How to implement this complex view in the flutter?个
我正在try 实现一个包含n列的GridView,子对象应该具有一定的纵横比(比如1.3),但子对象的高度应该是(用Android术语包装内容).
我被卡住了,因为据我所知,GridView的childAspectRatio:1.3(默认值:1)总是以相同的纵横比布局子项,而不是动态内容.
Note: children 应根据图像的高度增加其高度
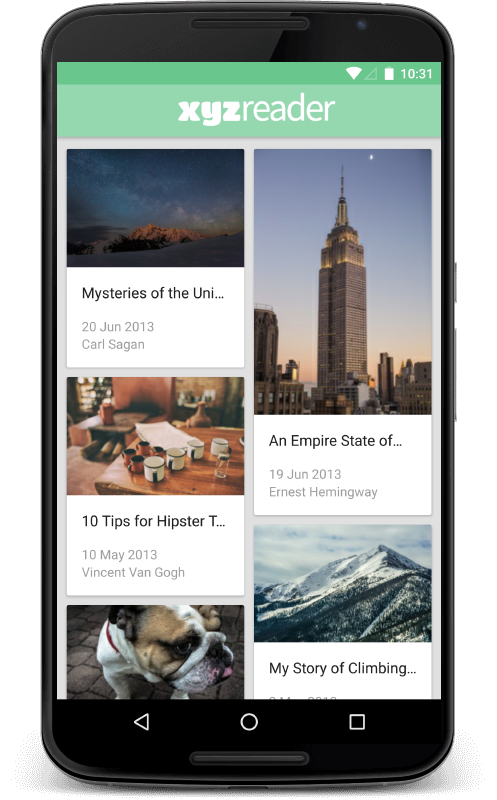
Use case:我正在try 实现一个类似下面的视图,其中图像被包装height = wrap content,以便万一具有拉伸高度的图像看起来很好,并且形成类似StaggeredGridView的 struct .