1.创建vue项目
vue create demo
demo是项目名称
2.安装axios
进入demo里面打开终端(黑窗口),执行
npm install axios
3.进行config.js配置
devServer: { host: "0.0.0.0", // 是否可以被覆盖 port: 8090, // 配置本地端口号 open: true, //解决跨域问题 proxy: { // 正式 "/api": { target: "http://IP地址:端口号/", changeOrigin: true, secure: false, // 如果是https接口,需要配置这个参数 pathRewrite: { "^/api": "", }, }, }, }, },
4.main.js里引入
//http封装请求 import axios from "axios"; axios.defaults.baseURL = "/api"; axios.defaults.headers = //公共携带请求头 //大部分是 "Content-Type:application/json;charset=UTF-8" axios.defaults.withCredentials = true;
5.src目录下新建Utils文件夹,在内封装request.js
import axios from "axios";//引入axios const request = axios.create({//进一步封装axios baseURL: "/api",//配置跟路由 timeout: 5000,//配置请求超时时间 }); //添加请求拦截器 request.interceptors.request.use(function (config) {} //添加响应拦截器 request.interceptors.request.use((res) => { return res; }), (err) => { return Promise.reject(err); }; export default request; //暴露出去
6.以login路由为示例 src文件下新建api文件,在api内新建login.js
import request from "@/utils/request"; // 引入request // 登录 export const UserLogin = (params) => {//封装login请求 return request({ url: "/login",//请求地址 method: "post",//请求方式 data: params,//请求体 }); };
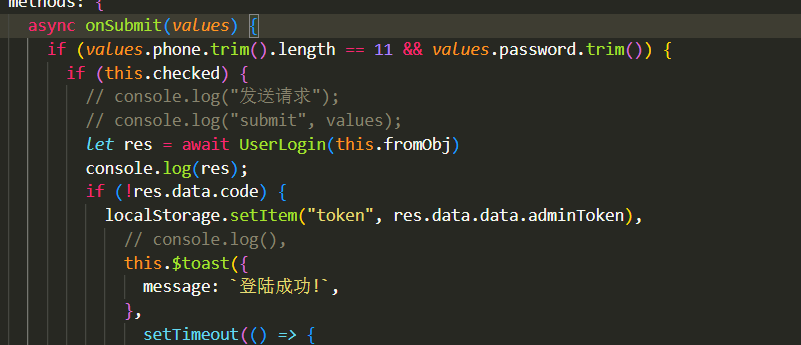
7.在页面内引入方法,并使用


简单明了