- 基础教程
- 高级教程
- 参考手册
- 面向对象
- DOM对象
- 浏览器对象
关注我们

JavaScript是一种基于原型的语言,可促进对象之间相互获取属性和特征。在这里,每个对象都包含一个原型对象。
在JavaScript中,无论何时创建一个函数,原型属性都会自动添加到该函数中。该属性是一个原型对象,其中包含构造函数属性。
语法
ClassName.prototype.methodName
每当在JavaScript中创建对象时,其相应函数就会加载到内存中。因此,在每次创建对象时都会创建该函数的新副本。
在基于原型的方法中,所有对象都共享相同的函数。因此,函数一次被加载到存储器中。
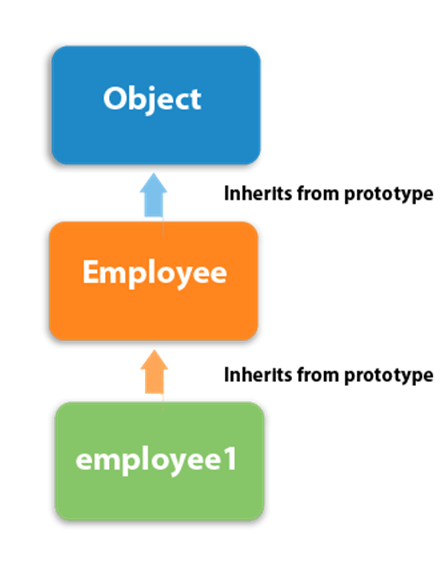
原型链
在JavaScript中,每个对象都包含一个原型对象,该原型对象从中获取属性和方法。同样,对象的原型对象可能包含一个原型对象,该原型对象也获取属性和方法,依此类推。可以将其视为原型链。

JavaScript原型对象示例1
让无涯教程看一个向构造函数添加新方法的示例。
<script> function Employee(firstName,lastName) { this.firstName=firstName; this.lastName=lastName; } Employee.prototype.fullName=function() { return this.firstName+" "+this.lastName; } var employee1=new Employee("Martin","Roy"); var employee2=new Employee("Duke", "William"); document.writeln(employee1.fullName()+"<br>"); document.writeln(employee2.fullName()); </script>
输出:
Martin Roy Duke William
例子2
看一个向构造函数添加新属性的示例。
<script> function Employee(firstName,lastName) { this.firstName=firstName; this.lastName=lastName; } Employee.prototype.company="Learnfk" var employee1=new Employee("Martin","Roy"); var employee2=new Employee("Duke", "William"); document.writeln(employee1.firstName+" "+employee1.lastName+" "+employee1.company+"<br>"); document.writeln(employee2.firstName+" "+employee2.lastName+" "+employee2.company); </script>
输出:
Martin Roy Learnfk Duke William Learnfk
祝学习愉快!(内容编辑有误?请选中要编辑内容 -> 右键 -> 修改 -> 提交!)
好记忆不如烂笔头。留下您的足迹吧 :)
 《JavaScript入门教程》
《JavaScript入门教程》 