- 入门教程
- Vue3.0 从入门到放弃

Vue 是用于构建用户界面的JavaScript框架,它的核心部分主要集中在视图层。无涯教程将在本教程中使用的Vue版本是2.0。
在此示例中,将使用vuejs的开发版本。
<html> <head> <title>VueJs Introduction</title> <script type = "text/javascript" src = "js/vue.js"></script> </head> <body> <div id = "intro" style = "text-align:center;"> <h1>{{ message }}</h1> </div> <script type = "text/javascript"> var vue_det = new Vue({ el: '#intro', data: { message: 'My first VueJS Task' } }); </script> </body> </html>
运行上面代码输出

这是无涯教程使用VueJS创建的第一个应用程序。如以上代码所示,在.html文件的开头包含了vue.js。
链接:https://www.learnfk.comhttps://www.learnfk.com/vuejs/vuejs-introduction.html
来源:LearnFk无涯教程网
<script type = "text/javascript" src = "js/vue.js"></script>
正文中添加了一个div,该div在浏览器中显示"My first VueJS Task" 。
<div id = "intro" style = "text-align:center;"> <h1>{{ message }}</h1> </div>
还在插值中添加了一条消息,即 {{}} ,这将与VueJS交互并在浏览器中打印数据。如下所示:
var vue_det = new Vue({ el: '#intro', data: { message: 'My first VueJS Task' } })
在上述代码段中,正在调用Vue实例,该实例采用DOM元素的ID,即e1:"#intro",它是div的ID。message值为"My first VueJS Task" 。

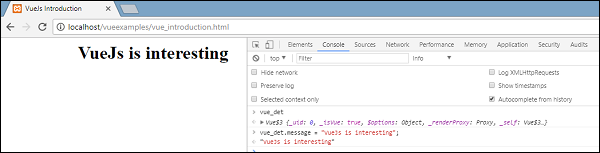
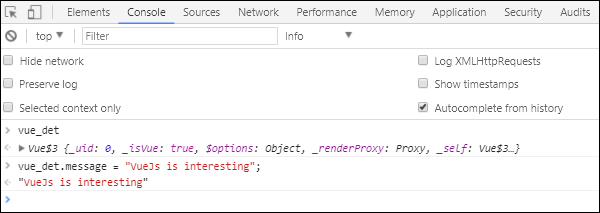
控制台详细信息

在上面的控制台中打印了vue_det对象,该对象是Vue的实例。无涯教程正在使用" VueJs is interesting" 更新消息,并且在浏览器中也立即更改了该消息,如上面的屏幕截图所示。
祝学习愉快!(内容编辑有误?请选中要编辑内容 -> 右键 -> 修改 -> 提交!)
 《VueJs入门教程》
《VueJs入门教程》 