- 入门教程
- 进阶教程
- 基本组件

使用Material Design的移动应用程序具有两个主要的导航选项。这些导航是“Tabs和Drawers”。Drawer是tabs的替代选项,因为有时移动应用程序没有足够的空间来显示选项卡(Tabs)。
让无涯教程看看抽屉如何在Flutter中工作。 Flutter使用抽屉(drawer)小部件来创建带有Material Design小部件的向左滑动菜单布局。
步骤1:在IDE中创建一个Flutter项目。在这里,无涯教程将使用Android Studio。
步骤2:在Android Studio中打开项目并导航到 lib 文件夹。在此文件夹中,打开main.dart文件。
步骤3:在main.dart文件中,在脚手架小部件中创建一个drawer,如下所示。
Scaffold( drawer: Drawer( child://通过在下一步中添加内容来填充。 ) );
步骤4:接下来,无涯教程需要在抽屉中添加内容。在此示例中,无涯教程将使用Listview小部件,如果内容不适合屏幕支持,则允许用户在抽屉中滚动。以下代码对其进行了更清晰的说明。
Drawer( child: ListView( padding: EdgeInsets.zero, children: <Widget>[ DrawerHeader( child: Text('Drawer Header'), decoration: BoxDecoration( color: Colors.blue, ), ), ListTile( title: Text('Item 1'), onTap: () { //更新应用程序的状态。 //... }, ), ListTile( title: Text('Item 2'), onTap: () { //更新应用程序的状态。 //... }, ), ], ), );
步骤5:最后,关闭抽屉。无涯教程可以通过使用 navigator 来完成此操作。
让无涯教程查看上述步骤的完整代码。打开main.dart文件并替换以下代码。
import 'package:flutter/material.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { final appTitle = 'Flutter Drawer Demo'; @override Widget build(BuildContext context) { return MaterialApp( title: appTitle, home: MyHomePage(title: appTitle), ); } } class MyHomePage extends StatelessWidget { final String title; MyHomePage({Key key, this.title}) : super(key: key); @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar(title: Text(title)), body: Center(child: Text( 'A drawer is an invisible side screen.', style: TextStyle(fontSize: 20.0), ) ), drawer: Drawer( child: ListView( //Important:从 ListView 中删除任何填充。 padding: EdgeInsets.zero, children: <Widget>[ UserAccountsDrawerHeader( accountName: Text("Abhishek Mishra"), accountEmail: Text("abhishekm977@gmail.com"), currentAccountPicture: CircleAvatar( backgroundColor: Colors.orange, child: Text( "A", style: TextStyle(fontSize: 40.0), ), ), ), ListTile( leading: Icon(Icons.home), title: Text("Home"), onTap: () { Navigator.pop(context); }, ), ListTile( leading: Icon(Icons.settings), title: Text("Settings"), onTap: () { Navigator.pop(context); }, ), ListTile( leading: Icon(Icons.contacts), title: Text("Contact Us"), onTap: () { Navigator.pop(context); }, ), ], ), ), ); } }
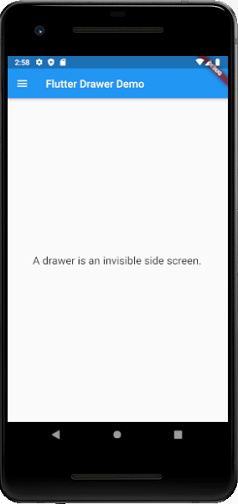
现在,在Android Studio中运行应用程序。它将提供以下屏幕。
链接:https://www.learnfk.comhttps://www.learnfk.com/flutter/flutter-drawer.html
来源:LearnFk无涯教程网

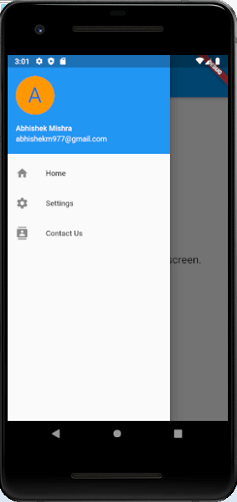
当您单击以上屏幕的左上角时,您可以看到抽屉向左滑动,该抽屉通常包含应用程序中的重要链接,并占据屏幕的一半。

祝学习愉快!(内容编辑有误?请选中要编辑内容 -> 右键 -> 修改 -> 提交!)
 《Flutter入门教程》
《Flutter入门教程》 