- 基础教程
- 高级教程
- 布局教程
- 基础教程
- Flexbox布局
关注我们

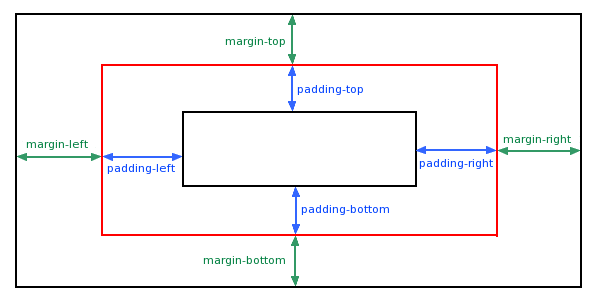
padding 属性可让您指定元素内容与其边框之间应出现多少间距-

padding-bottom 属性
padding-bottom属性设置元素的下内边距。这可以采用%的长度值。
<html> <head> </head> <body> <p style="padding-bottom: 15px; border:1px solid black;"> This is a paragraph with a specified bottom padding </p> <p style="padding-bottom: 5%; border:1px solid black;"> This is another paragraph with a specified bottom padding in percent </p> </body> </html>
它将产生以下输出-
padding-top 属性
padding-top属性设置元素的上内边距。这可以采用%的长度值。
<html> <head> </head> <body> <p style="padding-top: 15px; border:1px solid black;"> This is a paragraph with a specified top padding </p> <p style="padding-top: 5%; border:1px solid black;"> This is another paragraph with a specified top padding in percent </p> </body> </html>
它将产生以下输出-
padding-left 属性
padding-left 属性设置元素的左内边距。这可以采用%的长度值。
<html> <head> </head> <body> <p style="padding-left: 15px; border:1px solid black;"> This is a paragraph with a specified left padding </p> <p style="padding-left: 15%; border:1px solid black;"> This is another paragraph with a specified left padding in percent </p> </body> </html>
它将产生以下输出-
padding-right 属性
padding-right 属性设置元素的右内边距。这可以采用%的长度值。
<html> <head> </head> <body> <p style="padding-right: 15px; border:1px solid black;"> This is a paragraph with a specified right padding </p> <p style="padding-right: 5%; border:1px solid black;"> This is another paragraph with a specified right padding in percent </p> </body> </html>
它将产生以下输出-
padding 属性
padding 属性可设置元素的left,right,top和bottom填充内边距。这可以采用%的长度值。
<html> <head> </head> <body> <p style="padding: 15px; border:1px solid black;"> all four padding will be 15px </p> <p style="padding:10px 2%; border:1px solid black;"> top and bottom padding will be 10px, left and right padding will be 2% of the total width of the document. </p> <p style="padding: 10px 2% 10px; border:1px solid black;"> top padding will be 10px, left and right padding will be 2% of the total width of the document, bottom padding will be 10px </p> <p style="padding: 10px 2% 10px 10px; border:1px solid black;"> top padding will be 10px, right padding will be 2% of the total width of the document, bottom padding and top padding will be 10px </p> </body> </html>
它将产生以下输出-
祝学习愉快!(内容编辑有误?请选中要编辑内容 -> 右键 -> 修改 -> 提交!)
Spring Cloud 微服务项目实战 -〔姚秋辰(姚半仙)〕
好记忆不如烂笔头。留下您的足迹吧 :)
 《CSS入门教程》
《CSS入门教程》 