- MVC教程
- Web Forms
- Validation
- Razor

ASP.NET DataList控件是一种轻量级服务器端控件,用作数据项的容器。它用于将数据以列表格式显示到网页上。
它显示来自数据源的数据。数据源可以是数据表,也可以是数据库中的表。
在这里,无涯教程首先创建从DataTable获取数据的DataList。此示例包括以下文件。
使用DataTable的ASP.NET数据列表示例
//DataListExample2.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="DataListExample2.aspx.cs" Inherits="DataListExample.DataListExample2" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> </head> <body> <form id="form1" runat="server"> <div> <p>The DataList shows data of DataTable</p> </div> <asp:DataList ID="DataList1" runat="server"> <ItemTemplate> <table cellpadding="2" cellspacing="0" border="1" style="width: 300px; height: 100px; border: dashed 2px #04AFEF; background-color: #FFFFFF"> <tr> <td> <b>ID: </b><span class="city"><%# Eval("ID") %></span><br /> <b>Name: </b><span class="postal"><%# Eval("Name") %></span><br /> <b>Email: </b><span class="country"><%# Eval("Email")%></span><br /> </td> </tr> </table> </ItemTemplate> </asp:DataList> </form> </body> </html>
//DataListExample2.aspx.cs
using System; using System.Collections.Generic; using System.Data; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; namespace DataListExample { public partial class DataListExample2 : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { DataTable table = new DataTable(); table.Columns.Add("ID"); table.Columns.Add("Name"); table.Columns.Add("Email"); table.Rows.Add("101", "Sachin Kumar", "sachin@example.com"); table.Rows.Add("102", "Peter", "peter@example.com"); table.Rows.Add("103", "Ravi Kumar", "ravi@example.com"); table.Rows.Add("104", "Irfan", "irfan@example.com"); DataList1.DataSource = table; DataList1.DataBind(); } } }
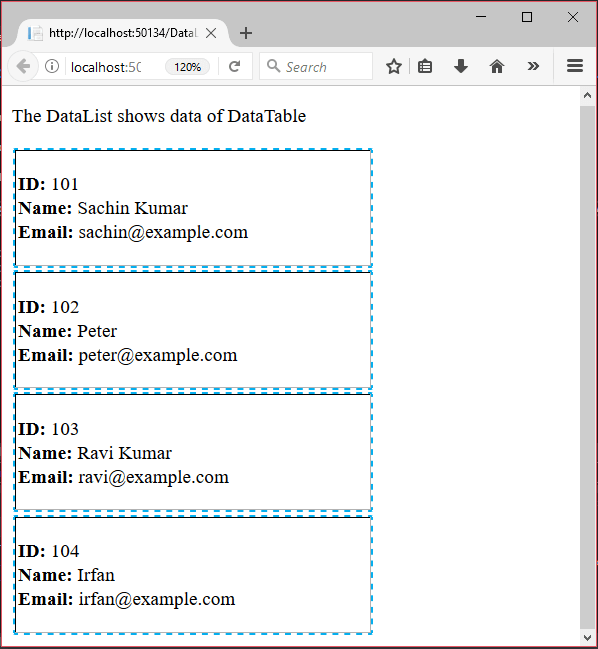
输出:
它会向浏览器生成以下输出。

使用数据库的ASP.NET数据列表示例
此示例从数据库表获取数据,并包括以下步骤。
1)添加Web表单
添加一个Web表单以将数据列表拖到其上,如无涯教程在下面的屏幕截图中所做的那样。

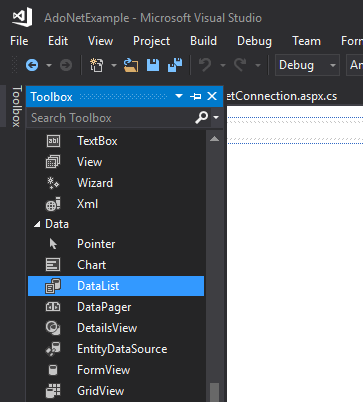
从工具箱的数据类别中选择DataList。

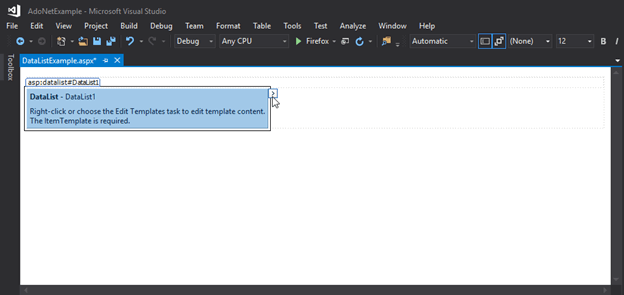
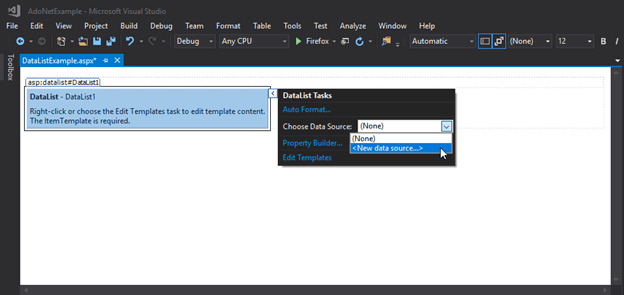
将数据列表拖到窗体上。拖动后,它看起来如下所示。

现在,需要配置数据库连接。单击它并设置新的数据源。

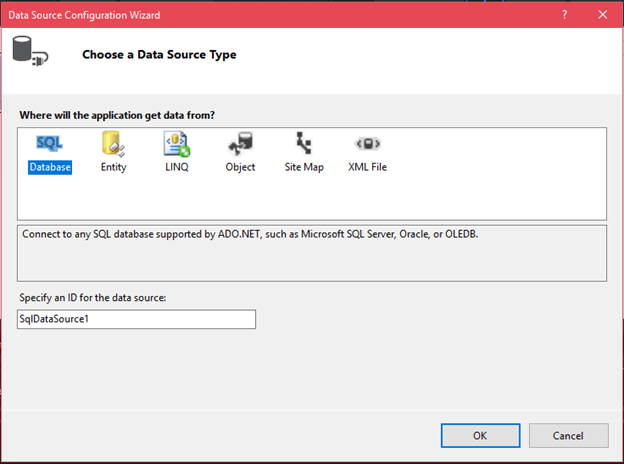
它将弹出一个包含各种数据源的新窗口。选择"SQL数据库",然后单击"确定"。

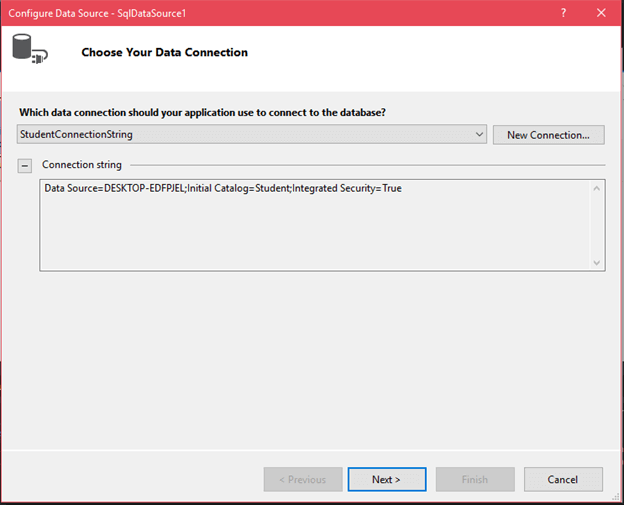
在选择数据源之后,现在需要选择数据连接。但在继续之前,请将连接字符串添加到web.config文件。
//web.config
<connectionStrings> <add name="DefaultConnection" connectionString="Data Source=(LocalDb)\MSSQLLocalDB; AttachDbFilename=|DataDirectory|\aspnet-AdoNetExample-20170712102014.mdf; Initial Catalog=aspnet-AdoNetExample-20170712102014;Integrated Security=True" providerName="System.Data.SqlClient" /> <add name="StudentConnectionString" connectionString="Data Source=DESKTOP-EDFPJEL;Initial Catalog=Student;Integrated Security=True" providerName="System.Data.SqlClient" /> </connectionStrings>
数据源是连接SQL Server所需的连接的名称。对于其他计算机系统,情况可能有所不同。

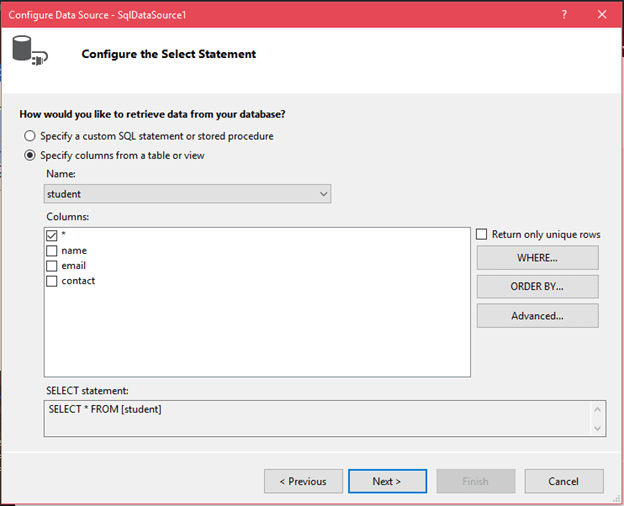
单击Next之后,它会要求配置SELECT语句。

它允许选择要获取自定义记录的列数。它还提供选择所有列记录的&;ast;选项。
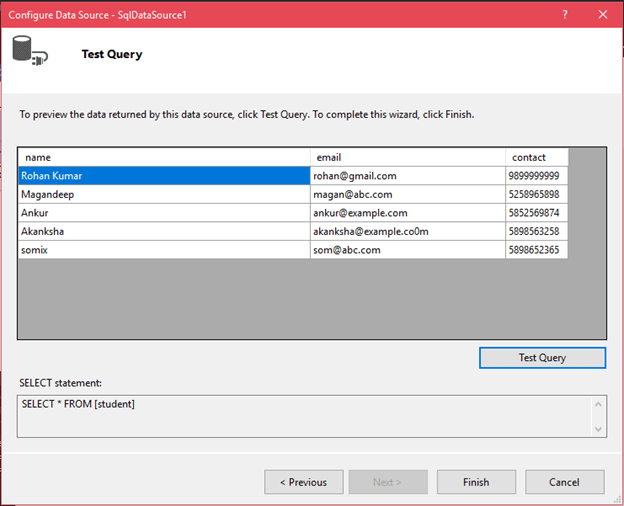
现在,测试配置的查询,它是否正常工作,就像在下面的屏幕截图中所做的那样。

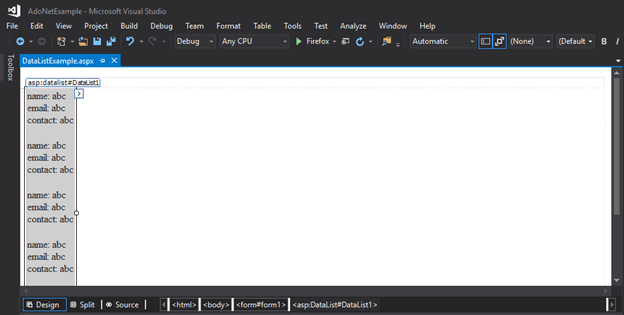
完成配置后,无涯教程的dataList如下所示:

This "DataListExample.aspx" file contains the following code.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="DataListExample.aspx.cs" Inherits="AdoNetExample.DataListExample" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> </head> <body> <form id="form1" runat="server"> <div> </div> <asp:DataList ID="DataList1" runat="server" DataSourceID="SqlDataSource1"> <ItemTemplate> name: <asp:Label ID="nameLabel" runat="server" Text='<%# Eval("name") %>' /> <br /> email: <asp:Label ID="emailLabel" runat="server" Text='<%# Eval("email") %>' /> <br /> contact: <asp:Label ID="contactLabel" runat="server" Text='<%# Eval("contact") %>' /> <br /> <br /> </ItemTemplate> </asp:DataList> <asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:StudentConnectionString %>" SelectCommand="SELECT * FROM [student]"></asp:SqlDataSource> </form> </body> </html>
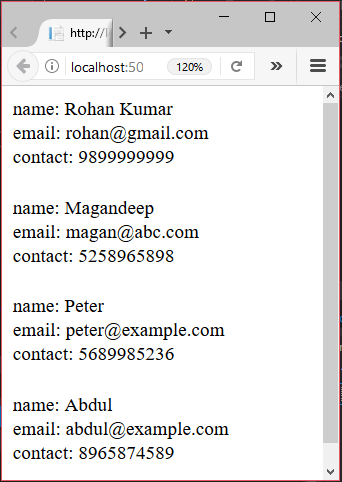
输出:
此应用程序生成以下输出。

祝学习愉快!(内容编辑有误?请选中要编辑内容 -> 右键 -> 修改 -> 提交!)
 《ASP.Net MVC入门教程》
《ASP.Net MVC入门教程》 