- 入门教程
- 进阶教程
- 基本组件

底部导航栏在最近几年中变得很流行,可以在不同的UI之间进行导航。在Flutter应用程序中,无涯教程通常将底部导航栏与脚手架小部件一起设置。脚手架小部件提供了一个Scaffold.bottomNavigationBar参数来设置底部导航栏。
BottomNavigationBar属性
以下是与底部导航栏小部件一起使用的属性:
链接:https://www.learnfk.comhttps://www.learnfk.com/flutter/flutter-bottom-navigation-bar.html
来源:LearnFk无涯教程网
items - 它定义了要显示在底部导航栏中的列表。它使用参数BottomNavigationBarItem,该参数包含下面给出的sup-properties:
const BottomNavigationBarItem({ @required this.icon, this.title, Widget activeIcon, this.backgroundColor, })
currentIndex - 它确定屏幕上当前活动的底部导航栏项目。
onTap - 当无涯教程点击屏幕上时,将调用它。
iconSize - 它用于指定所有底部导航项目图标的大小。
fixedColor - 用于设置所选项目的颜色。如果无涯教程尚未为图标或标题设置颜色,则会显示该颜色。
type - 它确定底部导航栏的布局和行为。它以两种不同的方式运行:fixed和shifting。如果为null,则将使用fixed。否则,它将使用shifting
例子
让无涯教程了解如何借助示例在Flutter应用程序中创建底部导航栏。因此,打开android studio并创建Flutter应用程序。下一步。打开main.dart文件,并使用以下代码删除其代码:
import 'package:flutter/material.dart'; void main() => runApp(MyApp()); /// 这个小部件是主要的应用小部件。 class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( home: MyNavigationBar (), ); } } class MyNavigationBar extends StatefulWidget { MyNavigationBar ({Key key}) : super(key: key); @override _MyNavigationBarState createState() => _MyNavigationBarState(); } class _MyNavigationBarState extends State<MyNavigationBar > { int _selectedIndex = 0; static const List<Widget> _widgetOptions = <Widget>[ Text('Home Page', style: TextStyle(fontSize: 35, fontWeight: FontWeight.bold)), Text('Search Page', style: TextStyle(fontSize: 35, fontWeight: FontWeight.bold)), Text('Profile Page', style: TextStyle(fontSize: 35, fontWeight: FontWeight.bold)), ]; void _onItemTapped(int index) { setState(() { _selectedIndex = index; }); } @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: const Text('Flutter BottomNavigationBar Example'), backgroundColor: Colors.green ), body: Center( child: _widgetOptions.elementAt(_selectedIndex), ), bottomNavigationBar: BottomNavigationBar( items: const <BottomNavigationBarItem>[ BottomNavigationBarItem( icon: Icon(Icons.home), title: Text('Home'), backgroundColor: Colors.green ), BottomNavigationBarItem( icon: Icon(Icons.search), title: Text('Search'), backgroundColor: Colors.yellow ), BottomNavigationBarItem( icon: Icon(Icons.person), title: Text('Profile'), backgroundColor: Colors.blue, ), ], type: BottomNavigationBarType.shifting, currentIndex: _selectedIndex, selectedItemColor: Colors.black, iconSize: 40, onTap: _onItemTapped, elevation: 5 ), ); } }
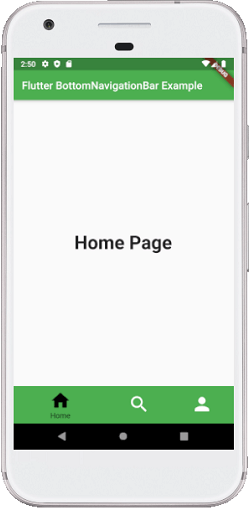
在上面的代码中,无涯教程在脚手架小部件中使用了BottomNavigationBar。该导航包含三个BottomNavigationBarItem小部件。在这里,无涯教程将currentIndex设置为0,以选择绿色的项目。 onTap()函数用于更改所选项目的索引,然后显示相应的消息。
当无涯教程运行应用程序时,无涯教程应该获得类似于下面的屏幕截图的UI:

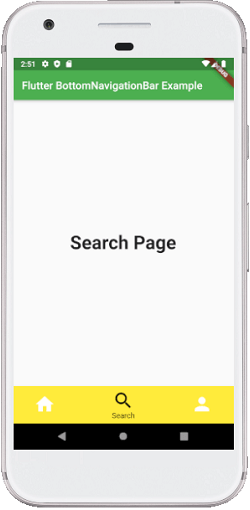
当无涯教程点击底部导航栏中的搜索图标时,它将提供下面的屏幕。

祝学习愉快!(内容编辑有误?请选中要编辑内容 -> 右键 -> 修改 -> 提交!)
 《Flutter入门教程》
《Flutter入门教程》 