- 入门教程
- Join 运算符
- Set 运算符
- Generations 运算符
- LINQ Objects
- LINQ SQL

无论无涯教程如何处理对象(如添加、删除或更新对象集合中的项),LINQ to SQL都具有维护更改的功能,直到使用方法SubmitChanges()提交更改。提交更改后,LINQ to SQL会将操作转换为SQL,并将更改提交到数据库。
LINQ to SQL INSERT/UPDATE和DELETE的语法
以下是在LINQ to SQL中使用的Insert/Update或Delete操作的语法。
链接:https://www.learnfk.comhttps://www.learnfk.com/linq/linq-to-sql-crud-operations.html
来源:LearnFk无涯教程网
插入操作
以下是在C#中使用LINQ to SQL INSERT操作查询在数据库中插入数据的语法。
EmployeeDBDataContext db = new EmployeeDBDataContext(); EmployeeDetail emp = new EmployeeDetail(); emp.EmpName = txtname.Text; emp.Location = txtlocation.Text; db.EmployeeDetails.InsertOnSubmit(emp); db.SubmitChanges();
更新操作
以下是使用LINQ to SQL UPDATE操作查询更新数据库中数据的语法。
EmployeeDBDataContext db = new EmployeeDBDataContext(); EmployeeDetail emp = new EmployeeDetail(); emp = db.EmployeeDetails.Single(x => x.EmpId == empid); emp.EmpName = txtname.Text; emp.Location = txtlocation.Text; emp.Gender = txtgender.Text; db.SubmitChanges();
删除操作
下面是在C#中使用LINQ to SQL删除操作删除数据库中数据的语法。
EmployeeDBDataContext db = new EmployeeDBDataContext(); EmployeeDetail emp = new EmployeeDetail(); emp = db.EmployeeDetails.Single(x => x.EmpId == empid); db.EmployeeDetails.DeleteOnSubmit(emp); db.SubmitChanges();
插入、更新、删除操作
在开始实现LINQ to SQL INSERT、UPDATE和DELETE操作之前,首先需要创建一个包含所需表的数据库,并将这些表映射到LINQ to SQL文件(.dbml)。
一旦创建了所需的表并将其映射到.dbml文件。现在,希望显示应用程序中的数据。为此,无涯教程右键单击application->Select Add->New Item-> Select web Form->将名称指定为Default.aspx,然后单击OK按钮。
现在打开Default.aspx页面并编写代码,如下所示:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> </head> <body> <form id="form1" runat="server"> <div class="GridviewDiv"> <asp:GridView runat="server" ID="gvDetails" ShowFooter="true" AllowPaging="true" PageSize="10" AutoGenerateColumns="false" DataKeyNames="Id,Name" OnPageIndexChanging="gvDetails_PageIndexChanging" OnRowCancelingEdit="gvDetails_RowCancelingEdit" OnRowEditing="gvDetails_RowEditing" OnRowUpdating="gvDetails_RowUpdating" OnRowDeleting="gvDetails_RowDeleting" OnRowCommand ="gvDetails_RowCommand" > <HeaderStyle CssClass="headerstyle" /> <Columns> <asp:BoundField DataField="Id" HeaderText="Id" ReadOnly="true" /> <asp:TemplateField HeaderText="Name"> <ItemTemplate> <asp:Label ID="lblName" runat="server" Text='<%# Eval("Name")%>'/> </ItemTemplate> <EditItemTemplate> <asp:TextBox ID="txtName" runat="server" Text='<%# Eval("Name")%>'/> </EditItemTemplate> <FooterTemplate> <asp:TextBox ID="txtfName" runat="server" /> </FooterTemplate> </asp:TemplateField> <asp:TemplateField HeaderText = "Location"> <ItemTemplate> <asp:Label ID="lblLocation" runat="server" Text='<%# Eval("Location")%>'></asp:Label> </ItemTemplate> <EditItemTemplate> <asp:TextBox ID="txtLocation" runat="server" Text='<%# Eval("Location")%>'/> </EditItemTemplate> <FooterTemplate> <asp:TextBox ID="txtfLocation" runat="server" /> </FooterTemplate> </asp:TemplateField> <asp:TemplateField HeaderText="Gender"> <ItemTemplate> <asp:Label ID="lblGender" runat="server" Text='<%# Eval("Gender")%>'/> </ItemTemplate> <EditItemTemplate> <asp:TextBox ID="txtGender" runat="server" Text='<%# Eval("Gender")%>'/> </EditItemTemplate> <FooterTemplate> <asp:TextBox ID="txtfGender" runat="server" /> <asp:Button ID="btnAdd" CommandName="AddNew" runat="server" Text="Add" /> </FooterTemplate> </asp:TemplateField> <asp:CommandField ShowEditButton="True" ShowDeleteButton="true" /> </Columns> </asp:GridView> <asp:Label ID="lblresult" runat="server"></asp:Label> </div> </form> </body> </html>
现在打开文件后面的代码并编写代码,如下所示:
using System; using System.Collections.Generic; using System.Drawing; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class _Default : System.Web.UI.Page { EmployeeDataContext db = new EmployeeDataContext(); protected void Page_Load(object sender, EventArgs e) { if (!Page.IsPostBack) { BindGridview(); } } protected void BindGridview() { var result = from ed in db.EmployeeDetails select new { Id = ed.Id, Name = ed.Name, Location = ed.Location, Gender = ed.Gender }; gvDetails.DataSource = result; gvDetails.DataBind(); } protected void gvDetails_RowCommand(object sender, GridViewCommandEventArgs e) { if (e.CommandName.Equals("AddNew")) { TextBox txtname = (TextBox)gvDetails.FooterRow.FindControl("txtfName"); TextBox txtlocation = (TextBox)gvDetails.FooterRow.FindControl("txtfLocation"); TextBox txtgender = (TextBox)gvDetails.FooterRow.FindControl("txtfGender"); EmployeeDetail emp = new EmployeeDetail(); emp.Name = txtname.Text; emp.Location = txtlocation.Text; emp.Gender = txtgender.Text; db.EmployeeDetails.InsertOnSubmit(emp); db.SubmitChanges(); lblresult.ForeColor = Color.Green; lblresult.Text = txtname.Text + " details inserted successfully"; BindGridview(); } } protected void gvDetails_RowEditing(object sender, GridViewEditEventArgs e) { gvDetails.EditIndex = e.NewEditIndex; BindGridview(); } protected void gvDetails_RowCancelingEdit(object sender, GridViewCancelEditEventArgs e) { gvDetails.EditIndex = -1; BindGridview(); } protected void gvDetails_PageIndexChanging(object sender, GridViewPageEventArgs e) { gvDetails.PageIndex = e.NewPageIndex; BindGridview(); } protected void gvDetails_RowUpdating(object sender, GridViewUpdateEventArgs e) { int empid = Convert.ToInt32(gvDetails.DataKeys[e.RowIndex].Values["Id"].ToString()); TextBox txtname = (TextBox)gvDetails.Rows[e.RowIndex].FindControl("txtName"); TextBox txtlocation = (TextBox)gvDetails.Rows[e.RowIndex].FindControl("txtLocation"); TextBox txtgender = (TextBox)gvDetails.Rows[e.RowIndex].FindControl("txtGender"); EmployeeDetail emp = new EmployeeDetail(); emp = db.EmployeeDetails.Single(x => x.Id == empid); emp.Name = txtname.Text; emp.Location = txtlocation.Text; emp.Gender = txtgender.Text; db.SubmitChanges(); gvDetails.EditIndex = -1; BindGridview(); lblresult.ForeColor = Color.Green; lblresult.Text = txtname.Text + " details updated successfully"; } protected void gvDetails_RowDeleting(object sender, GridViewDeleteEventArgs e) { int empid = Convert.ToInt32(gvDetails.DataKeys[e.RowIndex].Values["Id"].ToString()); string empname = gvDetails.DataKeys[e.RowIndex].Values["Name"].ToString(); EmployeeDetail emp = new EmployeeDetail(); emp = db.EmployeeDetails.Single(x => x.Id == empid); db.EmployeeDetails.DeleteOnSubmit(emp); db.SubmitChanges(); BindGridview(); lblresult.ForeColor = Color.Green; lblresult.Text = empname + " details deleted successfully"; } }
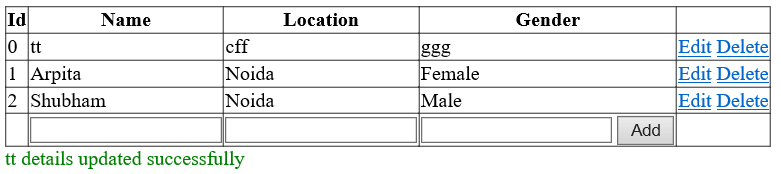
在上面的示例中,实现了LINQ to SQL SELECT、INSERT以及UPDATE、DELETE操作。现在无涯教程将运行应用程序并查看结果。

祝学习愉快!(内容编辑有误?请选中要编辑内容 -> 右键 -> 修改 -> 提交!)
PPT设计进阶 · 从基础操作到高级创意 -〔李金宝(Bobbie)〕
 《LinQ入门教程》
《LinQ入门教程》 