- 入门教程
- 基础教程
- Tikz教程
- MATH教程
- Editor教程

Latex智能图是用最少的精力制作快速图的最简便方法。它由按特定顺序排列的块结构组成。
图中程序中使用了各种预定义样式。您需要在这些图中提及文本。
要实现图表,您首先必须加载 smartdiagram 程序包。 Latex或Texmaker中的软件包写为\usepackage {smartdiagram} 。

Note: 默认情况下,智能图块内部的颜色是默认的。您不需要指定任何特定的颜色。
流程图
在此示例中,流程图字用作智能图包中的命令,可以根据需要垂直或水平制作流程图。
它包含五个块。您需要提到要在这五个块中编写的文本。
I.下面是创建简单水平
\documentclass[12pt]{article}
\usepackage{smartdiagram} %引入包
\begin{document}
\title{How to learn latex smart diagrams by earnfk}
\author{ Welcome learnfk.com }
\date{\today }
\maketitle
\smartdiagram[flow diagram:horizontal]{Google,
Baidu, 360, Yahoo, LearnFk}
% 显示数据用逗号分隔。
\end{document}
输出:
链接:https://www.learnfk.comhttps://www.learnfk.com/latex/latex-smart-diagrams.html
来源:LearnFk无涯教程网

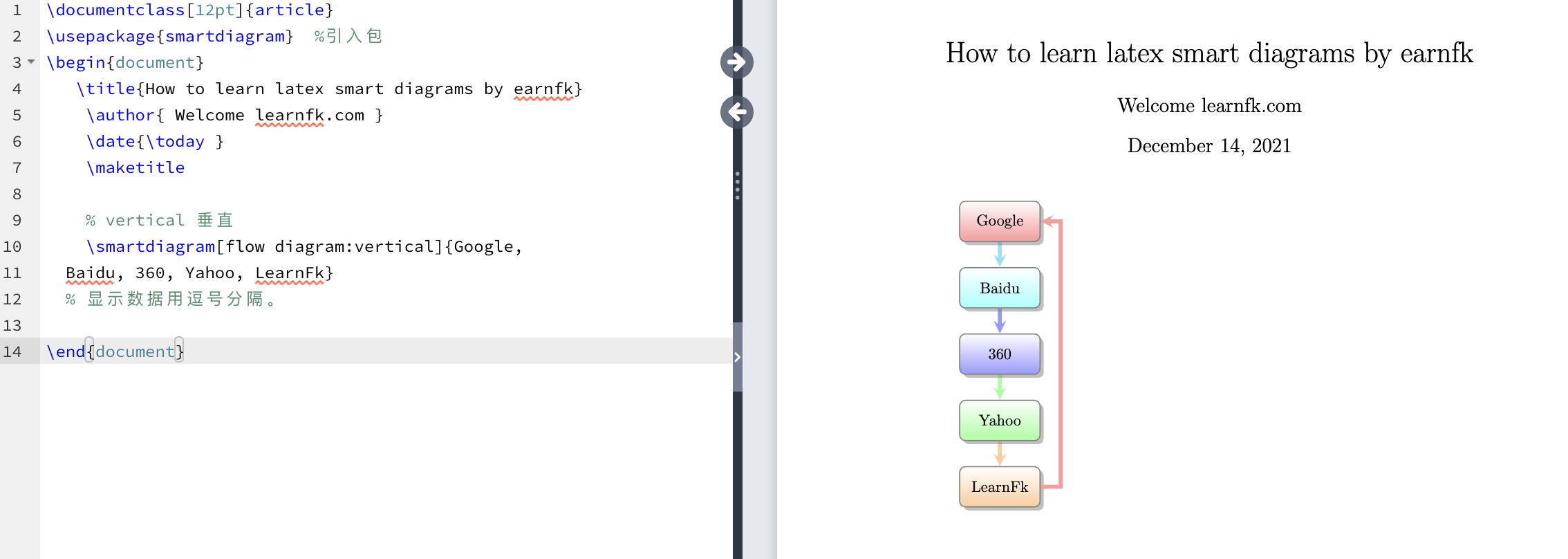
二.下面给出了创建垂直流程图的代码:
\documentclass[12pt]{article}
\usepackage{smartdiagram} %引入包
\begin{document}
\title{How to learn latex smart diagrams by earnfk}
\author{ Welcome learnfk.com }
\date{\today }
\maketitle
% vertical 垂直
\smartdiagram[flow diagram:vertical]{Google,
Baidu, 360, Yahoo, LearnFk}
% 显示数据用逗号分隔。
\end{document}
输出:
链接:https://www.learnfk.comhttps://www.learnfk.com/latex/latex-smart-diagrams.html
来源:LearnFk无涯教程网

您可以根据需要修改文本。
圆图
该图的形状也分类为圆形(circular)形状。块的形式与上图相同。
圆形图有两个方向,顺时针和逆时针。您可以在循环图中使用许多元素。这些项目将由Latex自动调整到图中。
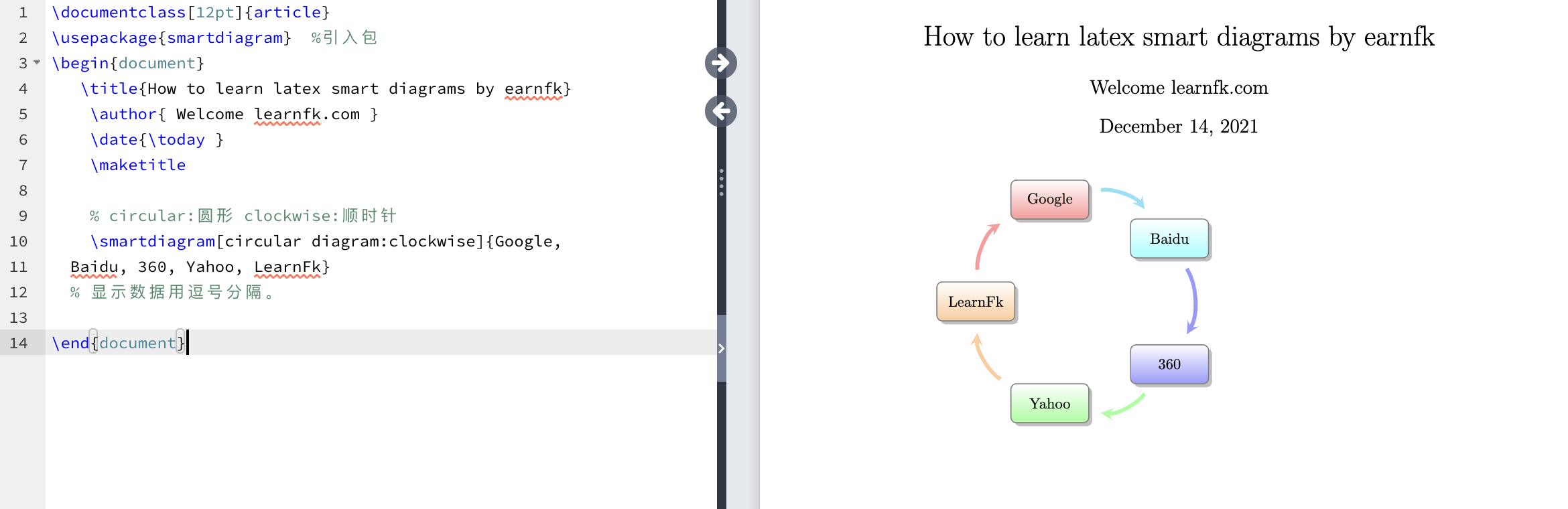
I.沿顺时针方向的圆形图的代码如下:
\documentclass[12pt]{article}
\usepackage{smartdiagram} %引入包
\begin{document}
\title{How to learn latex smart diagrams by earnfk}
\author{ Welcome learnfk.com }
\date{\today }
\maketitle
% circular:圆形 clockwise:顺时针
\smartdiagram[circular diagram:clockwise]{Google,
Baidu, 360, Yahoo, LearnFk}
% 显示数据用逗号分隔。
\end{document}
输出:
链接:https://www.learnfk.comhttps://www.learnfk.com/latex/latex-smart-diagrams.html
来源:LearnFk无涯教程网

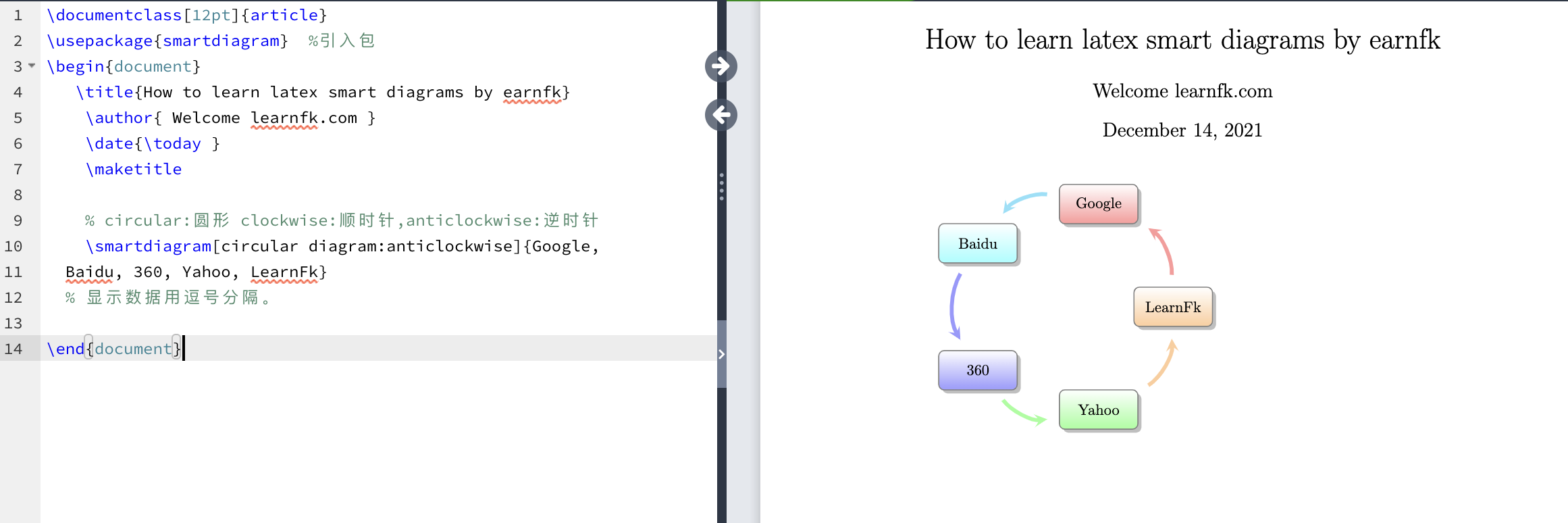
二.下面给出了逆时针方向的圆形图代码:
\documentclass[12pt]{article}
\usepackage{smartdiagram} %引入包
\begin{document}
\title{How to learn latex smart diagrams by earnfk}
\author{ Welcome learnfk.com }
\date{\today }
\maketitle
% circular:圆形 clockwise:顺时针,anticlockwise:逆时针
\smartdiagram[circular diagram:anticlockwise]{Google,
Baidu, 360, Yahoo, LearnFk}
% 显示数据用逗号分隔。
\end{document}
Latex的特长在于,它不仅可以逆时针方向反转箭头的方向,而且可以更改特定图的块的方向。
您可以很快注意到以下输出中的差异:

气泡图
使用气泡图的概念是在主要上下文中显示一些单词。第一项放置在中心圆中,其他项放置在该中心圆周围的圆中。
气泡图略有重叠以可视化紧密关系。您需要使用\dtklogos 包来实现气泡图。
代码如下:
\documentclass[12pt]{article}
\usepackage{smartdiagram} %引入包
\begin{document}
\title{How to learn latex smart diagrams by earnfk}
\author{ Welcome learnfk.com }
\date{\today }
\maketitle
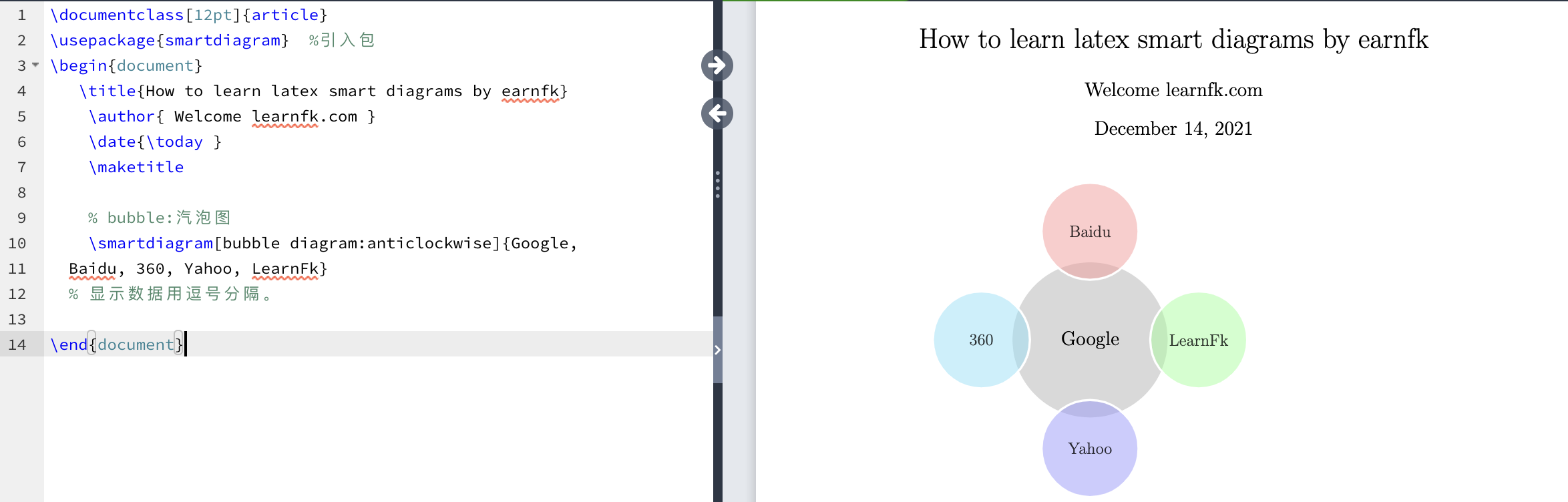
% bubble:汽泡图
\smartdiagram[bubble diagram:anticlockwise]{Google,
Baidu, 360, Yahoo, LearnFk}
% 显示数据用逗号分隔。
\end{document}
输出:
链接:https://www.learnfk.comhttps://www.learnfk.com/latex/latex-smart-diagrams.html
来源:LearnFk无涯教程网

您可以在中心圆周围使用尽可能多的元素。上面的示例在中心圆周围包含四个元素。
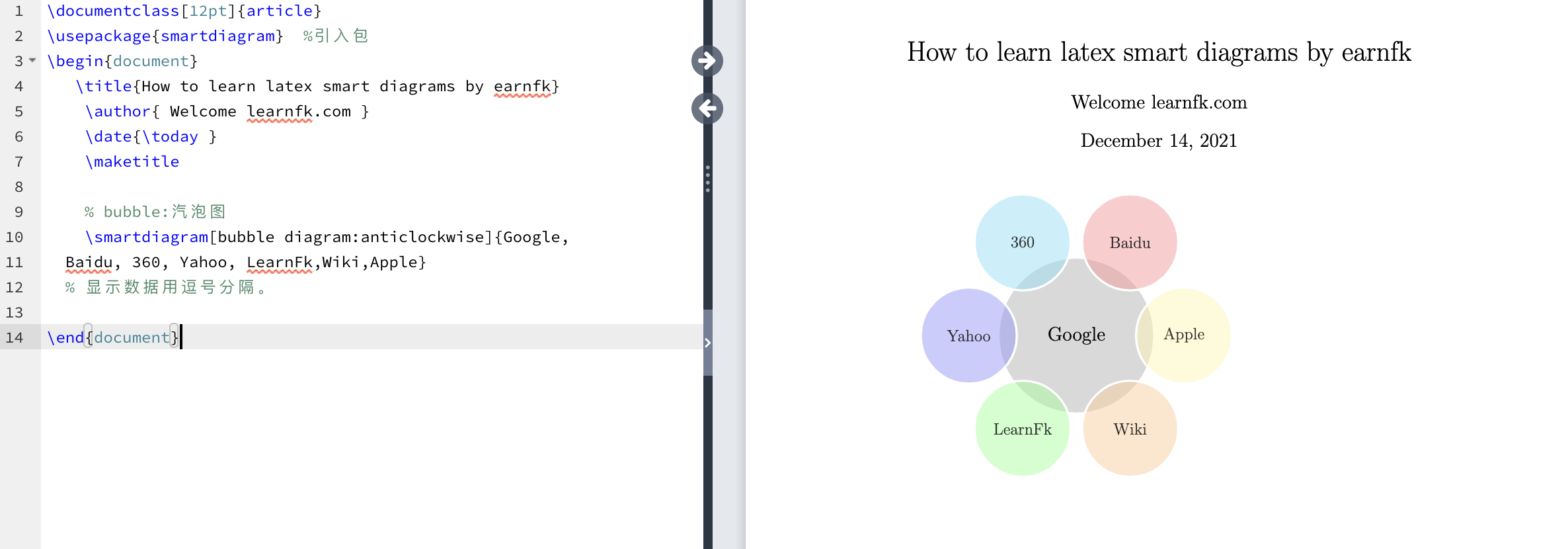
让我们考虑一个包含六个元素的示例。
下面给出了创建具有六个元素的图的代码:
\documentclass[12pt]{article}
\usepackage{smartdiagram} %引入包
\begin{document}
\title{How to learn latex smart diagrams by earnfk}
\author{ Welcome learnfk.com }
\date{\today }
\maketitle
% bubble:汽泡图
\smartdiagram[bubble diagram:anticlockwise]{Google,
Baidu, 360, Yahoo, LearnFk,Wiki,Apple}
% 显示数据用逗号分隔。
\end{document}
输出:
链接:https://www.learnfk.comhttps://www.learnfk.com/latex/latex-smart-diagrams.html
来源:LearnFk无涯教程网

描述图
描述图用于安排带有说明的项目。项目列表是一个以圆圈形式表示的小列表。特定项目的描述性列表以方框形式或以矩形形式描述。
大括号用于表示代码中的项目及其描述。
下面的示例给出了用于创建描述图的代码:
\documentclass[12pt]{article}
\usepackage{smartdiagram} %引入包
\begin{document}
\title{How to learn latex smart diagrams by earnfk}
\author{ Welcome learnfk.com }
\date{\today }
\maketitle
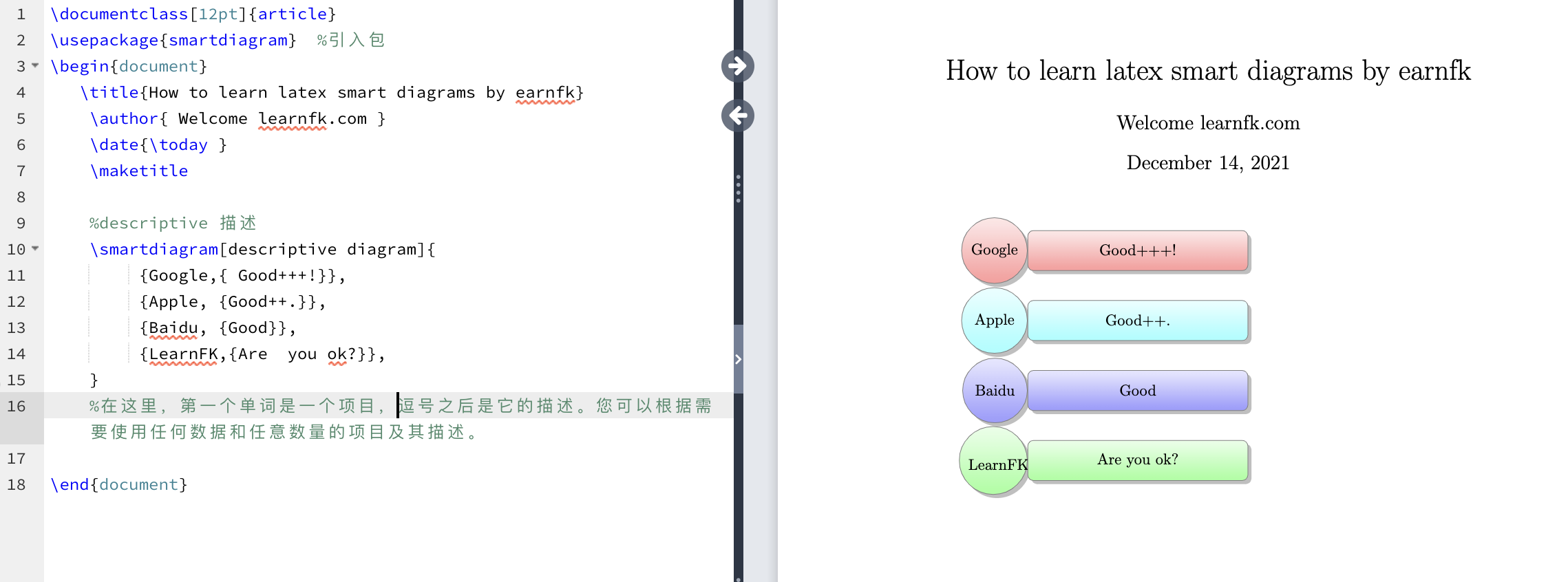
%descriptive 描述
\smartdiagram[descriptive diagram]{
{Google,{ Good+++!}},
{Apple, {Good++.}},
{Baidu, {Good}},
{LearnFK,{Are you ok?}},
}
%在这里,第一个单词是一个项目,逗号之后是它的描述。您可以根据需要使用任何数据和任意数量的项目及其描述。
\end{document}
输出:
链接:https://www.learnfk.comhttps://www.learnfk.com/latex/latex-smart-diagrams.html
来源:LearnFk无涯教程网

星座图
星座图与其他图不同。第一项是放置在中心圆中的项。其他项目也放置在连接中心的彩色圆圈内。
中心项目和外部项目之间的关系以箭头的形式显示。外部环境中的每个项目都与中心项目相关。
让我们考虑一个例子来理解这一点。这种模型的代码如下:
\documentclass[12pt]{article}
\usepackage{smartdiagram} %引入包
\begin{document}
\title{How to learn latex smart diagrams by earnfk}
\author{ Welcome learnfk.com }
\date{\today }
\maketitle
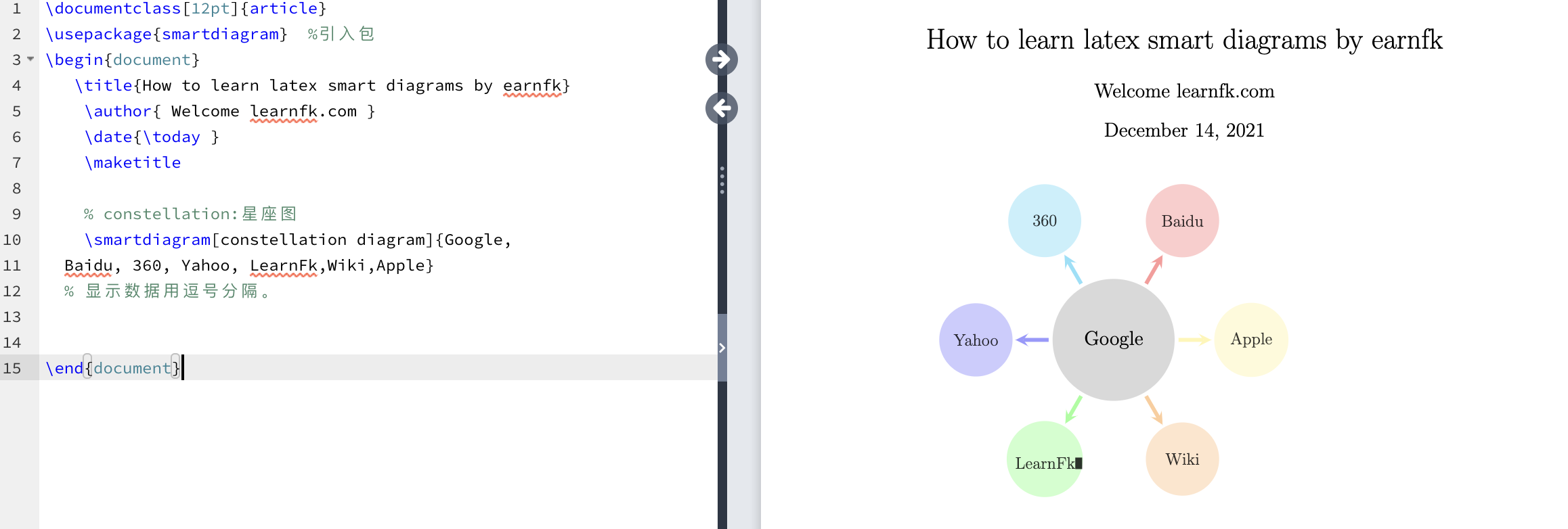
% constellation:星座图
\smartdiagram[constellation diagram]{Google,
Baidu, 360, Yahoo, LearnFk,Wiki,Apple}
% 显示数据用逗号分隔。
\end{document}
输出:
链接:https://www.learnfk.comhttps://www.learnfk.com/latex/latex-smart-diagrams.html
来源:LearnFk无涯教程网

您可以根据要求考虑任何示例。上面的示例只是为了使您更好地理解每种类型的样式。
优先描述图
优先级描述图用于强调描述图的特定顺序。
代码中写入的第一项将是图的底部,而代码的最后一个元素将是图的顶部。
让我们考虑一个例子来理解这一点。该案例将是一个模型,其中包含在计算机屏幕上创建文件夹的步骤。
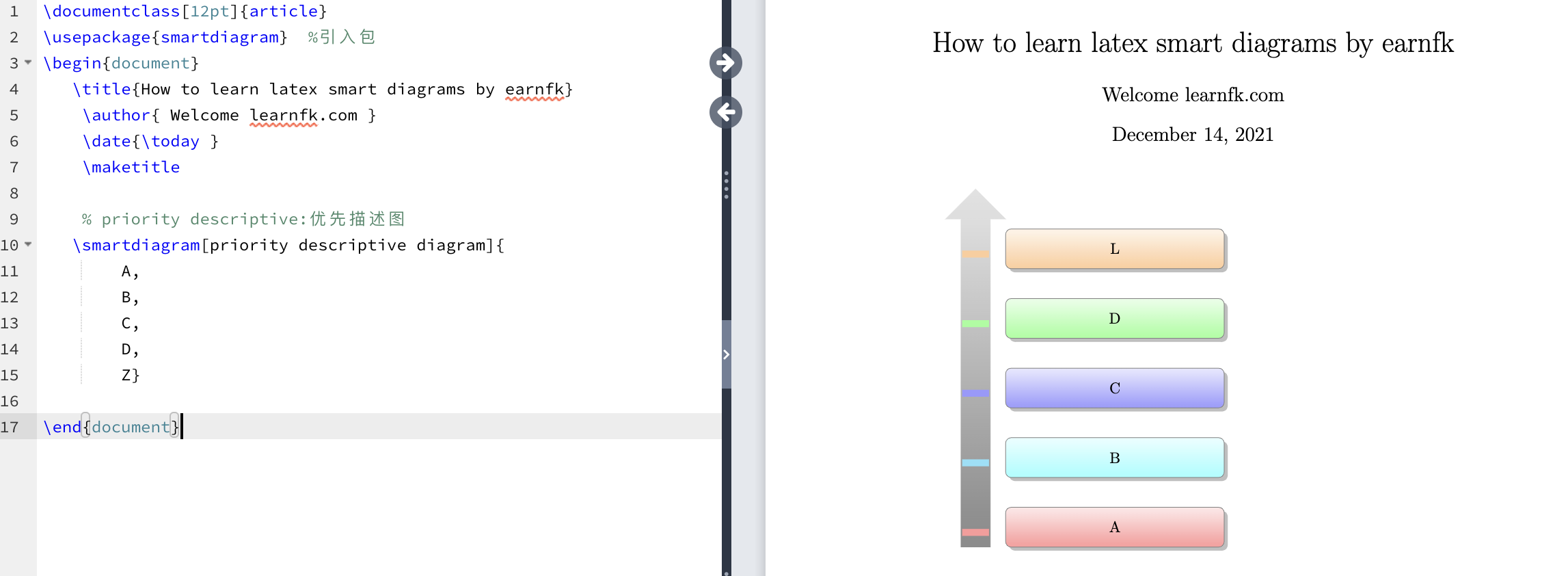
下面给出了该示例的代码:
\documentclass[12pt]{article}
\usepackage{smartdiagram} %引入包
\begin{document}
\title{How to learn latex smart diagrams by earnfk}
\author{ Welcome learnfk.com }
\date{\today }
\maketitle
% priority descriptive:优先描述图
\smartdiagram[priority descriptive diagram]{
A,
B,
C,
D,
Z}
\end{document}
输出:
链接:https://www.learnfk.comhttps://www.learnfk.com/latex/latex-smart-diagrams.html
来源:LearnFk无涯教程网

动画图
动画图中使用了智能图表动画,而不是 smartdiagram 命令。
它被编写为智能化动画 smartdiagramanimated{图表样式的名称}。
框架环境用于逐步构建图表。该环境写为:
\begin{frame} ...... \end{frame}
该环境在 document 环境之后提到。
它将图分为多个步骤,每个步骤都在单独的页面上提到。例如,如果图片或图表中有六个块,则输出将包含七个页面。
输出页面将为 n + 1 ,其中 n 是块数。
额外的步骤用于完成特定图的表示。
第一页将包括第一步,第二页将包括第一步和第二步。第三页将包括第三步以及第一步和第二步,依此类推。
让我们考虑与循环图中提到的代码相同的代码。
为了更好地理解,下面给出了示例:
在此图中,使用了五个块。您可以根据要求使用任何样式和任意数量的块。
\documentclass[12pt]{beamer} %beamer 类用于轻松地为图表设置动画。
\usepackage{smartdiagram} %引入包
\begin{document}
\title{How to learn latex smart diagrams by earnfk}
\author{ Welcome learnfk.com }
\date{\today }
\maketitle
\begin{frame}
\smartdiagramanimated[circular diagram]{Planning,
Design, Testing, Maintenance, Assessment}
\end{frame}
\end{document}
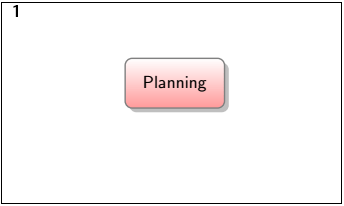
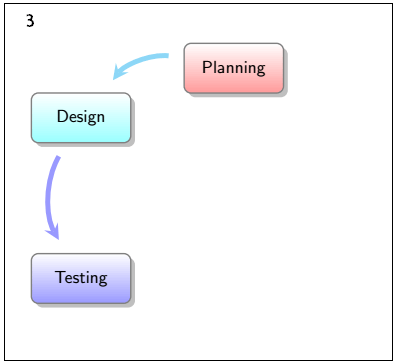
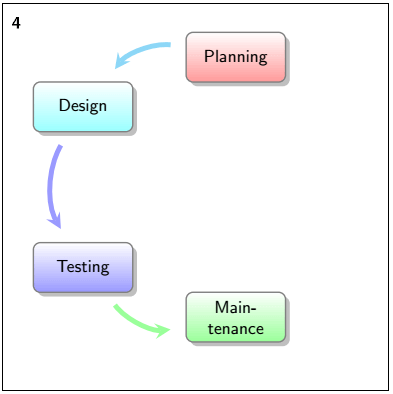
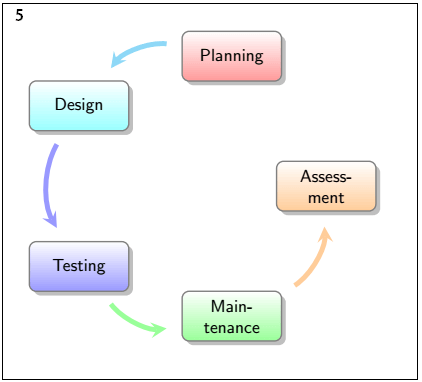
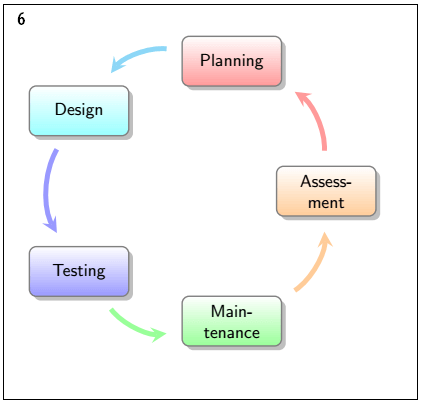
输出将为六页,并显示在以下六个图像中。
我们已对所有六个图像进行编号,以便您更好地理解。






祝学习愉快!(内容编辑有误?请选中要编辑内容 -> 右键 -> 修改 -> 提交!)
 《Latex入门教程》
《Latex入门教程》 