- Objective-C入门教程
- iOS入门教程
- UI控制器
- 容器视图
- 内容视图
- 视图控制器
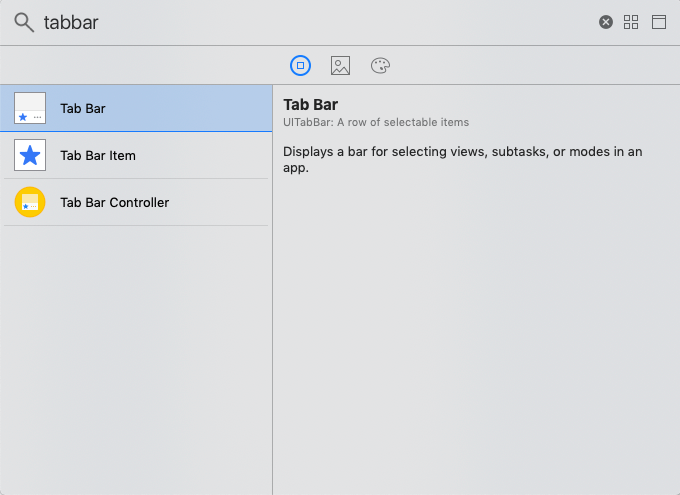
- Tab Bar接口
- 导航栏
- 安装库
- 请求与解析
- 数据保存
- 多线程

TabBar是一种控件,用于显示和配置选项卡栏中的一个或多个按钮按钮项,以便在iOS应用程序中的不同子任务,视图或模式之间进行选择。 TabBar与TabBarController结合使用,以显示应用程序中的选项卡列表。但是,无涯教程可以将选项卡栏用作应用程序中的独立控件。 Tab Bar是UITabBar类的实例,该类继承UIView。
class UITabBar : UIView
标签栏始终出现在屏幕的底部边缘。一个UITabBar对象包含一个或多个UITabBarItem对象。但是,无涯教程可以通过根据界面更改其背景色,图像或淡色来自定义标签栏的样式。当无涯教程使用UITabBarController对象时,会提供一个内置的UITabBar对象,可以使用界面生成器或以编程方式对其进行自定义。
配置Tab Bar
无涯教程可以使用界面构建器配置选项卡栏的项目。无涯教程还可以使用UITabBar类的属性和方法以编程方式配置它们。当无涯教程将UITabBarController对象添加到Storyboard时,关联的UITabBar预先配置了一些初始选项卡栏项。但是,无涯教程可以根据界面要求添加,删除,重新排序项目。
当无涯教程向标签栏控制器添加新的视图控制器并定义它们之间的关系时,它将自动向与标签栏控制器关联的标签栏添加新项目。
Interface Builder属性
| sn | 属性 | 描述 |
|---|---|---|
| 1 | Background | 背景图像。 |
| 2 | Shadow | 阴影图像。如果未自定义选项卡栏的背景图像,则无法设置此属性。 |
| 3 | Selection | 它表示要用于所选选项卡的图像。可以使用selectionIndicatorImage属性以编程方式设置此属性。 |
| 4 | Image Tint | 它表示适用于所选项目的色彩颜色。 |
| 5 | Style | 表示应用于栏的基本样式。 |
| 6 | Bar Tint | 它代表应用于条形的淡色。无涯教程可以使用barTintColor属性设置此属性。 |
| 7 | Item Positioning | 确定了Item的间距。 |
例子
在此示例中,无涯教程将配置UITabBar的样式。在这里,无涯教程不会使用标签栏控制器。相反,无涯教程将选项卡栏添加到现有的UIViewController。
要配置TabBar,无涯教程必须将UITabbar对象添加到视图控制器。为此目的,请在对象库中搜索Tabbar并将结果拖动到现有视图控制器Storyboard。

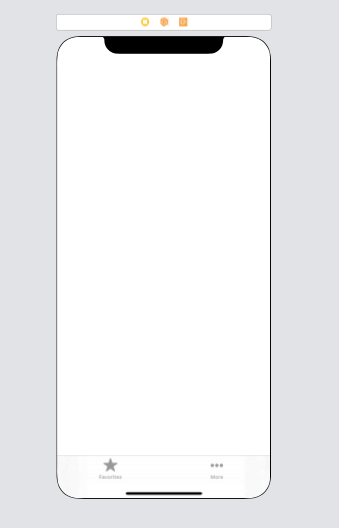
它将将标签栏添加到视图控制器。定义选项卡栏的约束,以便它将粘在屏幕的底部。在此之后,Storyboard看起来像以下图像。

无涯教程可以从对象库中添加更多标签栏项到选项卡栏。无涯教程将分配ViewController.swift类并在类中创建UITabbar连接。
ViewController.swift
import UIKit class ViewController: UIViewController { @IBOutlet weak var tabBar: UITabBar! override func viewDidLoad() { super.viewDidLoad() //Do any additional setup after loading the view. tabBar.barStyle = .default tabBar.barTintColor = .white tabBar.backgroundColor = .blue tabBar.itemPositioning = .fill tabBar.tintColor = .blue } }
输出:

祝学习愉快!(内容编辑有误?请选中要编辑内容 -> 右键 -> 修改 -> 提交!)
 《iOS入门教程》
《iOS入门教程》 