- 基础教程
- 组件教程
- 导航教程
关注我们

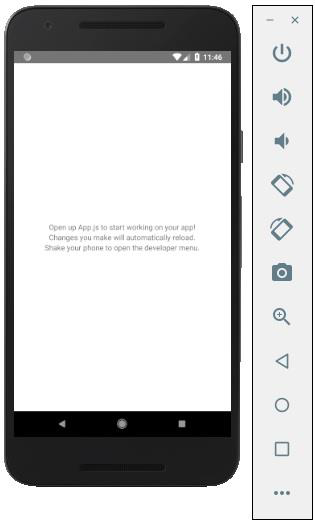
如果您打开默认应用程序,则可以看到app.js文件看起来像
import React from 'react'; import { StyleSheet, Text, View } from 'react-native'; export default class App extends React.Component { render() { return ( <View style = {styles.container}> <Text>Open up App.js to start working on your app!</Text> <Text>Changes you make will automatically reload.</Text> <Text>Shake your phone to open the developer menu.</Text> </View> ); } } const styles = StyleSheet.create({ container: { flex: 1, backgroundColor: '#fff', alignItems: 'center', justifyContent: 'center', }, });

Hello would
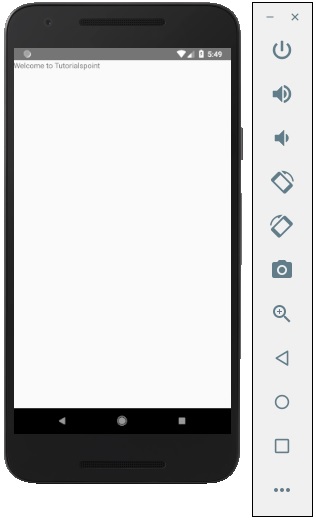
要显示一条简单的消息“ Welcome to Learnfk”,请删除CSS部件,然后将要打印的消息插入<view> </ view>内的<text> </ text>标签包裹,如下所示。
import React from 'react'; import { StyleSheet, Text, View } from 'react-native'; export default class App extends React.Component { render() { return ( <View> <Text>Welcome to Learnfk</Text> </View> ); } }

祝学习愉快!(内容编辑有误?请选中要编辑内容 -> 右键 -> 修改 -> 提交!)
好记忆不如烂笔头。留下您的足迹吧 :)
 《React Native入门教程》
《React Native入门教程》 