- Objective-C入门教程
- iOS入门教程
- UI控制器
- 容器视图
- 内容视图
- 视图控制器
- Tab Bar接口
- 导航栏
- 安装库
- 请求与解析
- 数据保存
- 多线程

OC 中的 Input types
键盘输入类型可帮助无涯教程从用户那里获得所需的输入。无涯教程可以使用UITextField的keyboard属性设置用户可以提供的输入类型。
Input types - 键盘输入类型
| Sr.No. | Input Type & 描述 |
|---|---|
| 1 | UIKeyboardTypeASCIICapable 键盘包括所有标准ASCII字符。 |
| 2 | UIKeyboardTypeNumbersAndPunctuation 一旦显示,键盘就会显示数字和标点符号。 |
| 3 | UIKeyboardTypeURL 键盘针对URL输入进行了优化。 |
| 4 | UIKeyboardTypeNumberPad 键盘用于PIN输入,并显示数字键盘。 |
| 5 | UIKeyboardTypePhonePad 键盘经过优化,可以输入手机号。 |
| 6 | UIKeyboardTypeNamePhonePad 键盘用于输入姓名或手机号。 |
| 7 | UIKeyboardTypeEmailAddress 键盘经过优化,可以输入电子邮件地址。 |
| 8 | UIKeyboardTypeDecimalPad 键盘用于输入十进制数字。 |
| 9 | UIKeyboardTypeTwitter 键盘针对带有@和#符号的twitter进行了优化。 |
Input types - 自定义方法
-(void) addTextFieldWithDifferentKeyboard { UITextField *textField1= [[UITextField alloc]initWithFrame: CGRectMake(20, 50, 280, 30)]; textField1.delegate = self; textField1.borderStyle = UITextBorderStyleRoundedRect; textField1.placeholder = @"Default Keyboard"; [self.view addSubview:textField1]; UITextField *textField2 = [[UITextField alloc]initWithFrame: CGRectMake(20, 100, 280, 30)]; textField2.delegate = self; textField2.borderStyle = UITextBorderStyleRoundedRect; textField2.keyboardType = UIKeyboardTypeASCIICapable; textField2.placeholder = @"ASCII keyboard"; [self.view addSubview:textField2]; UITextField *textField3 = [[UITextField alloc]initWithFrame: CGRectMake(20, 150, 280, 30)]; textField3.delegate = self; textField3.borderStyle = UITextBorderStyleRoundedRect; textField3.keyboardType = UIKeyboardTypePhonePad; textField3.placeholder = @"Phone pad keyboard"; [self.view addSubview:textField3]; UITextField *textField4 = [[UITextField alloc]initWithFrame: CGRectMake(20, 200, 280, 30)]; textField4.delegate = self; textField4.borderStyle = UITextBorderStyleRoundedRect; textField4.keyboardType = UIKeyboardTypeDecimalPad; textField4.placeholder = @"Decimal pad keyboard"; [self.view addSubview:textField4]; UITextField *textField5= [[UITextField alloc]initWithFrame: CGRectMake(20, 250, 280, 30)]; textField5.delegate = self; textField5.borderStyle = UITextBorderStyleRoundedRect; textField5.keyboardType = UIKeyboardTypeEmailAddress; textField5.placeholder = @"Email keyboard"; [self.view addSubview:textField5]; UITextField *textField6= [[UITextField alloc]initWithFrame: CGRectMake(20, 300, 280, 30)]; textField6.delegate = self; textField6.borderStyle = UITextBorderStyleRoundedRect; textField6.keyboardType = UIKeyboardTypeURL; textField6.placeholder = @"URL keyboard"; [self.view addSubview:textField6]; }
更新ViewController.m中的viewDidLoad,如下所示:
(void)viewDidLoad { [super viewDidLoad]; //使用不同键盘输入创建文本字段的自定义方法 [self addTextFieldWithDifferentKeyboard]; //Do any additional setup after loading the view, typically from a nib }
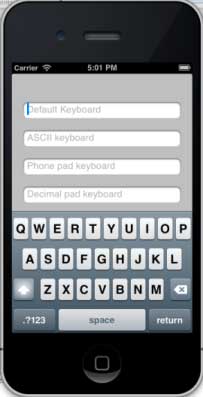
运行应用程序时,将获得以下输出-

无涯教程将在选择每个文本字段时看到不同的键盘。
祝学习愉快!(内容编辑有误?请选中要编辑内容 -> 右键 -> 修改 -> 提交!)
HarmonyOS快速入门与实战 -〔QCon+案例研习社〕
 《iOS入门教程》
《iOS入门教程》