- Objective-C入门教程
- iOS入门教程
- UI控制器
- 容器视图
- 内容视图
- 视图控制器
- Tab Bar接口
- 导航栏
- 安装库
- 请求与解析
- 数据保存
- 多线程
关注我们

OC 中的 Pickers函数
Pickers包含一个旋转的可滚动视图,该视图用于从项目列表中选择一个值。
Pickers - 重要属性
- delegate
- dataSource
Pickers - 重要方法
- (void)reloadAllComponents - (void)reloadComponent:(NSInteger)component - (NSInteger)selectedRowInComponent:(NSInteger)component - (void)selectRow:(NSInteger)row inComponent:(NSInteger)component animated:(BOOL)animated
Pickers - 更新视图
无涯教程将为文本字段,选项器视图和数组添加。无涯教程将采用 UITextFieldDelegate,UIPickerViewDataSource 和 UIPickerViewDelegate 协议。
ViewController.h 如下-
#import <UIKit/UIKit.h> @interface ViewController : UIViewController <UITextFieldDelegate, UIPickerViewDataSource, UIPickerViewDelegate> { UITextField *myTextField; UIPickerView *myPickerView; NSArray *pickerArray; } @end
Pickers - 自定义方法
-(void)addPickerView { pickerArray = [[NSArray alloc]initWithObjects:@"Chess", @"Cricket",@"Football",@"Tennis",@"Volleyball", nil]; myTextField = [[UITextField alloc]initWithFrame: CGRectMake(10, 100, 300, 30)]; myTextField.borderStyle = UITextBorderStyleRoundedRect; myTextField.textAlignment = UITextAlignmentCenter; myTextField.delegate = self; [self.view addSubview:myTextField]; [myTextField setPlaceholder:@"Pick a Sport"]; myPickerView = [[UIPickerView alloc]init]; myPickerView.dataSource = self; myPickerView.delegate = self; myPickerView.showsSelectionIndicator = YES; UIBarButtonItem *doneButton = [[UIBarButtonItem alloc] initWithTitle:@"Done" style:UIBarButtonItemStyleDone target:self action:@selector(done:)]; UIToolbar *toolBar = [[UIToolbar alloc]initWithFrame: CGRectMake(0, self.view.frame.size.height- myDatePicker.frame.size.height-50, 320, 50)]; [toolBar setBarStyle:UIBarStyleBlackOpaque]; NSArray *toolbarItems = [NSArray arrayWithObjects: doneButton, nil]; [toolBar setItems:toolbarItems]; myTextField.inputView = myPickerView; myTextField.inputAccessoryView = toolBar; }
如下所示实现委托-
链接:https://www.learnfk.comhttps://www.learnfk.com/ios/ios-ui-elements-picker.html
来源:LearnFk无涯教程网
#pragma mark - Text field delegates -(void)textFieldDidBeginEditing:(UITextField *)textField { if ([textField.text isEqualToString:@""]) { [self dateChanged:nil]; } } #pragma mark - Picker View Data source -(NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView { return 1; } -(NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component { return [pickerArray count]; } #pragma mark- Picker View Delegate -(void)pickerView:(UIPickerView *)pickerView didSelectRow: (NSInteger)row inComponent:(NSInteger)component { [myTextField setText:[pickerArray objectAtIndex:row]]; } - (NSString *)pickerView:(UIPickerView *)pickerView titleForRow: (NSInteger)row forComponent:(NSInteger)component { return [pickerArray objectAtIndex:row]; }
如下更新 ViewController.m 中的 viewDidLoad -
(void)viewDidLoad { [super viewDidLoad]; [self addPickerView]; }
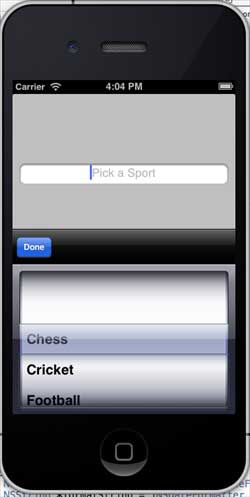
运行应用程序时,将获得以下输出-

选择文本字段后,将显示Picker视图,如下所示,无涯教程可以选择以下选项:

祝学习愉快!(内容编辑有误?请选中要编辑内容 -> 右键 -> 修改 -> 提交!)
好记忆不如烂笔头。留下您的足迹吧 :)
 《iOS入门教程》
《iOS入门教程》