- 入门教程

这是Angular 7中新增的称为虚拟滚动的新函数之一,虚拟滚动向用户显示可见的dom元素,随着用户滚动,将显示列表。由于不会一次加载完整列表,而是仅根据屏幕上的可见性加载,因此可以提供更快的体验。
虚拟滚动模块
考虑一下您的UI列表很大,将所有数据一起加载会带来性能问题,Angular 7虚拟滚动的新函数负责加载用户可见的元素,当用户滚动时,将显示用户可见的下一个dom元素列表。这样可以提供更快的体验,并且滚动也非常流畅。
让我们将依赖项添加到我们的项目中-
npm install @angular/cdk –save

我们已经完成了对虚拟滚动模块的依赖关系的安装。
我们将通过一个示例来更好地理解我们如何在项目中使用虚拟滚动模块。
我们将首先在 app.module.ts 中添加虚拟滚动模块,如下所示-
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppRoutingModule , RoutingComponent} from './app-routing.module'; import { AppComponent } from './app.component'; import { NewCmpComponent } from './new-cmp/new-cmp.component'; import { ChangeTextDirective } from './change-text.directive'; import { SqrtPipe } from './app.sqrt'; import { MyserviceService } from './myservice.service'; import { HttpClientModule } from '@angular/common/http'; import { ScrollDispatchModule } from '@angular/cdk/scrolling'; @NgModule({ declarations: [ SqrtPipe, AppComponent, NewCmpComponent, ChangeTextDirective, RoutingComponent ], imports: [ BrowserModule, AppRoutingModule, HttpClientModule, ScrollDispatchModule ], providers: [MyserviceService], bootstrap: [AppComponent] }) export class AppModule { }
在app.module.ts中,我们导入了ScrollDispatchModule,并将其添加到导入数组中,如上面的代码所示。
下一步是获取要在屏幕上显示的数据。我们将继续使用上一章中创建的服务。
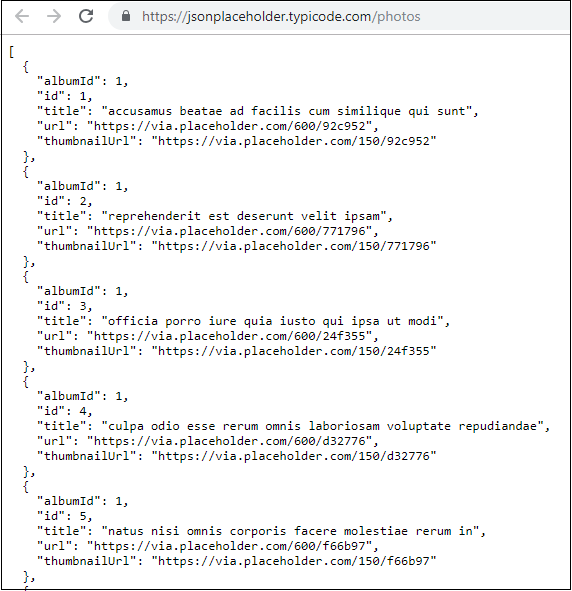
我们将从网址https://jsonplaceholder.typicode.com/photos 包含约5000张图像的数据。我们将从中获取数据并使用虚拟滚动模块显示给用户。

这是具有图片网址和缩略图网址的json数据。我们将向用户显示缩略图网址。
以下是将获取数据的服务-
myservice.service.ts
import { Injectable } from '@angular/core'; import { HttpClient } from '@angular/common/http'; @Injectable({ providedIn: 'root' }) export class MyserviceService { private finaldata=[]; private apiurl="https://jsonplaceholder.typicode.com/photos"; constructor(private http: HttpClient) { } getData() { return this.http.get(this.apiurl); } }
我们将通过以下方式从app.component.ts调用服务-
import { Component } from '@angular/core'; import { MyserviceService } from './myservice.service'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title='Angular 7 Project!'; public albumdetails=[]; constructor(private myservice: MyserviceService) {} ngOnInit() { this.myservice.getData().subscribe((data) => { this.albumdetails=Array.from(Object.keys(data), k=>data[k]); console.log(this.albumdetails); }); } }
现在,变量 albumdetails 包含了api的所有数据,总计数为5000。
现在我们已经准备好显示数据了,让我们在app.component.html中工作以显示数据。我们需要添加标签<cdk-virtual-scroll-viewport> </cdk-virtual-scroll-viewport>才能使用虚拟滚动模块。
app.component.html
<h3>Angular 7 - Virtual Scrolling</h3> <cdk-virtual-scroll-viewport [itemSize]="20"> <table> <thead> <tr> <td>ID</td> <td>ThumbNail</td> </tr> </thead> <tbody> <tr *cdkVirtualFor="let album of albumdetails"> <td>{{album.id}}</td> <td> <img src="{{album.thumbnailUrl}}" width="100" height="100"/> </td> </tr> </tbody> </table> </cdk-virtual-scroll-viewport>
我们正在屏幕上向用户显示id和缩略图URL。 到目前为止,我们主要使用* ngFor,但是在<cdk-virtual-scroll-viewport>中,我们必须使用* cdkVirtualFor来遍历数据。
我们正在遍历app.component.html内的albumdetails变量。有一个分配给虚拟标签[itemSize] =" 20"的大小,它将基于虚拟滚动模块的高度显示项目数。
与虚拟滚动模块相关的css如下-
table { width: 100%; } cdk-virtual-scroll-viewport { height: 500px; }
虚拟滚动的高度为500px。适合该高度的图像将显示给用户。我们已经添加了必要的代码以使我们的虚拟滚动模块可以查看。
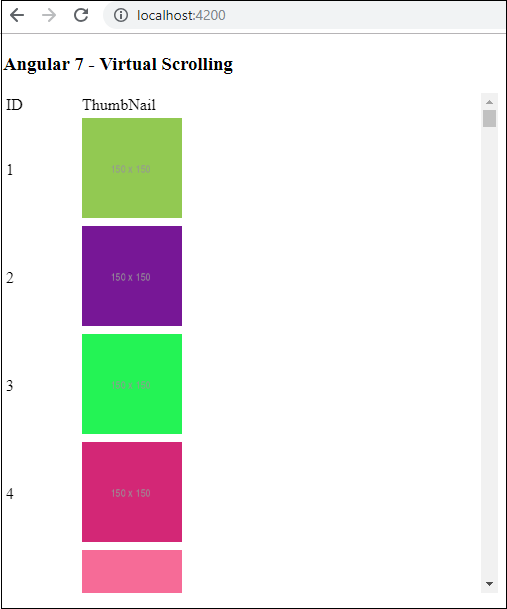
浏览器中Virtual Scroll Module的输出如下-

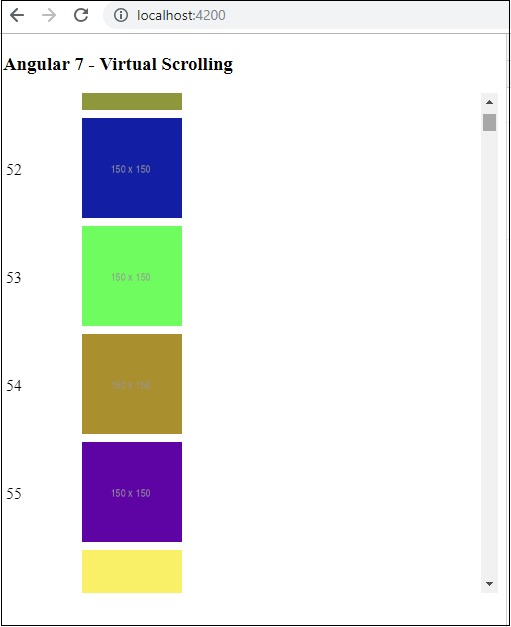
我们可以看到向用户显示了前4张图像。我们指定了500px的高度。表格会显示滚动条,随着用户滚动,将显示适合该高度的图像,如下所示-

当用户滚动时,将加载所需的图像。就性能而言,此函数非常有用。刚开始时,它不会加载全部5000张图像,而是随着用户滚动,将调用并显示URL。
祝学习愉快!(内容编辑有误?请选中要编辑内容 -> 右键 -> 修改 -> 提交!)
 《Angular7入门教程》
《Angular7入门教程》 