- 入门教程
关注我们

MFC 中的 Command Button函数
命令按钮是常规按钮的增强版本,它在左侧显示一个绿色箭头图标,后跟一个常规尺寸的标题,在主标题下,它可以显示另一个较小的标题,作为提示以提供更多信息。
这是命令按钮控件的消息映射列表-
| Message | Map entry | 描述 |
|---|---|---|
| BN_CLICKED | ON_BN_CLICKED( <id>, <memberFxn> ) | 单击按钮时,框架将调用此函数。 |
| BN_DISABLE | ON_BN_DISABLE( <id>, <memberFxn> ) | 禁用按钮后,框架将调用此函数。 |
| BN_DOUBLECLICKED | ON_BN_DOUBLECLICKED( <id>, <memberFxn> ) | 双击按钮时,框架调用此函数。 |
| BN_PAINT | ON_BN_PAINT( <id>, <memberFxn> ) | 当应用程序请求重新绘制按钮时,框架调用此函数。 |
让无涯教程通过创建一个新的基于MFC对话框的项目MFCCommandButton来查看命令按钮的简单示例
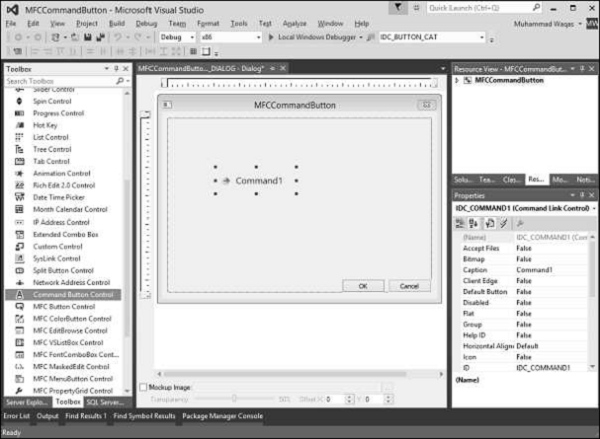
步骤1 - 在"Toolbox"中,添加"Add Command Button Control"。

步骤2 - 标题更改为命令按钮。
步骤3 - 为该按钮添加事件处理程序,并在事件处理程序中添加以下消息。
void CMFCCommandButtonDlg::OnBnClickedCommand1() { //TODO: Add your control notification handler code here MessageBox(L"My Command Button Clicked"); }
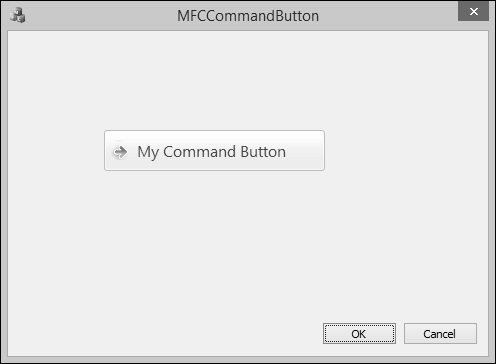
步骤4 - 编译并执行上述代码后,您将看到以下输出。

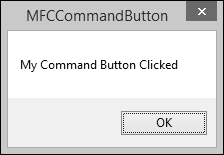
步骤5 - 单击"My Command Button"按钮时;将显示以下消息。

祝学习愉快!(内容编辑有误?请选中要编辑内容 -> 右键 -> 修改 -> 提交!)
好记忆不如烂笔头。留下您的足迹吧 :)
 《MFC入门教程》
《MFC入门教程》