- 入门教程

在本章中,无涯教程将讨论Angular 7所需的环境设置。要安装Angular 7需要满足以下条件-
- Nodejs
- Npm
- Angular CLI
- IDE for writing your code
Nodejs
要检查系统上是否安装了nodejs,请在终端中键入 node -v 。这将帮助您查看系统上当前安装的nodejs版本。
C:\>node –v v10.15.1
如果它不显示任何内容,请在系统上安装nodejs。要安装nodejs,请转到首页 https://nodejs.org/en/download/并根据您的操作系统安装该软件包。
nodejs的主页如下-

根据您的操作系统,安装所需的软件包。安装nodejs后,npm也将随之安装。要检查是否已安装npm,请在终端中输入npm –v,如下所示。
C:\>npm –v 6.4.1
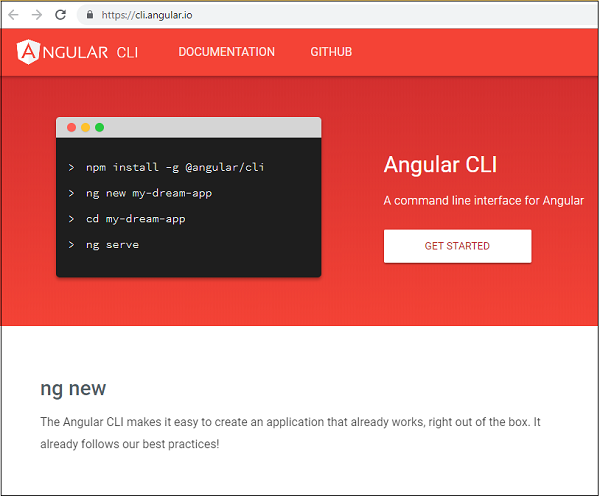
借助angular CLI,Angular 7的安装非常简单。请访问angular的首页 https://cli.angular.io/以获取参考命令。

在命令提示符下键入 npm install –g @angular/cli ,以在系统上安装angular cli。安装将花费一些时间,一旦完成,您可以使用以下命令检查版本:
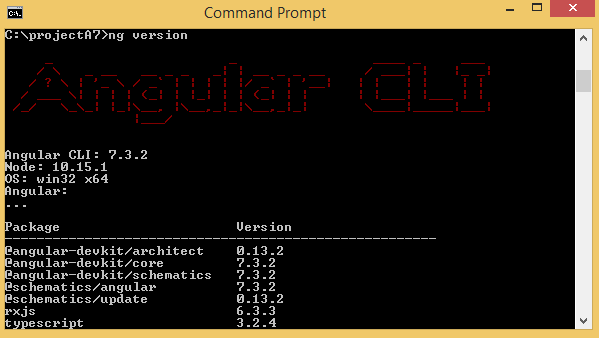
ng version它将显示angular-cli的版本详细信息以及其他软件包的版本,如下所示-

Angular 7的安装已完成。您可以使用任意选择的IDE(即WebStorm,Atom,Visual Studio Code)开始使用Angular 7。
下一章将说明项目设置的详细信息。
链接:https://www.learnfk.comhttps://www.learnfk.com/angular7/angular7-environment-setup.html
来源:LearnFk无涯教程网
祝学习愉快!(内容编辑有误?请选中要编辑内容 -> 右键 -> 修改 -> 提交!)
 《Angular7入门教程》
《Angular7入门教程》 