- 入门教程

MFC 中的 Bitmap Button函数
位图按钮在其脸上显示图片或图片和文本,这通常是为了使按钮略显,使用从CButton派生的 CBitmapButton类创建位图按钮。
这是CBitmapButton类中的方法的列表。
| Sr.No. | Name & 描述 |
|---|---|
| 1 | AutoLoad 将对话框中的按钮与CBitmapButton类的对象相关联,按名称加载位图,并调整按钮的大小以适合位图。 |
| 2 | LoadBitmaps 通过从应用程序的资源文件中加载一个或多个命名位图资源并将位图附加到对象来初始化对象。 |
| 3 | SizeToContent 它将按钮的大小调整为位图的大小。 |
这是位图按钮控件的消息映射列表-
链接:https://www.learnfk.comhttps://www.learnfk.com/mfc/mfc-bitmap-button.html
来源:LearnFk无涯教程网
| Message | Map entry | 描述 |
|---|---|---|
| BN_CLICKED | ON_BN_CLICKED( <id>, <memberFxn> ) | 单击按钮时,框架将调用此函数。 |
| BN_DISABLE | ON_BN_DISABLE( <id>, <memberFxn> ) | 禁用按钮后,框架将调用此函数。 |
| BN_DOUBLECLICKED | ON_BN_DOUBLECLICKED( <id>, <memberFxn> ) | 双击按钮时,框架调用此函数。 |
| BN_PAINT | ON_BN_PAINT( <id>, <memberFxn> ) | 当应用程序请求重新绘制按钮时,框架调用此函数。 |
让无涯教程通过创建一个新项目来研究一个简单的示例。
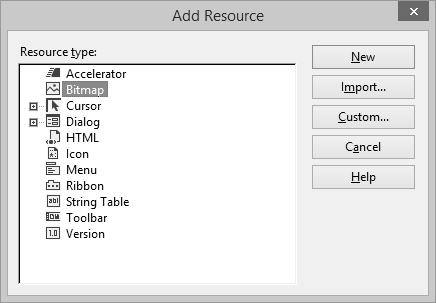
步骤1 - 从"Add Resource"对话框中添加位图。

步骤2 - 选择位图,然后单击新建。

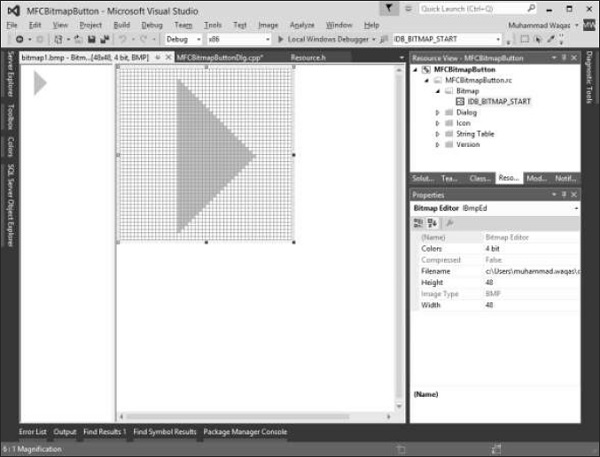
步骤3 - 设计位图,并将其ID更改为IDB_BITMAP_START,如上所示。
步骤4 - 在对话框中添加一个按钮,并为该按钮添加控件变量m_buttonStart。
步骤5 - 在头文件中添加一个位图变量,现在,您可以看到以下两个变量。
CBitmap m_bitmapStart; CButton m_buttonStart;
步骤6 - 修改您的OnInitDialog()方法,如以下代码所示。
m_bitmapStart.LoadBitmap(IDB_BITMAP_START); HBITMAP hBitmap = (HBITMAP)m_bitmapStart.GetSafeHandle(); m_buttonStart.SetBitmap(hBitmap);
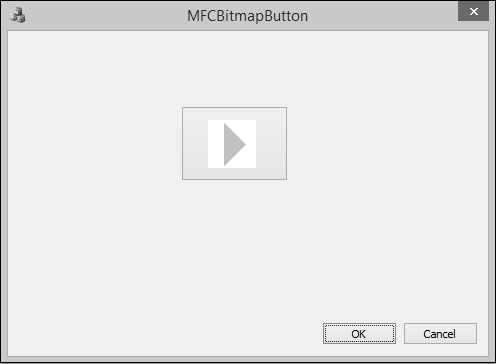
步骤7 - 编译并执行上述代码后,您将看到以下输出。

祝学习愉快!(内容编辑有误?请选中要编辑内容 -> 右键 -> 修改 -> 提交!)
 《MFC入门教程》
《MFC入门教程》