- 基础教程
- 高级教程
- 参考手册
- 面向对象
- DOM对象
- 浏览器对象

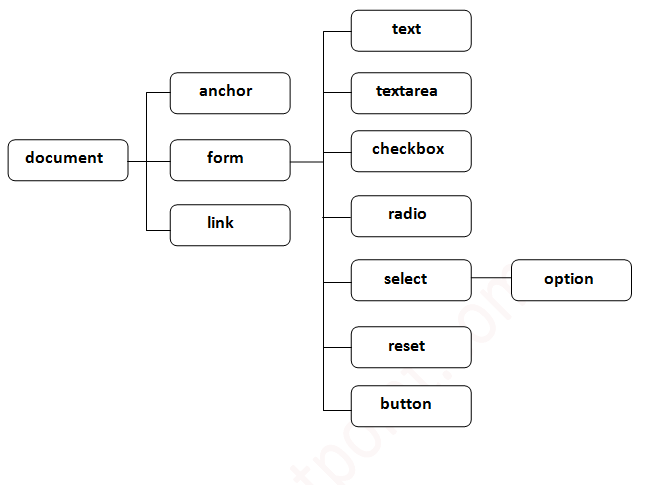
Document文档对象代表整个html文档。
在浏览器中加载html文档时,它成为文档对象。代表html文档的是 root元素。它具有属性和方法。借助文档对象,无涯教程可以将动态内容添加到网页中。
如前所述,它是窗口的对象。所以
window.document
与...相同
链接:https://www.learnfk.comhttps://www.learnfk.com/javascript/document-object-model.html
来源:LearnFk无涯教程网
document根据W3C-" W3C文档对象模型(DOM)是一种平台和语言无关的接口,它允许程序和脚本动态访问和更新文档的内容,结构和样式。"
文档对象属性
让无涯教程看一下可以由文档对象访问和修改的文档对象的属性。

文档对象方法
可以通过其方法访问和更改文档的内容。
文档对象的重要方法如下:
| 方法 | 说明 |
|---|---|
| write("string") | 将给定的字符串写在文档上。 |
| writeln("string") | 将给定的字符串写在文档的末尾,换行符。 |
| getElementById() | 返回具有给定id值的元素。 |
| getElementsByName() | 返回具有给定名称值的所有元素。 |
| getElementsByTagName() | 返回所有具有给定标语法称的元素。 |
| getElementsByClassName() | 返回所有具有给定类名的元素。 |
文档对象访问字段值
在此示例中,将按用户获取输入文本的值。在这里使用 document.form1.name.value 来获取name字段的值。
在这里, document 是代表html文档的根元素。
form1 - 是表单的名称。
name - 是输入文本的属性名称。
value - 是属性,它返回输入文本的值。
看一下简单的示例文档示例,该示例显示带有欢迎消息的名称。
<script type="text/javascript"> function printvalue(){ var name=document.form1.name.value; alert("Welcome: "+name); } </script> <form name="form1"> Enter Name:<input type="text" name="name"/> <input type="button" onclick="printvalue()" value="print name"/> </form>
祝学习愉快!(内容编辑有误?请选中要编辑内容 -> 右键 -> 修改 -> 提交!)
 《JavaScript入门教程》
《JavaScript入门教程》 