- Objective-C入门教程
- iOS入门教程
- UI控制器
- 容器视图
- 内容视图
- 视图控制器
- Tab Bar接口
- 导航栏
- 安装库
- 请求与解析
- 数据保存
- 多线程

“标签栏”项是代表视图控制器的一项,当它添加到标签栏控制器时。通过点击它是选项卡栏的一项,在选项卡栏上方将出现一个新视图。 Tab栏项目是UITabBarItem类的实例,该类继承UIBarItem类。
class UITabBarItem : UIBarItem
TabBarItem用于标签栏界面。 badge值用于显示有关View Controller当前状态的一些重要信息。
TabBarItem样式
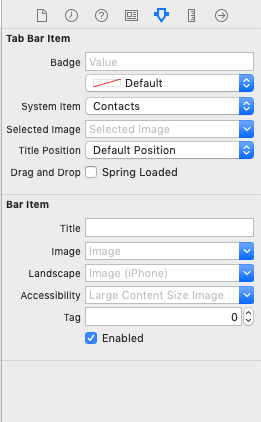
无涯教程可以使用Storyboard的属性检查器配置TabBarItem的样式。无涯教程可以使用Storyboard配置TabBarItem的以下属性。

在这里,无涯教程将配置在TabBarController示例1中创建的选项卡栏项目的样式。
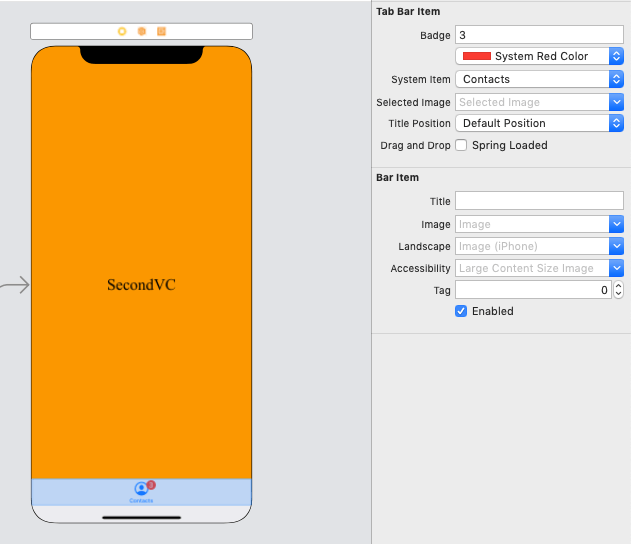
让无涯教程为项目添加badge,如下图所示。
链接:https://www.learnfk.comhttps://www.learnfk.com/ios/ios-tab-bar-item.html
来源:LearnFk无涯教程网

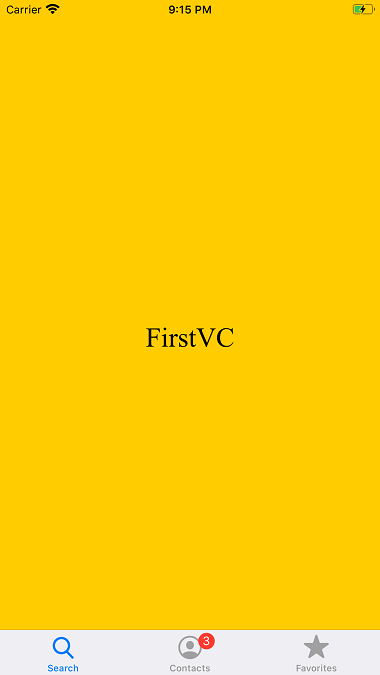
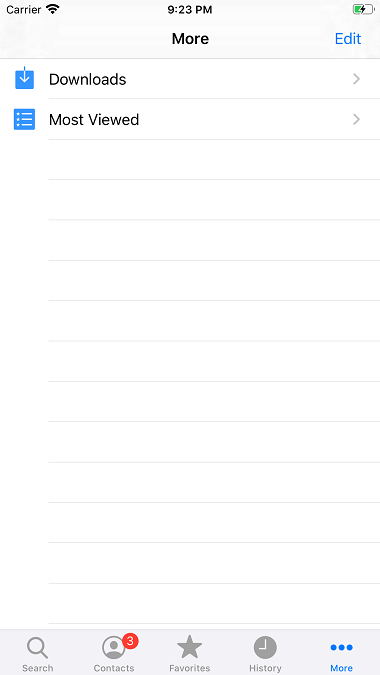
如果无涯教程运行此应用程序,无涯教程将获得以下输出。

无涯教程可以使用init(tabBarSystemItem:tag:)方法创建系统项。同样,无涯教程可以使用init(title:image:tag:)方法创建具有指定标题和图像的自定义项目,该项目将同时用作未选中和选中的图像。无涯教程使用init(title:image:selectedImage:)方法创建具有指定标题,未选中图像和选中图像的自定义项。
Navigation控制器
与Tab Bar Controller关联的TabBar的空间有限,无法显示自定义选项卡栏项。但是,如果无涯教程向选项卡栏添加了四个以上的项目,则选项卡栏仅包含前四个项目以及显示其他项目的更多选项。更多项目提供了一个标准界面来选择其他项目。让无涯教程看下面的例子。
例子
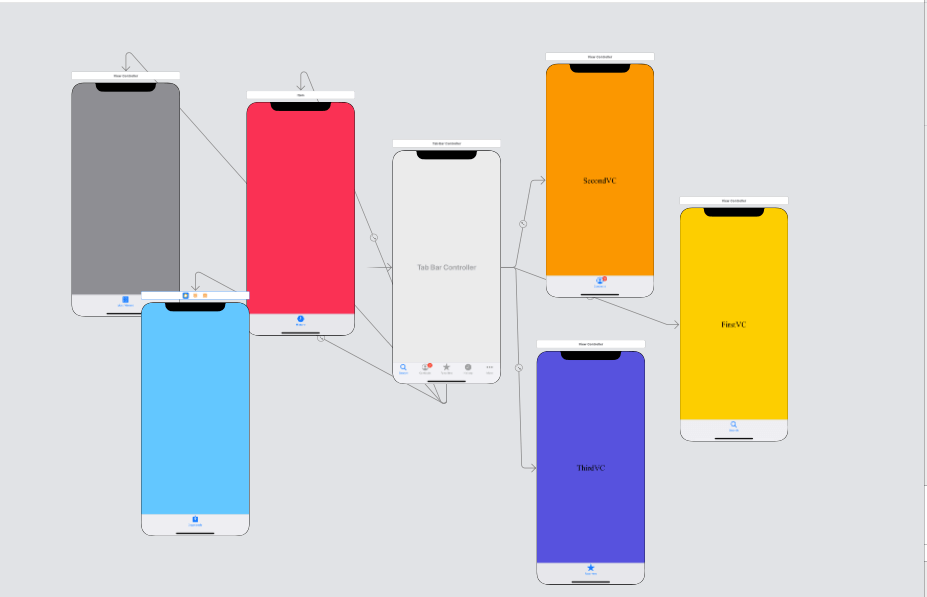
让无涯教程在上面显示的示例中再添加三个视图控制器,并使用标签栏控制器定义“视图控制器”关系。界面构建器将如下图所示。

让无涯教程运行这个项目。它将生成以下输出。

祝学习愉快!(内容编辑有误?请选中要编辑内容 -> 右键 -> 修改 -> 提交!)
 《iOS入门教程》
《iOS入门教程》 