- 入门教程
- Vue3.0 从入门到放弃

有很多安装VueJS的方法。前面讨论了如何进行安装的一些方法。
Script标签
<html> <head> <script type = "text/javascript" src = "vue.min.js"></script> </head> <body></body> </html>
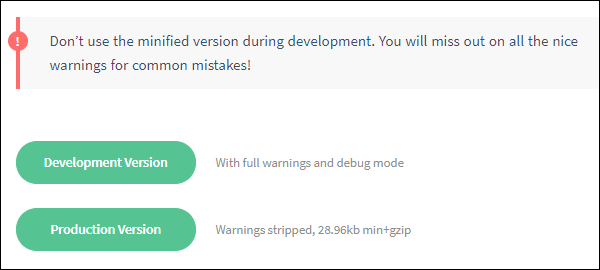
转到VueJS的主站点 https://vuejs.org/v2/guide/installation.html 并根据需要下载vue.js。有两个版本可供使用-生产版本(Production Version)和开发版本(Development Version)。开发版本将在项目开发期间提供警告和调试模式。

使用CDN
我们也可以开始使用CDN库中的VueJS文件,链接 https://unpkg.com/vue 将提供VueJS的最新版本,VueJS也可在jsDelivr上使用( https://cdn.jsdelivr .net/npm/vue/dist/vue.js )和cdnjs(https://cdnjs.cloudflare.com/ajax/libs/vue/2.4.0/vue.js )。
使用NPM
对于使用VueJS的大规模应用程序,建议使用npm软件包进行安装。它带有Browserify和Webpack以及其他必要的工具,这些工具有助于开发。以下是使用npm安装的命令。
npm install vue
CLI命令行
VueJS还提供CLI以安装vue并开始进行服务器激活。要使用CLI进行安装,我们需要使用以下命令安装CLI。
链接:https://www.learnfk.comhttps://www.learnfk.com/vuejs/vuejs-environment-setup.html
来源:LearnFk无涯教程网
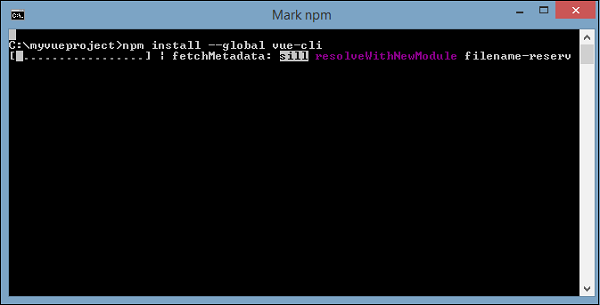
npm install --global vue-cli

完成后,它将显示VueJS的CLI版本。安装需要几分钟。
+ vue-cli@2.8.2 added 965 packages in 355.414s
以下是使用Webpack创建项目的命令。
vue init webpack myproject

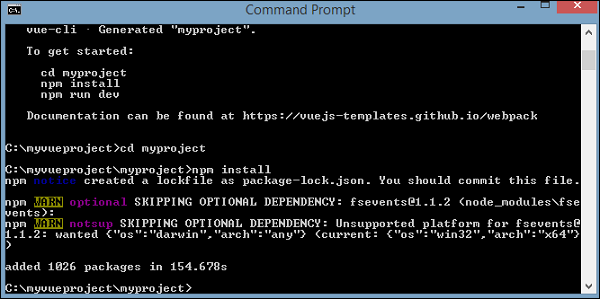
要开始使用,请使用以下命令。
cd myproject
npm install
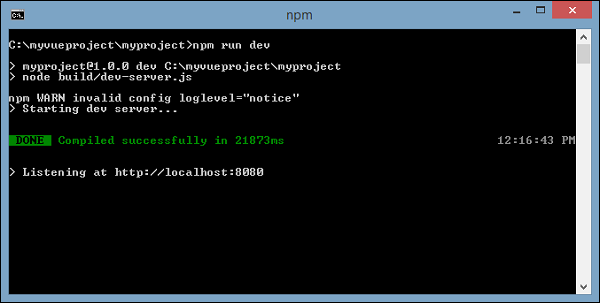
npm run dev


一旦执行npm run dev,它将启动服务器并提供URL,以便在浏览器中显示该URL,如以下屏幕图所示。

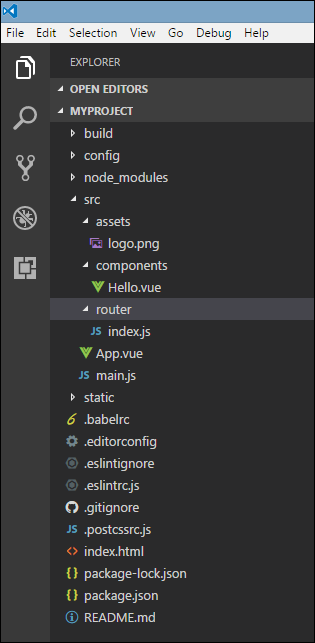
使用CLI的项目结构如下所示。

VueJs目录
祝学习愉快!(内容编辑有误?请选中要编辑内容 -> 右键 -> 修改 -> 提交!)
 《VueJs入门教程》
《VueJs入门教程》 