- TCL 简明教程
- TK 简明教程

画布用于提供绘图区域。 canvas小部件的语法如下所示-
canvas canvasName options画布参数
下表中列出了画布小部件可用的选项-
| Sr.No. | Syntax & Remark |
|---|---|
| 1 | -background color 用于设置小部件的背景颜色。 |
| 2 | -closeenough distance 将鼠标光标的接近度设置为可显示的项目。默认值为1.0像素。该值可以是分数,并且必须为正。 |
| 3 | -scrollregion boundingBox 此画布总面积的边界框。 |
| 4 | -height number 用于设置小部件的高度。 |
| 5 | -width number 设置小部件的宽度。 |
| 6 | -xscrollincrement size 请求滚动时水平滚动的数量。 |
| 7 | -yscrollincrement size 请求滚动时垂直滚动的量。 |
画布小部件的一个简单示例如下所示-
#!/usr/bin/wish canvas .myCanvas -background red -width 100 -height 100 pack .myCanvas
当无涯教程运行上面的程序时,将获得以下输出-
链接:https://www.learnfk.comhttps://www.learnfk.com/tcl-tk/tk-canvas-widgets.html
来源:LearnFk无涯教程网

绘图小部件
下面列出了可用于在画布中绘制的小部件的列表-
| Sr.No. | Widget & Remark |
|---|---|
| 1 |
Line 画一条线。 |
| 2 |
Arc 画一条弧。 |
| 3 |
Rectangle 绘制一个矩形。 |
| 4 |
Oval 绘制一个椭圆形。 |
| 5 |
Polygon 绘制多边形。 |
| 6 |
Text 绘制文本。 |
| 7 |
Bitmap 绘制位图。 |
| 8 |
Image 绘制图像。 |
使用不同的画布小部件的示例如下所示-
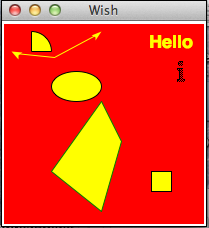
#!/usr/bin/wish canvas .myCanvas -background red -width 200 -height 200 pack .myCanvas .myCanvas create arc 10 10 50 50 -fill yellow .myCanvas create line 10 30 50 50 100 10 -arrow both -fill yellow -smooth true -splinesteps 2 .myCanvas create oval 50 50 100 80 -fill yellow .myCanvas create polygon 50 150 100 80 120 120 100 190 -fill yellow -outline green .myCanvas create rectangle 150 150 170 170 -fill yellow .myCanvas create text 170 20 -fill yellow -text "Hello" -font {Helvetica -18 bold} .myCanvas create bitmap 180 50 -bitmap info
当无涯教程运行上面的程序时,将获得以下输出-
链接:https://www.learnfk.comhttps://www.learnfk.com/tcl-tk/tk-canvas-widgets.html
来源:LearnFk无涯教程网

祝学习愉快!(内容编辑有误?请选中要编辑内容 -> 右键 -> 修改 -> 提交!)
 《Tcl/Tk入门教程》
《Tcl/Tk入门教程》 