- Objective-C入门教程
- iOS入门教程
- UI控制器
- 容器视图
- 内容视图
- 视图控制器
- Tab Bar接口
- 导航栏
- 安装库
- 请求与解析
- 数据保存
- 多线程

DatePicker是IOS应用程序中用于获取用户的日期和时间值的控件。无涯教程可以允许用户输入点或时间间隔的时间。
class UIDatePicker : UIControl
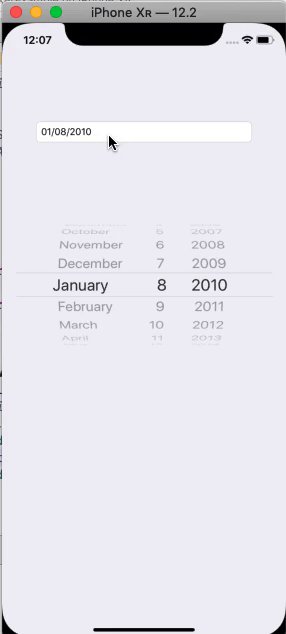
在此示例中,无涯教程将创建一个文本字段,其中无涯教程将允许用户通过从日期选择器中选择任何日期来输入日期。
链接:https://www.learnfk.comhttps://www.learnfk.com/ios/ios-datepicker.html
来源:LearnFk无涯教程网
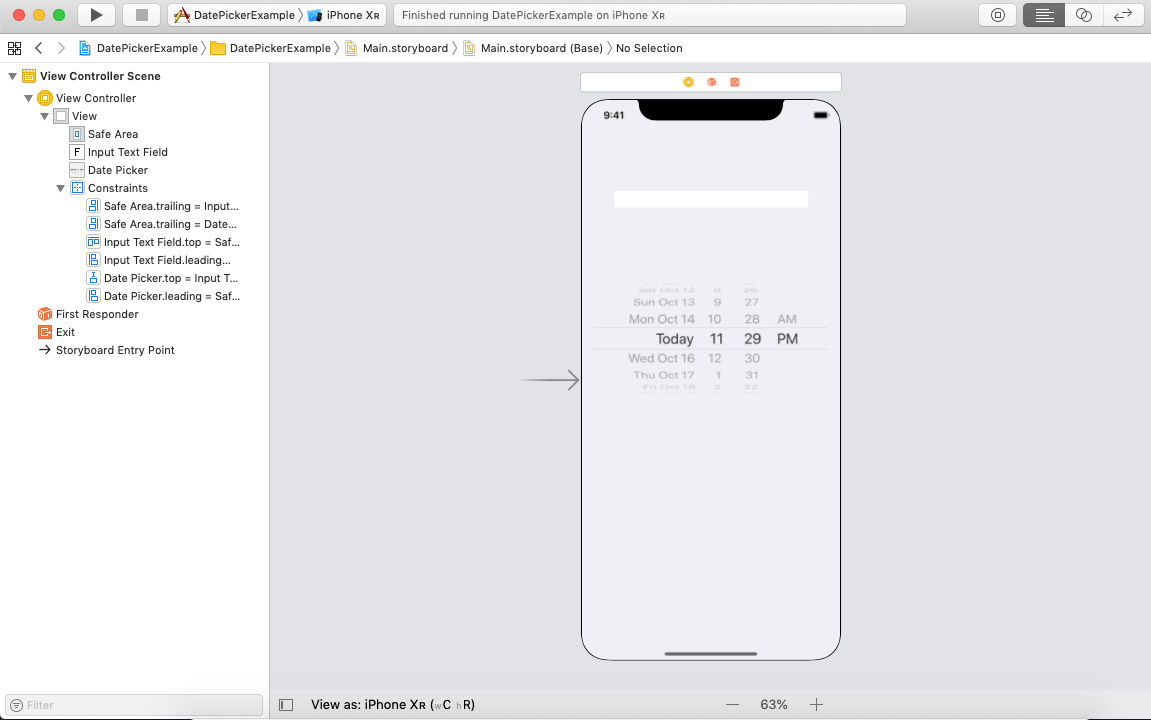
无涯教程在该示例中创建。无涯教程在ViewController.swift文件中创建了TextField和datepicker的组件。

ViewController.swift
在ViewController.swift中,无涯教程刚刚将Input文本字段的InputView属性分配给DatePicker,并且每次更改DatePicker的值时,将触发DatePicker的操作,从而将文本字段文本设置为DatePicker日期。在此示例中,无涯教程已将DatePicker模式设置为日期;但是,无涯教程可以将其设置为dateAndTime,或者时间来获得适当的datetime或time值。
import UIKit class ViewController: UIViewController { @IBOutlet weak var inputTextField: UITextField! @IBOutlet weak var datePicker: UIDatePicker! let dateFormatter = DateFormatter() override func viewDidLoad() { super.viewDidLoad() //加载视图后进行任何其他设置。 dateFormatter.dateFormat = "MM/dd/yyyy" inputTextField.inputView = datePicker datePicker.datePickerMode = .date inputTextField.text = dateFormatter.string(from: datePicker.date) } @IBAction func datePickerValueChanged(_ sender: UIDatePicker) { inputTextField.text = dateFormatter.string(from: sender.date) view.endEditing(true) } }
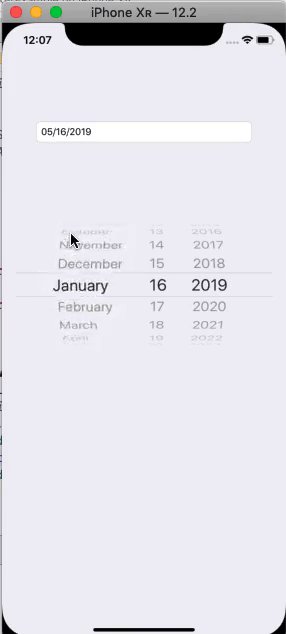
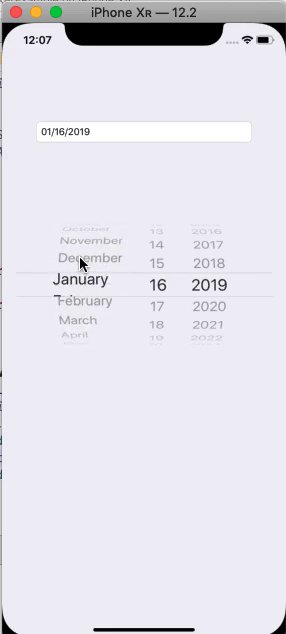
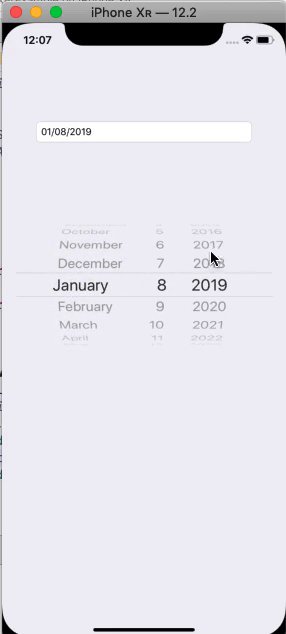
输出:

核心属性
| sn | 属性 | 描述 |
|---|---|---|
| 1 | Mode | 它代表DatePicker模式。它用于确定日期选择器是否要显示日期,时间,日期和时间或倒数间隔。可以在运行时使用datePickerMode属性进行访问。 |
| 2 | Locale | 这表示与DatePicker关联的语言环境。 |
| 3 | interval | 表示分钟微调框的粒度。默认值为1,最大值为30。该值的除数必须为60。可以在运行时使用minutesInterval属性进行访问。 |
日期属性
| sn | 属性 | 描述 |
|---|---|---|
| 1 | Date | 它代表日期选择器最初要显示的日期。无涯教程可以在运行时设置此属性。 |
| 2 | Constraints | 它代表可以选择的日期范围。无涯教程可以配置minimumDate和maximumDate属性来配置范围。 |
| 3 | Timer | 在倒数计时器模式中显示时,它是日期选择器的初始值。 |
祝学习愉快!(内容编辑有误?请选中要编辑内容 -> 右键 -> 修改 -> 提交!)
 《iOS入门教程》
《iOS入门教程》 