- Objective-C入门教程
- iOS入门教程
- UI控制器
- 容器视图
- 内容视图
- 视图控制器
- Tab Bar接口
- 导航栏
- 安装库
- 请求与解析
- 数据保存
- 多线程
关注我们

可以将slider定义为UIControl,它向用户提供单个刻度范围内的连续值范围,从中提示用户选择单个值。
slider声明如下:
class UISlider : UIControl
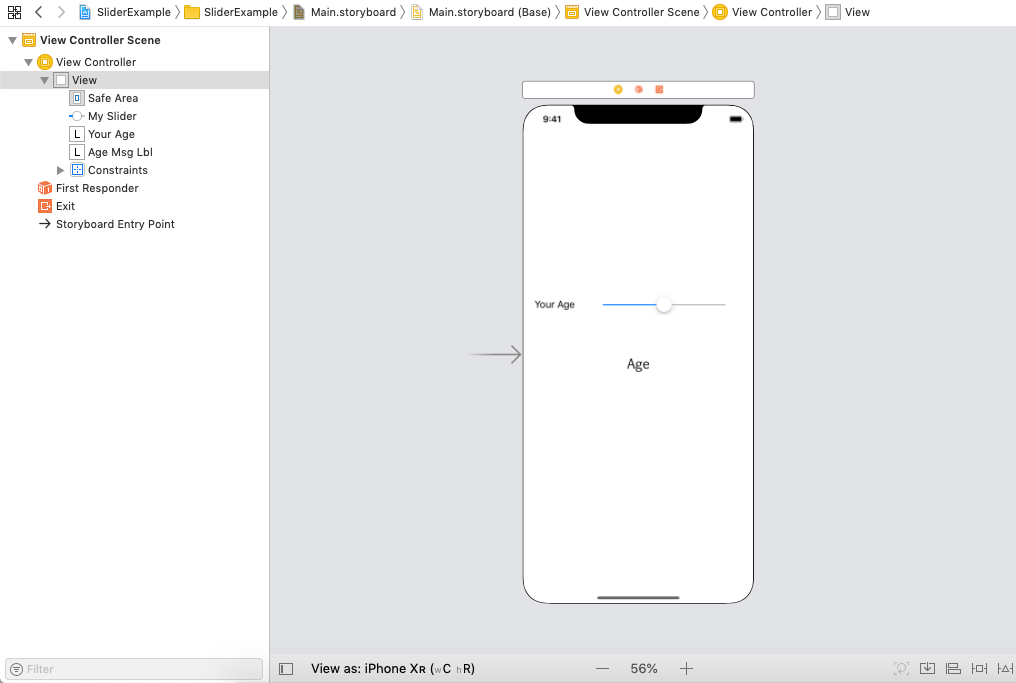
在此示例中,无涯教程创建了一个非常简单的视图,其中无涯教程使用了slider和label来显示slider的当前值。

ViewController.swift
import UIKit class ViewController: UIViewController { @IBOutlet weak var mySlider: UISlider! @IBOutlet weak var ageMsgLbl: UILabel! override func viewDidLoad() { super.viewDidLoad() //加载视图后进行任何其他设置。 mySlider.minimumValue = 0 mySlider.maximumValue = 60 } @IBAction func sliderValueChanged(_ sender: UISlider) { let roundedValue = round(sender.value) sender.value = roundedValue ageMsgLbl.text = "Your Age is "+Int(sender.value).description } }
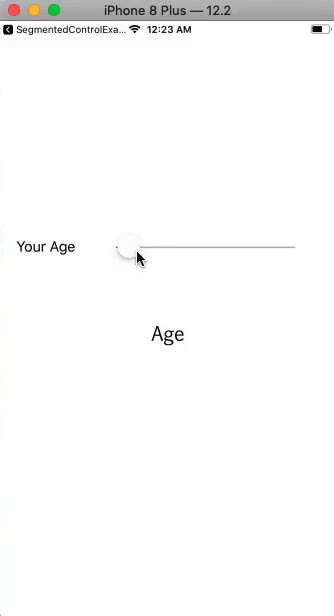
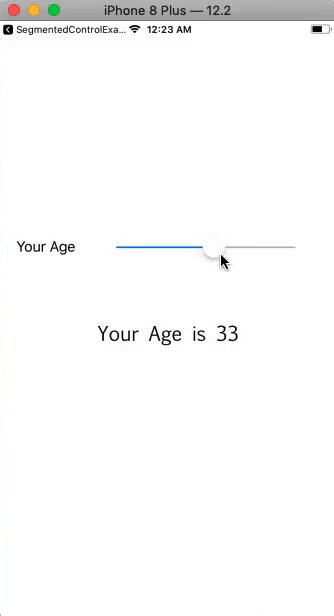
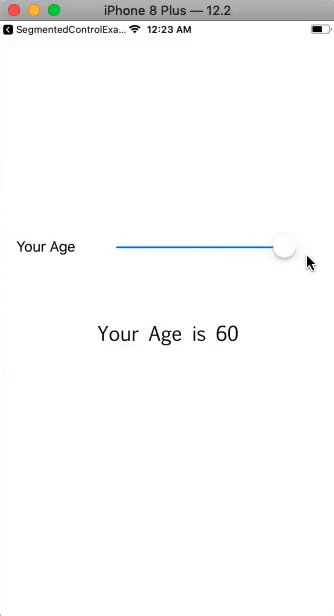
输出:

核心属性
| sn | 属性 | 描述 |
|---|---|---|
| 1 | Value (minimum/ maximum) | 表示浮点值,该值在slider的末端指定。最小值表示slider的前端,而最大代表slider的尾端。 |
| 2 | Value (current) | 它表示slider的初始值,当用户与slider交互时被改变。它存在于最小值和最大值之间。 |
样式属性
| sn | 属性 | 描述 |
|---|---|---|
| 1 | Min Image | 它代表图像指定slider的前端。可以通过在运行时使用minimumValueImage属性来访问此属性。 |
| 2 | Max Image | 它代表图像指定slider的尾端。可以通过在运行时使用maximumValueImage属性来访问它。 |
| 3 | Min Track Tint | 它是slider前侧的轨道色调颜色。可以通过在运行时使用minimumTrackTintColor属性来访问此属性。 |
| 4 | Max Track Tint | 它是slider尾部的轨道色调颜色。可以通过在运行时使用maximumTrackTintColor属性来访问此属性。 |
| 5 | Thumb Tint | 它是slider拇指的淡色。可以通过在运行时使用thumbTintColor属性进行访问。 |
祝学习愉快!(内容编辑有误?请选中要编辑内容 -> 右键 -> 修改 -> 提交!)
好记忆不如烂笔头。留下您的足迹吧 :)
 《iOS入门教程》
《iOS入门教程》 