- 入门教程

在本章中,无涯教程将讨论事件绑定在Angular 7中的工作方式,当用户以键盘移动,鼠标单击或鼠标悬停的形式与应用程序交互时,它将生成一个事件。需要处理这些事件以执行某种操作,让无涯教程考虑一个示例以更好地理解这一点。
app.component.html
<!--The content below is only a placeholder and can be replaced.--> <div style="text-align:center"> <h1>Welcome to {{title}}.</h1> </div> <div> Months : <select> <option *ngFor="let i of months">{{i}}</option> </select> </div> <br/> <div> <span *ngIf="isavailable; then condition1 else condition2"> Condition is valid. </span> <ng-template #condition1>Condition is valid</ng-template> <ng-template #condition2>Condition is invalid</ng-template> </div> <button (click)="myClickFunction($event)"> Click Me </button>
在 app.component.html 文件中,无涯教程定义了一个按钮,并使用click事件为其添加了一个函数。
以下是定义按钮并为其添加函数的语法。
(click)="myClickFunction($event)"
该函数在: app.component.ts 中定义
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title='Angular 7'; //declared array of months. months=["January", "February", "March", "April", "May","June", "July", "August", "September", "October", "November", "December"]; isavailable=true; //variable is set to true myClickFunction(event) { //just added console.log which will display the event details in browser on click of the button. alert("Button is clicked"); console.log(event); } }
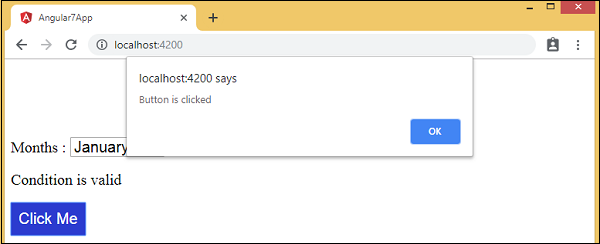
单击按钮后,控件将转到函数 myClickFunction ,然后将出现一个对话框,其中显示已单击按钮,如以下屏幕截图所示-
链接:https://www.learnfk.comhttps://www.learnfk.com/angular7/angular7-event-binding.html
来源:LearnFk无涯教程网

按钮的样式添加在add.component.css中-
button { background-color: #2B3BCF; border: none; color: white; padding: 10px 10px; text-align: center; text-decoration: none; display: inline-block; font-size: 20px; }
现在让无涯教程将onchange事件添加到下拉列表中,以下代码行将帮助您将change事件添加到下拉列表中-
app.component.html
<!--The content below is only a placeholder and can be replaced.--> <div style="text-align:center"> <h1>Welcome to {{title}}.</h1> </div> <div> Months : <select (change)="changemonths($event)"> <option *ngFor="let i of months">{{i}}</option> </select> </div> <br/> <div> <span *ngIf="isavailable; then condition1 else condition2"> Condition is valid. </span> <ng-template #condition1>Condition is valid</ng-template> <ng-template #condition2>Condition is invalid</ng-template> </div> <br/> <button (click)="myClickFunction($event)"> Click Me </button>
该函数在 app.component.ts 文件中声明-
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title='Angular 7'; //declared array of months. months=["January", "Feburary", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"]; isavailable=true; //variable is set to true myClickFunction(event) { //just added console.log which will display the event details in browser on click of the button. alert("Button is clicked"); console.log(event); } changemonths(event) { console.log("Changed month from the Dropdown"); console.log(event); } }
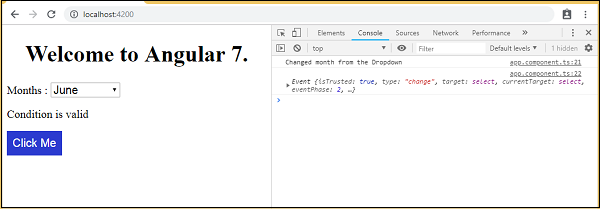
从下拉列表中选择月份,您会在控制台中看到控制台消息" Changed month from the Dropdown"以及事件。

当下拉列表中的值更改时,让无涯教程在 app.component.ts 中添加警报消息,如下所示-
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title='Angular 7'; //declared array of months. months=["January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"]; isavailable=true; //variable is set to true myClickFunction(event) { //just added console.log which will display the event details in browser on click of the button. alert("Button is clicked"); console.log(event); } changemonths(event) { alert("Changed month from the Dropdown"); } }
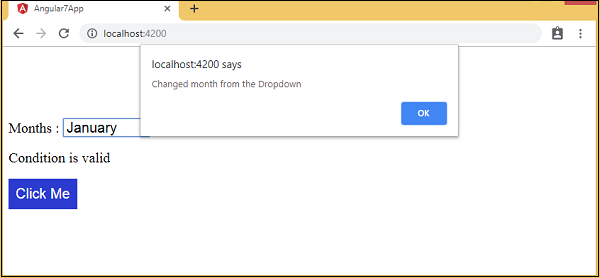
更改下拉列表中的值时,将出现一个对话框,并显示以下消息:
"Changed month from the Dropdown"。

祝学习愉快!(内容编辑有误?请选中要编辑内容 -> 右键 -> 修改 -> 提交!)
 《Angular7入门教程》
《Angular7入门教程》 