- 入门教程

check方法用于确定参数或类型是否与模式匹配。
安装检查包
打开命令提示符窗口并安装软件包。
链接:https://www.learnfk.comhttps://www.learnfk.com/meteor/meteor-check.html
来源:LearnFk无涯教程网
C:\Users\username\Desktop\meteorApp>meteor add check
使用检查
在下面的示例中,无涯教程要检查 myValue 是否为字符串。既然如此,该应用程序将继续运行而不会出现任何错误。
meteorApp.js
var myValue = 'My Value...'; check(myValue, String);
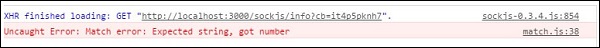
在此示例中, myValue 不是字符串而是数字,因此控制台将记录错误。
meteorApp.js
var myValue = 1; check(myValue, String);

Match Test
Match.test 与check相似,不同之处在于测试失败而不是控制台错误时,无涯教程将获得一个 value 值。以下示例显示如何使用多个键测试对象。
meteorApp.js
var myObject = { key1 : "Value 1...", key2 : "Value 2..." } var myTest = Match.test(myObject, { key1: String, key2: String }); if ( myTest ) { console.log("Test is TRUE..."); } else { console.log("Test is FALSE..."); }
由于两个键都是字符串,因此测试为 true 。控制台将记录第一个选项。

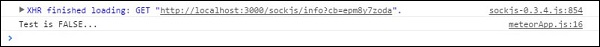
如果将 key2 更改为number,则测试将失败,并且控制台将记录第二个选项。
meteorApp.js
var myObject = { key1 : "Value 1...", key2 : 1 } var myValue = 1; var myTest = Match.test(myObject, { key1: String, key2: String }); if ( myTest ) { console.log("Test is TRUE..."); } else { console.log("Test is FALSE..."); }

祝学习愉快!(内容编辑有误?请选中要编辑内容 -> 右键 -> 修改 -> 提交!)
 《Meteor入门教程》
《Meteor入门教程》 