- 基础教程
- 高级教程
- 布局教程
- 基础教程
- Flexbox布局

此属性类似于 align-items ,但是在这里,它应用于单个弹性项目。
用法-
align-self: auto |flex-start | flex-end | center | baseline | stretch;
此属性接受以下值-
flex-start - 在集合顶部垂直对齐。
flex-end - 在集合底部垂直对齐。
flex-center - 在集合的中央垂直对齐。
stretch - 伸缩项将垂直对齐,以使其充满集合的整个垂直空间。
baseline - 伸缩项目将在交叉轴的基线处对齐。
Flex-start示例
将这个值传递给属性align-self时,特定的flex-item将在集合的顶部垂直对齐。

<!doctype html> <html lang="en"> <style> .box1{background:green;} .box2{background:blue;} .box3{background:red;} .box4{background:magenta; align-self:start;} .box5{background:yellow;} .box6{background:pink;} .box{ font-size:35px; padding:15px; } .container{ display:flex; height:100vh; border:3px solid black; align-items:flex-start; } </style> <body> <div class="container"> <div class="box box1">One</div> <div class="box box2">two</div> <div class="box box3">three</div> <div class="box box4">four</div> <div class="box box5">five</div> <div class="box box6">six</div> </div> </body> </html>
它将产生以下输出-
链接:https://www.learnfk.comhttps://www.learnfk.com/css/flexbox-align-self.html
来源:LearnFk无涯教程网
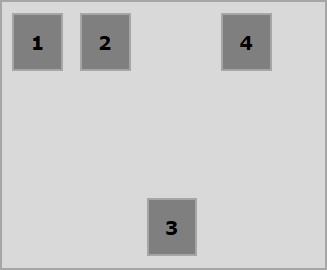
Flex-end示例
将此值传递给属性 align-self 时,特定的flex-item将在集合底部垂直对齐。

<!doctype html> <html lang="en"> <style> .box1{background:green;} .box2{background:blue;} .box3{background:red;} .box4{background:magenta; align-self:flex-end;} .box5{background:yellow;} .box6{background:pink;} .box{ font-size:35px; padding:15px; } .container{ display:flex; height:100vh; border:3px solid black; align-items:flex-start; } </style> <body> <div class="container"> <div class="box box1">One</div> <div class="box box2">two</div> <div class="box box3">three</div> <div class="box box4">four</div> <div class="box box5">five</div> <div class="box box6">six</div> </div> </body> </html>
它将产生以下输出-
链接:https://www.learnfk.comhttps://www.learnfk.com/css/flexbox-align-self.html
来源:LearnFk无涯教程网
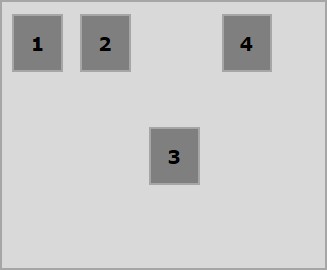
Center示例
将值中心传递到属性align-self时,特定的flex-item将在集合的中心垂直对齐。

<!doctype html> <html lang="en"> <style> .box1{background:green;} .box2{background:blue;} .box3{background:red;} .box4{background:magenta; align-self:center;} .box5{background:yellow;} .box6{background:pink;} .box{ font-size:35px; padding:15px; } .container{ display:flex; height:100vh; border:3px solid black; align-items:flex-start; } </style> <body> <div class="container"> <div class="box box1">One</div> <div class="box box2">two</div> <div class="box box3">three</div> <div class="box box4">four</div> <div class="box box5">five</div> <div class="box box6">six</div> </div> </body> </html>
它将产生以下输出-
链接:https://www.learnfk.comhttps://www.learnfk.com/css/flexbox-align-self.html
来源:LearnFk无涯教程网
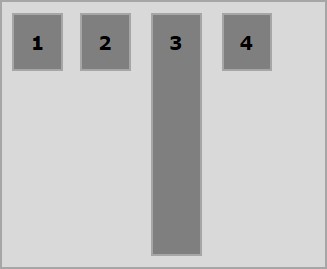
Stretch示例
将这个值传递给属性align-self时,它会垂直对齐特定的flex项目,以使其充满集合的整个垂直空间。

<!doctype html> <html lang="en"> <style> .box1{background:green;} .box2{background:blue;} .box3{background:red;} .box4{background:magenta; align-self:stretch;} .box5{background:yellow;} .box6{background:pink;} .box{ font-size:35px; padding:15px; } .container{ display:flex; height:100vh; border:3px solid black; align-items:flex-start; } </style> <body> <div class="container"> <div class="box box1">One</div> <div class="box box2">two</div> <div class="box box3">three</div> <div class="box box4">four</div> <div class="box box5">five</div> <div class="box box6">six</div> </div> </body> </html>
它将产生以下输出-
链接:https://www.learnfk.comhttps://www.learnfk.com/css/flexbox-align-self.html
来源:LearnFk无涯教程网
祝学习愉快!(内容编辑有误?请选中要编辑内容 -> 右键 -> 修改 -> 提交!)
 《CSS入门教程》
《CSS入门教程》 