- Objective-C入门教程
- iOS入门教程
- UI控制器
- 容器视图
- 内容视图
- 视图控制器
- Tab Bar接口
- 导航栏
- 安装库
- 请求与解析
- 数据保存
- 多线程

OC 中的 Navigation Bar函数
导航栏包含导航控制器的导航按钮,导航控制器是可被按下和弹出的视图控制器的堆栈。导航栏上的标题是当前视图控制器的标题。
Navigation Bar - 示例代码
步骤1 - 创建基于视图的应用程序。
步骤2 - 现在,选择App Delegate.h 并为导航控制器添加一个属性,如下所示-
#import <UIKit/UIKit.h> @class ViewController; @interface AppDelegate : UIResponder <UIApplicationDelegate> @property (strong, nonatomic) UIWindow *window; @property (strong, nonatomic) ViewController *viewController; @property (strong, nonatomic) UINavigationController *navController; @end
步骤3 - 现在,更新 AppDelegate.m 文件中的 application:didFinishLaunchingWithOptions:方法,以分配导航控制器并使之成为窗口的根视图控制器如下-
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { self.window = [[UIWindow alloc] initWithFrame: [[UIScreen mainScreen] bounds]]; //Override point for customization after application launch. self.viewController = [[ViewController alloc] initWithNibName:@"ViewController" bundle:nil]; //以 ViewController 为根的导航控制器初始化 UINavigationController *navController = [[UINavigationController alloc] initWithRootViewController:self.viewController]; self.window.rootViewController = navController; [self.window makeKeyAndVisible]; return YES; }
步骤4 - 通过选择File→New→File...添加新的类文件 TempViewController 。 →目标C类,然后将该类命名为带有子类UIViewController的TempViewController。
步骤5 - 在 ViewController.h 中添加UIButton navButon 如下-
//ViewController.h #import <UIKit/UIKit.h> @interface ViewController : UIViewController { UIButton *navButton; } @end
步骤6 - 添加方法 addNavigationBarItem 并在 viewDidLoad 中调用该方法。
步骤7 - 创建导航项操作的方法。
步骤8 - 无涯教程还需要创建另一个方法来推送另一个视图控制器TempViewController。
步骤9 - 更新的 ViewController.m 如下-
链接:https://www.learnfk.comhttps://www.learnfk.com/ios/ios-ui-elements-navigation-bar.html
来源:LearnFk无涯教程网
//ViewController.m #import "ViewController.h" #import "TempViewController.h" @interface ViewController () @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; [self addNavigationBarButton]; //Do any additional setup after loading the view, typically from a nib } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; //处置任何可以重新创建的资源。 } -(IBAction)pushNewView:(id)sender { TempViewController *tempVC =[[TempViewController alloc] initWithNibName:@"TempViewController" bundle:nil]; [self.navigationController pushViewController:tempVC animated:YES]; } -(IBAction)myButtonClicked:(id)sender { //切换 navButton 的隐藏状态 [navButton setHidden:!nav.hidden]; } -(void)addNavigationBarButton { UIBarButtonItem *myNavBtn = [[UIBarButtonItem alloc] initWithTitle: @"MyButton" style:UIBarButtonItemStyleBordered target: self action:@selector(myButtonClicked:)]; [self.navigationController.navigationBar setBarStyle:UIBarStyleBlack]; [self.navigationItem setRightBarButtonItem:myNavBtn]; //创建一个最初隐藏的导航按钮 navButton = [UIButton buttonWithType:UIButtonTypeRoundedRect]; [navButton setFrame:CGRectMake(60, 50, 200, 40)]; [navButton setTitle:@"Push Navigation" forState:UIControlStateNormal]; [navButton addTarget:self action:@selector(pushNewView:) forControlEvents:UIControlEventTouchUpInside]; [self.view addSubview:navButton]; [navButton setHidden:YES]; } @end
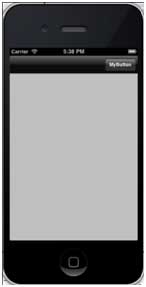
步骤10 - 运行应用程序时,将获得以下输出-

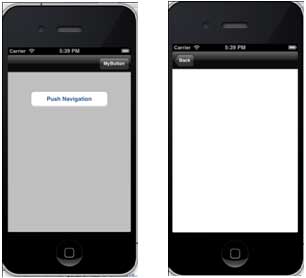
步骤11 - 单击导航按钮MyButton时,将切换导航按钮的可见性。
步骤12 - 单击导航按钮时,将按下另一个视图控制器。

祝学习愉快!(内容编辑有误?请选中要编辑内容 -> 右键 -> 修改 -> 提交!)
 《iOS入门教程》
《iOS入门教程》