- 入门教程
- Vue3.0 从入门到放弃
关注我们

在本章中,无涯教程将了解Watch属性。通过一个示例,将看到可以在VueJS中使用Watch属性。
<html> <head> <title>VueJs Instance</title> <script type = "text/javascript" src = "js/vue.js"></script> </head> <body> <div id = "computed_props"> Kilometers : <input type = "text" v-model = "kilometers"> Meters : <input type = "text" v-model = "meters"> </div> <script type = "text/javascript"> var vm = new Vue({ el: '#computed_props', data: { kilometers : 0, meters:0 }, methods: { }, computed :{ }, watch : { kilometers:function(val) { this.kilometers = val; this.meters = val * 1000; }, meters : function (val) { this.kilometers = val/ 1000; this.meters = val; } } }); </script> </body> </html>
在上面的代码中,创建了两个文本框,一个是公里(kilometers),另一个是米(meters)。在数据属性中,公里和米初始化为0。创建了一个监视对象(watch),该对象具有两个功能kilometers和meters。在这两个功能中,都完成了从公里到米以及从米到公里的转换。
当无涯教程在任何一个texbox中输入值时,无论哪个被更改,Watch都会更新两个文本框。Watch负责使用在各个功能中完成的计算来更新文本框。
看一下浏览器中的输出。

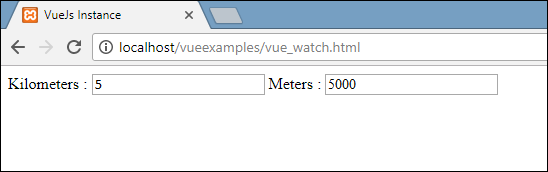
在"Kilometers"文本框中输入一些值,然后在"Meters"文本框中看到它的变化,反之亦然。

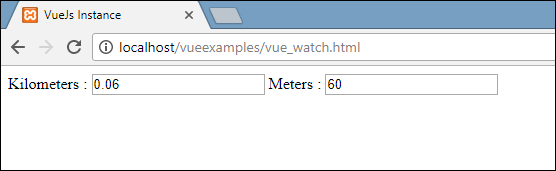
现在在"Meters"文本框中输入,然后在"Kilometers"文本框中查看它的变化。这是在浏览器中看到的显示。

祝学习愉快!(内容编辑有误?请选中要编辑内容 -> 右键 -> 修改 -> 提交!)
好记忆不如烂笔头。留下您的足迹吧 :)
 《VueJs入门教程》
《VueJs入门教程》 