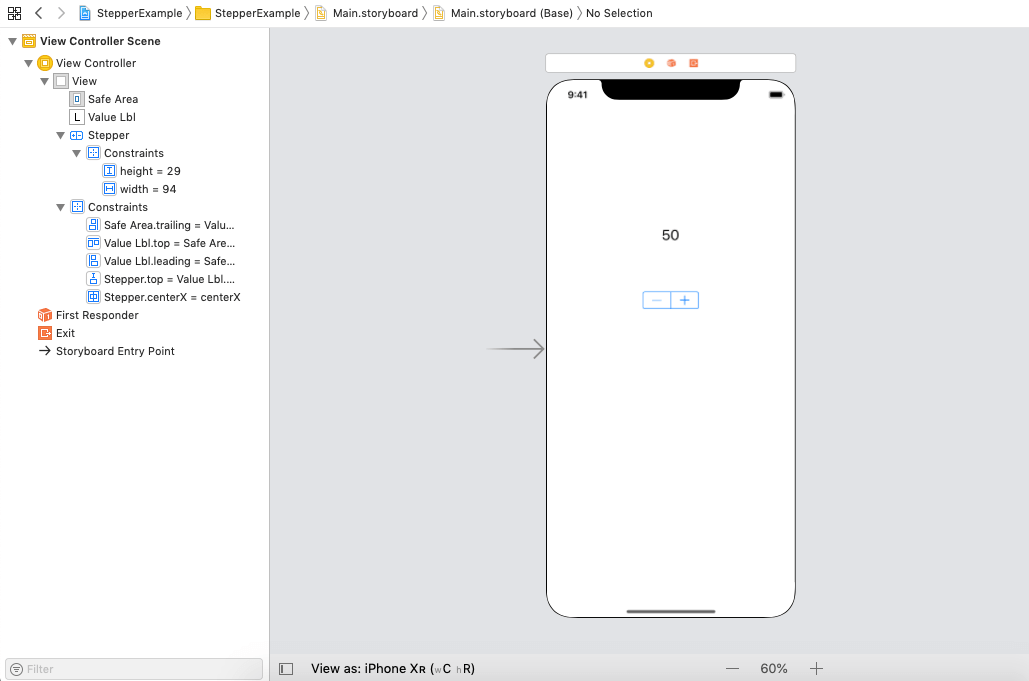
在此示例中,无涯教程正在使用标签和Uistepper。这是一个简单的例子,其中标签的文本相当于步进值的变化。

ViewController.swift
import UIKit class ViewController: UIViewController { @IBOutlet weak var valueLbl: UILabel! @IBOutlet weak var stepper: UIStepper! override func viewDidLoad() { super.viewDidLoad() //加载视图后进行任何其他设置。 stepper.autorepeat = true stepper.isContinuous = true valueLbl.text = stepper.value.description stepper.maximumValue = 20 stepper.minimumValue = -20 } @IBAction func stepperValueChanged(_ sender: UIStepper) { valueLbl.text = sender.value.description } }
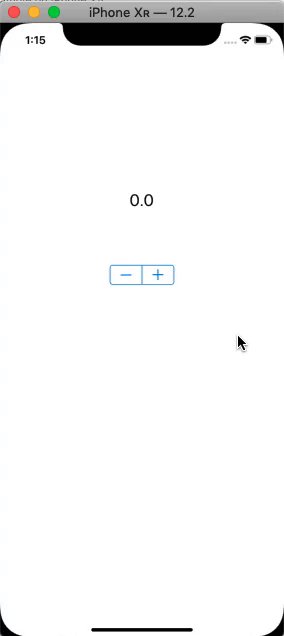
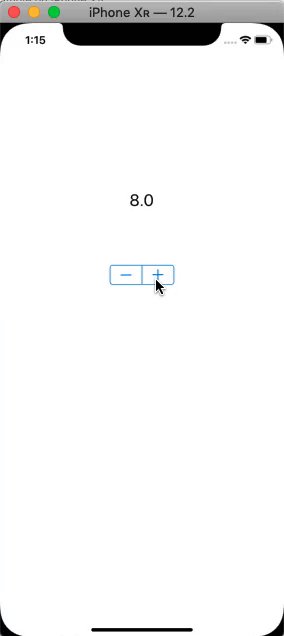
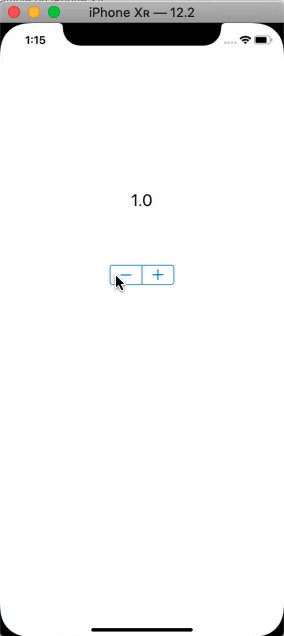
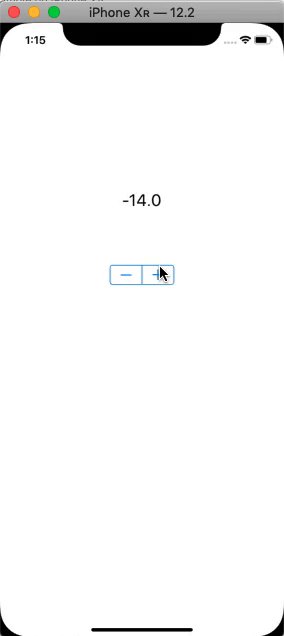
输出:

祝学习愉快!(内容编辑有误?请选中要编辑内容 -> 右键 -> 修改 -> 提交!)
好记忆不如烂笔头。留下您的足迹吧 :)
 《iOS入门教程》
《iOS入门教程》 