- 基础教程
- 高级教程
- 参考手册
- 面向对象
- DOM对象
- 浏览器对象
关注我们

" for "循环可以将代码块执行指定的次数。
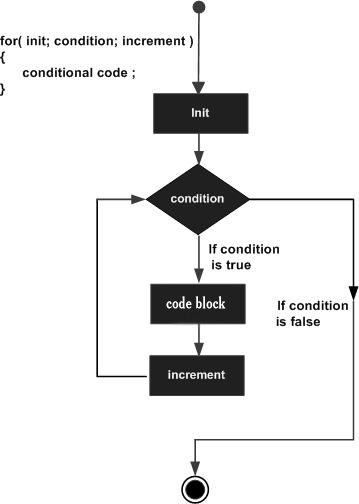
For 流程图
JavaScript中 for 循环的流程图如下-

for 循环的语法是JavaScript,如下所示-
for (initialization; test condition; iteration statement) { Statement(s) to be executed if test condition is true }
请尝试以下示例,以了解 for 循环在JavaScript中的工作方式。
<html> <body> <script type = "text/javascript"> <!-- var count; document.write("Starting Loop" + "<br />"); for(count = 0; count < 10; count++) { document.write("Current Count : " + count ); document.write("<br />"); } document.write("Loop stopped!"); //--> </script> <p>Set the variable to different value and then try...</p> </body> </html>
运行上面代码输出
链接:https://www.learnfk.comhttps://www.learnfk.com/javascript/javascript-for-loop.html
来源:LearnFk无涯教程网
Starting Loop Current Count : 0 Current Count : 1 Current Count : 2 Current Count : 3 Current Count : 4 Current Count : 5 Current Count : 6 Current Count : 7 Current Count : 8 Current Count : 9 Loop stopped! Set the variable to different value and then try...
祝学习愉快!(内容编辑有误?请选中要编辑内容 -> 右键 -> 修改 -> 提交!)
好记忆不如烂笔头。留下您的足迹吧 :)
 《JavaScript入门教程》
《JavaScript入门教程》 