- 入门教程
- Flask 快速入门

Http协议是万维网上数据通信的基础。从指定的URL检索数据的不同方法在此协议中定义。
| Sr.No. | Methods & Remark |
|---|---|
| 1 | GET 将未加密形式的数据发送到服务器。 |
| 2 | HEAD 与GET相同,但没有响应主体 |
| 3 | POST 用于将HTML表单数据发送到服务器。 |
| 4 | PUT 更新目标资源 链接:https://www.learnfk.comhttps://www.learnfk.com/flask/flask-http-methods.html 来源:LearnFk无涯教程网 |
| 5 | DELETE 删除URL给定的目标资源 |
默认情况下,Flask路由会响应GET请求, 但是,可以通过为route()装饰器提供方法参数来更改此选项。
为了演示POST方法在URL路由中的使用,首先让无涯教程创建一个HTML表单,然后使用POST方法将表单数据发送到URL。
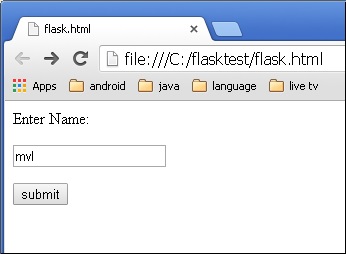
将以下脚本另存为login.html
<html> <body> <form action="http://localhost:5000/login" method="post"> <p>Enter Name:</p> <p><input type="text" name="nm" /></p> <p><input type="submit" value="submit" /></p> </form> </body> </html>
现在,在Python Shell中输入以下脚本。
from flask import Flask, redirect, url_for, request app=Flask(__name__) @app.route('/success/<name>') def success(name): return 'welcome %s' % name @app.route('/login',methods=['POST', 'GET']) def login(): if request.method == 'POST': user=request.form['nm'] return redirect(url_for('success',name=user)) else: user=request.args.get('nm') return redirect(url_for('success',name=user)) if __name__ == '__main__': app.run(debug=True)
服务器开始运行后,在浏览器中打开 login.html ,在文本字段中输入名称,然后单击提交。

表单数据被发送到表单标签的action子句中的URL。
http://localhost/login映射到login()函数,由于服务器已通过POST方法接收数据,因此从表单数据获得的“ nm”参数值可通过-
user=request.form['nm']
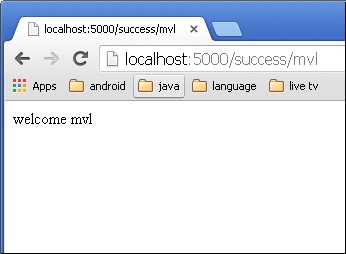
它作为可变部分传递到" /success" URL。浏览器在窗口中显示欢迎消息。

在login.html中将方法参数更改为“ GET”,然后在浏览器中再次将其打开, 服务器上接收的数据是通过GET方法获得的。“ nm”参数的值现在通过-GET
User=request.args.get(‘nm')
在这里, args 是字典对象 ,其中包含成对的form参数及其对应值的列表。与" nm"参数相对应的值像以前一样传递到"/success" URL。
祝学习愉快!(内容编辑有误?请选中要编辑内容 -> 右键 -> 修改 -> 提交!)
 《Flask入门教程》
《Flask入门教程》 