- Objective-C入门教程
- iOS入门教程
- UI控制器
- 容器视图
- 内容视图
- 视图控制器
- Tab Bar接口
- 导航栏
- 安装库
- 请求与解析
- 数据保存
- 多线程

MapView是可以在iOS应用程序中显示可嵌入地图界面的对象。它与Maps应用程序提供的类似。它是MKMapView类的实例,该类继承了UIView类。
class MKMapView : UIView
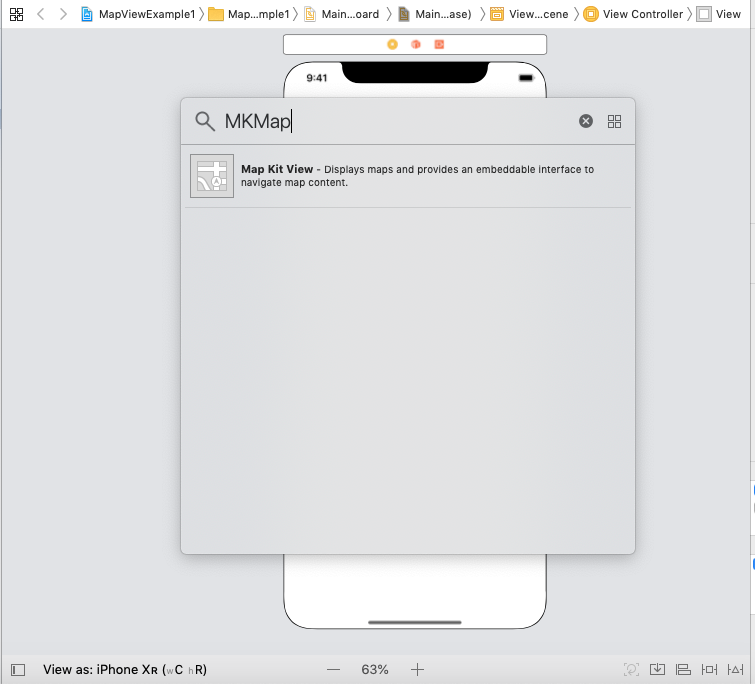
要在iOS应用程序中显示MapView,无涯教程需要在对象库中搜索MKMapView并将结果拖到Storyboard,如下图所示。

但是,如果无涯教程将地图视图添加到界面,为地图视图定义自动布局规则并运行应用程序,模拟器将显示下图所示的输出。

要在iOS应用程序中使用MapView,无涯教程必须导入MapKit,因为iOS MapKit中存在MKMapView。 MapKit是适用于iOS设备的强大API,通过它无涯教程可以显示位置,显示路线,形状以及更多地理内容。通过使用MapKit中提供的属性和方法,无涯教程可以放大到特定位置,将地图中心放在指定的坐标上,指定无涯教程要显示的区域的大小,并使用自定义位置注释地图。无涯教程可以使用region属性初始化地图视图,以指定地图的特定区域。
MapView示例1:在地图中设置初始区域
在此示例中,无涯教程将设置地图视图的初始区域。为此,无涯教程需要通过实例化CLLocation类来创建位置对象。可以使用以下语法创建位置对象。
let location = CLLocation(latitude: CLLocationDegrees, longitude: CLLocationDegrees#)
此方法接受两个参数,即特定位置的纬度和经度。在MapKit中,纬度和经度是CLLocationDegrees类的实例。
ViewController.swift
import UIKit import MapKit class ViewController: UIViewController { @IBOutlet weak var mapView: MKMapView! let location = CLLocation(latitude: 28.613939, longitude: 77.209023) let region_radious = 10000 override func viewDidLoad() { super.viewDidLoad() //加载视图后进行任何其他设置。 centreMap(location: location) } func centreMap(location: CLLocation){ let region = MKCoordinateRegion(center: location.coordinate,latitudinalMeters: CLLocationDistance(region_radious), longitudinalMeters: CLLocationDistance(region_radious)) mapView.setRegion(region, animated: true) } }
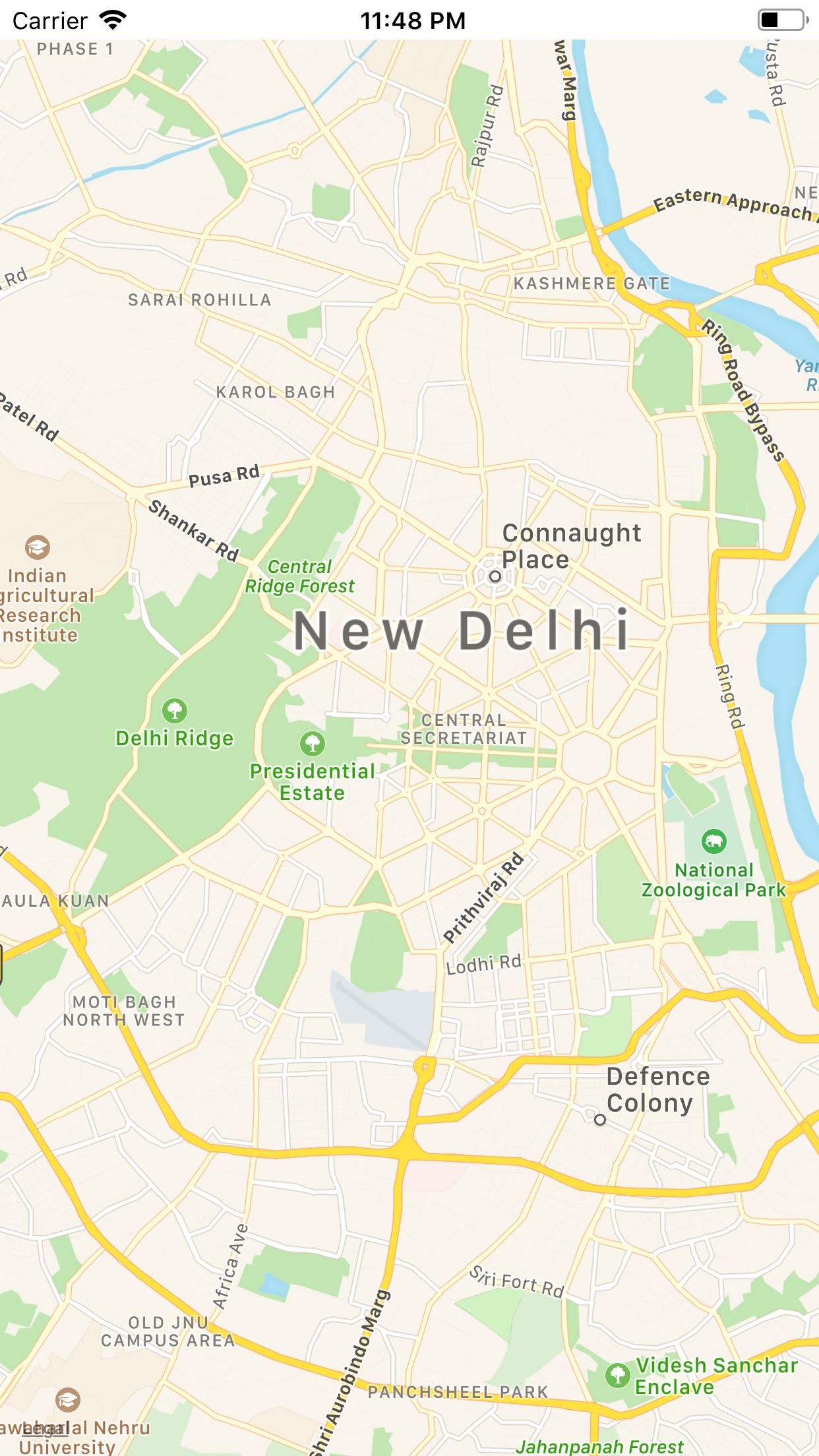
输出

地图显示插图
MapKit有助于无涯教程显示地图中心位置的插图。为了在地图视图上显示此内容,无涯教程必须创建一个地图注释。地图注释定义为针对特定位置显示的一小部分信息。苹果地图上的注释用小别针表示。
链接:https://www.learnfk.comhttps://www.learnfk.com/ios/ios-mapview.html
来源:LearnFk无涯教程网
在此示例中,无涯教程将为地图的中心位置创建注释。要创建注释,无涯教程必须创建一个符合MKAnnotation协议的类。 ArtWork.swift类符合MKAnnotation协议,然后将其添加到ViewController.swift类中的Map。
ArtWork.swift
import Foundation import MapKit class ArtWork : NSObject, MKAnnotation { var coordinate: CLLocationCoordinate2D var title : String? var subtitle: String? public init (coordinate: CLLocationCoordinate2D, title: String, subtitle: String){ self.coordinate = coordinate self.title = title self.subtitle = subtitle } }
ViewController.swift
import Foundation import MapKit class ArtWork : NSObject, MKAnnotation { var coordinate: CLLocationCoordinate2D var title : String? var subtitle: String? public init (coordinate: CLLocationCoordinate2D, title: String, subtitle: String){ self.coordinate = coordinate self.title = title self.subtitle = subtitle } }
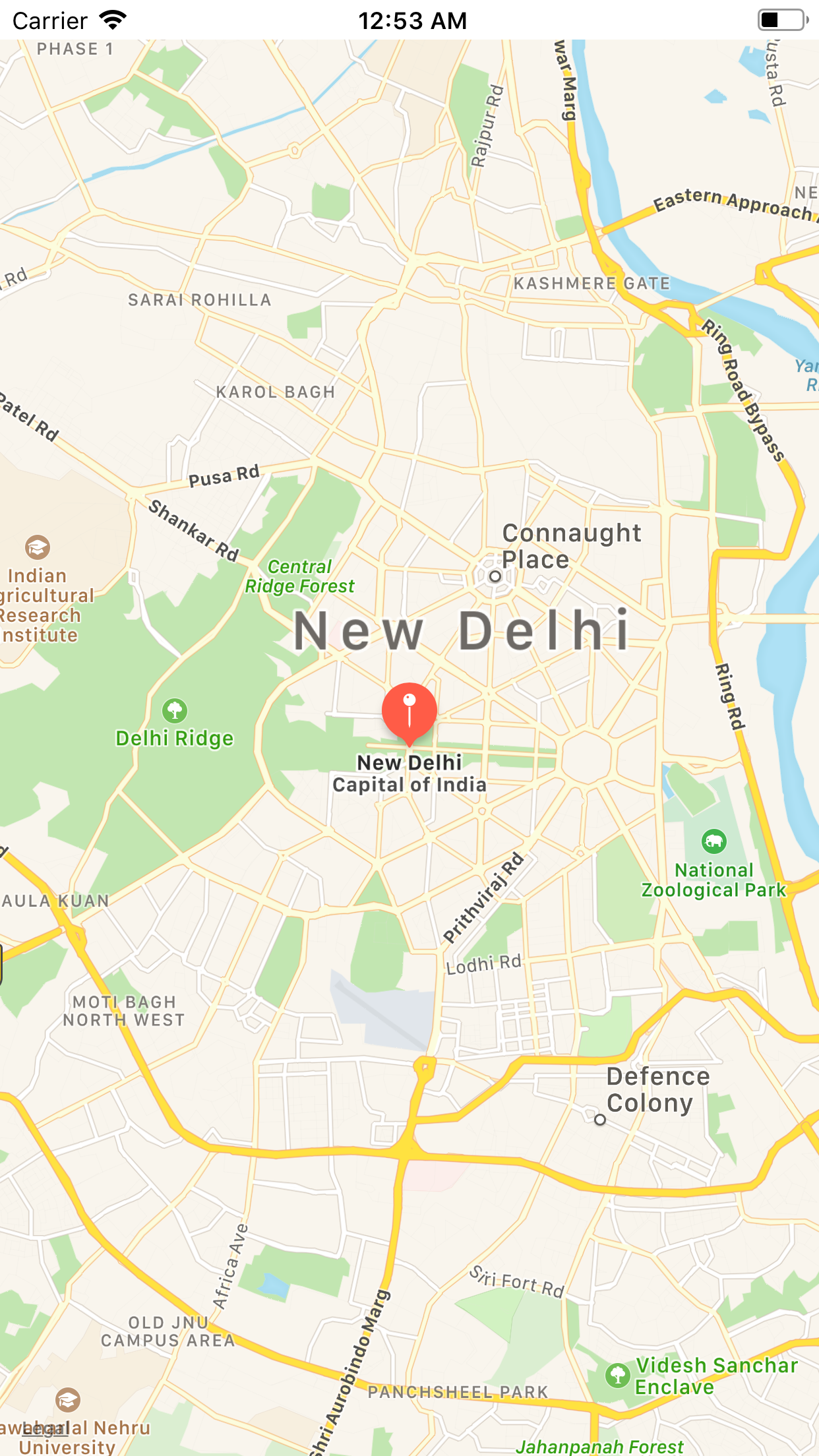
输出

MKMapView属性
下表中给出了MKMapView类中定义的属性。
| SN | Property | Description |
|---|---|---|
| 1 | var delegate: MKMapViewDelegate? | 它是MKMapViewDelegate类型的接收委托。 |
| 2 | var mapType: MKMapType | 它是MapView显示的数据类型。 |
| 3 | var isZoomEnabled: Bool | 这是一个布尔类型值,指示是否为MapView启用了缩放函数。 |
| 4 | var isScrollEnabled: Bool | 这是一个布尔类型值,指示是否为MapView启用了滚动。 |
| 5 | var isPitchEnabled: Bool | 布尔类型值,指示是否使用地图相机的俯仰信息。 |
| 6 | var isRotateEnabled: Bool | 这是一个布尔类型值,指示是否使用地图相机的航向信息。 |
| 7 | var region: MKCoordinateRegion | 它是地图显示的初始区域。 |
| 8 | var centerCoordinate: CLLocationCoordinate2D | 地图中心显示的坐标。 |
| 9 | var visibleMapRect: MKMapRect | 这是MapView当前显示的区域。 |
| 10 | var cameraBoundary: MKMapView.CameraBoundary? | 它代表MapView中心必须保留的区域边界。 |
| 11 | var cameraZoomRange: MKMapView.CameraZoomRange! | 它代表地图相机的变焦范围。 |
| 12 | var camera: MKMapCamera | 它代表用于确定地图相机。 |
| 13 | var pointOfInterestFilter: MKPointOfInterestFilter? | 它代表用于确定地图上显示的兴趣点的过滤器。 |
| 14 | var showsBuildings: Bool | 它是一个布尔值,表示是否显示建筑物的信息。 |
| 15 | var showsCompass: Bool | 布尔值,指示地图是否显示指南针控件。 |
| 16 | var showsZoomControls: Bool | 这是一个布尔值,指示地图是否显示缩放控件。 |
| 17 | var showsScale: Bool | 这是一个布尔值,指示地图是否显示比例尺信息。 |
| 18 | var showsTraffic: Bool | 它是一个布尔值,指示是否显示交通信息。 |
| 19 | var showsUserLocation: Bool | 它是一个布尔值,指示地图是否应尝试显示用户的位置。 |
| 20 | var isUserLocationVisible: Bool | 这是一个布尔值,指示是否在地图视图上显示用户的当前位置。 |
| 21 | var userLocation: MKUserLocation | 它代表用户的当前位置。 |
| 22 | var userTrackingMode: MKUserTrackingMode | 它代表用于跟踪用户当前位置的模式。 |
| 23 | var annotations: [MKAnnotation] | 它是不同地图中心位置的注释的数组。 |
| 24 | var annotationVisibleRect: CGRect | 它代表当前正在显示注释视图的可见矩形。 |
| 25 | var selectedAnnotations: [MKAnnotation] | 它表示当前正在选择的注释。 |
| 28 | var overlays: [MKOverlay] | 它表示当前与MapView关联的叠加层对象。 |
祝学习愉快!(内容编辑有误?请选中要编辑内容 -> 右键 -> 修改 -> 提交!)
PPT设计进阶 · 从基础操作到高级创意 -〔李金宝(Bobbie)〕
 《iOS入门教程》
《iOS入门教程》 