- 入门教程

在本章中,无涯教程将学习如何使用Meteor Form表单。
Input文字输入
首先,无涯教程将创建一个带有文本输入字段和一个提交按钮的 form 元素。
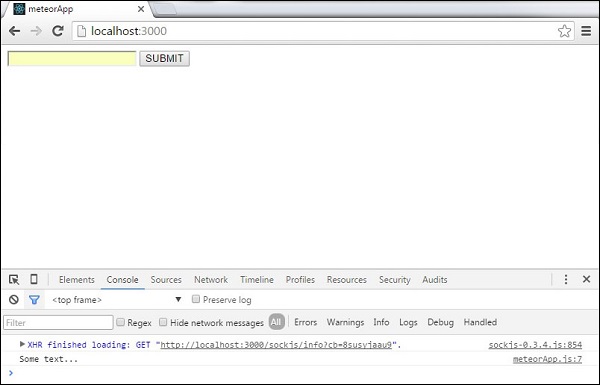
meteorApp.html<head> <title>meteorApp</title> </head> <body> <div> {{> myTemplate}} </div> </body> <template name = "myTemplate"> <form> <input type = "text" name = "myForm"> <input type = "submit" value = "SUBMIT"> </form> </template>
在一个JavaScript文件中,无涯教程将创建 submit 事件,无涯教程需要防止默认事件行为来阻止浏览器刷新。接下来,无涯教程将获取输入字段的内容,并将其分配给 textValue 变量。
在以下示例中,无涯教程将仅将该内容记录到开发人员控制台,最后,无涯教程需要清除输入字段。
meteorApp.js
if (Meteor.isClient) { Template.myTemplate.events({ 'submit form': function(event) { event.preventDefault(); var textValue = event.target.myForm.value; console.log(textValue); event.target.myForm.value = ""; } }); }
当无涯教程在输入字段中输入" Some text ..."并提交时,控制台将记录无涯教程输入的文本。

Radio单选按钮
类似的概念可以用于单选按钮。
meteorApp.html
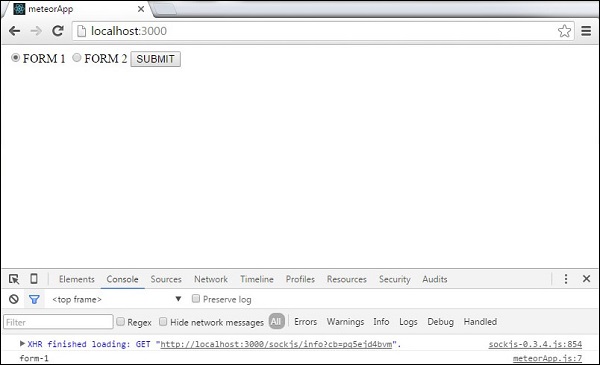
<head> <title>meteorApp</title> </head> <body> <div> {{> myTemplate}} </div> </body> <template name = "myTemplate"> <form> <input type = "radio" name = "myForm" value = "form-1">FORM 1 <input type = "radio" name = "myForm" value = "form-2">FORM 2 <input type = "submit" value = "SUBMIT"> </form> </template>
meteorApp.js
if (Meteor.isClient) { Template.myTemplate.events({ 'submit form': function(event) { event.preventDefault(); var radioValue = event.target.myForm.value; console.log(radioValue); } }); }
当无涯教程提交第一个按钮时,控制台将显示以下输出。
链接:https://www.learnfk.comhttps://www.learnfk.com/meteor/meteor-forms.html
来源:LearnFk无涯教程网

Checkbox复选框
以下示例显示了如何使用复选,您可以看到无涯教程只是在重复相同的过程。
meteorApp.html
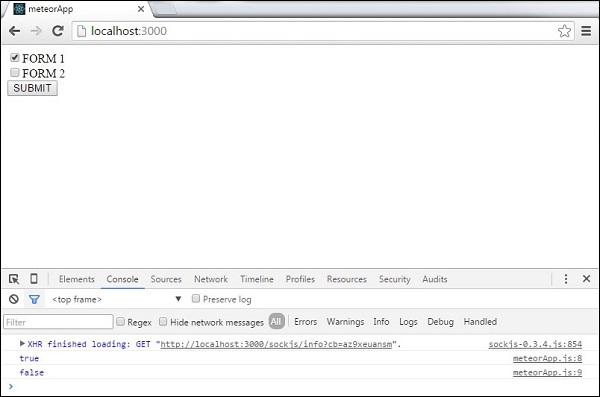
<head> <title>meteorApp</title> </head> <body> <div> {{> myTemplate}} </div> </body> <template name = "myTemplate"> <form> <input type = "checkbox" name = "myForm" value = "form-1">FORM 1 <input type = "checkbox" name = "myForm" value = "form-2">FORM 2 <input type = "submit" value = "SUBMIT"> </form> </template>
meteorApp.js
if (Meteor.isClient) { Template.myTemplate.events({ 'submit form': function(event) { event.preventDefault(); var checkboxValue1 = event.target.myForm[0].checked; var checkboxValue2 = event.target.myForm[1].checked; console.log(checkboxValue1); console.log(checkboxValue2); } }); }
提交表单后,选中的输入将记录为 true ,而未选中的输入将记录为 false 。

Select选择下拉菜单
在下面的示例中,无涯教程将学习如何使用 select 元素,每当选项更改时,无涯教程将使用 change 事件更新数据。
meteorApp.html
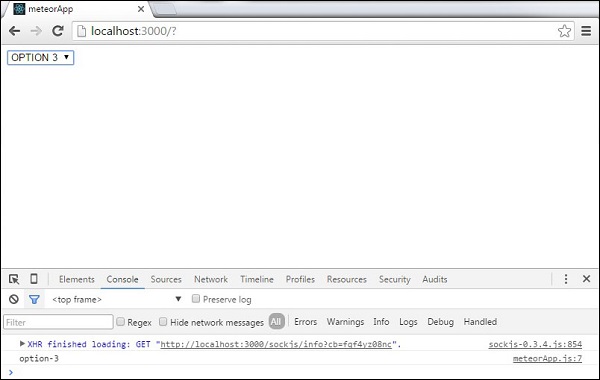
<head> <title>meteorApp</title> </head> <body> <div> {{> myTemplate}} </div> </body> <template name = "myTemplate"> <select> <option name = "myOption" value = "option-1">OPTION 1</option> <option name = "myOption" value = "option-2">OPTION 2</option> <option name = "myOption" value = "option-3">OPTION 3</option> <option name = "myOption" value = "option-4">OPTION 4</option> </select> </template>
meteorApp.js
if (Meteor.isClient) { Template.myTemplate.events({ 'change select': function(event) { event.preventDefault(); var selectValue = event.target.value; console.log(selectValue); } }); }
如果无涯教程选择第三个选项,则控制台将记录该选项的值。

祝学习愉快!(内容编辑有误?请选中要编辑内容 -> 右键 -> 修改 -> 提交!)
 《Meteor入门教程》
《Meteor入门教程》 