- MVC教程
- Web Forms
- Validation
- Razor
关注我们

用于在日历中显示Calender可选日期。它还显示与特定日期关联的数据。此控件显示日历,用户可以通过该日历移动到任何一年中的任何一天。
无涯教程还可以设置在日历中显示指定日期的选定日期属性。
若要创建日历,可以从Visual Studio的工具箱中拖动它。
这是一个服务器端控件,ASP.NET提供自己的标记来创建它。下面给出了示例。
<asp:CalendarID="Calendar1" runat="server" SelectedDate="2017-06-15" ></asp:Calendar>
服务器将其呈现为HTML控件,并向浏览器生成以下代码。
<table id="Calendar1" cellspacing="0" cellpadding="2" title="Calendar" style="border-width:1px;border-style:solid;border-collapse:collapse;"> <tr><td colspan="7" style="background-color:Silver;"> <table cellspacing="0" style="width:100%;border-collapse:collapse;"> <tr><td style="width:15%;"> <a href="javascript:__doPostBack('Calendar1','V6330')" style="color:Black" title="Go to the previous month"></a> ...
此控件具有自己的属性,如下表所示。
| Property | Description |
|---|---|
| AccessKey | 它用于设置控制的键盘快捷键。 |
| TabIndex | 控件的选项卡顺序。 |
| BackColor | 它用于设置控件的背景颜色。 |
| BorderColor | 它用于设置控件的边框颜色。 |
| BorderWidth | 它用于设置控件边框的宽度。 |
| Font | 它用于为控制文本设置字体。 |
| ForeColor | 它用于设置控制文本的颜色。 |
| Text | 它用于设置要为控件显示的文本。 |
| ToolTip | 当鼠标遍布控件时,它会显示文本。 |
| Visible | 在表格上设置控制的可见性。 |
| Height | 它用于设置控件的高度。 |
| Width | 它用于设置控件的宽度。 |
| NextMonth Text | 它用于为下个月按钮设置文本。 |
| TitleFormat | 它为标题中的月份标题设置格式。 |
| DayHeaderStyle | 它用于为日报行设置样式。 |
| DayStyle | 它用于将风格应用于天。 |
| NextPrevStyle | 它用于将样式应用于月导航按钮。 |
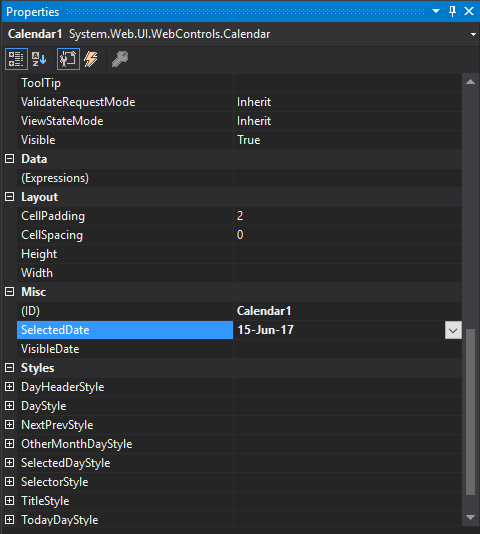
日历属性窗口

示例
在本例中,无涯教程实现日历并将用户选择的日期显示到网页。
//WebControls.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebControls.aspx.cs" Inherits="WebFormsControlls.WebControls" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> </head> <body> <form id="form1" runat="server"> <h2>Select Date from the Calender</h2> <div> <asp:Calendar ID="Calendar1" runat="server" OnSelectionChanged="Calendar1_SelectionChanged"></asp:Calendar> </div> </form> <p> <asp:Label runat="server" ID="ShowDate" ></asp:Label> </p> </body> </html>
//WebControls.aspx.cs
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; namespace WebFormsControlls { public partial class WebControls : System.Web.UI.Page { public void Calendar1_SelectionChanged(object sender, EventArgs e) { ShowDate.Text = "You Selected: "+Calendar1.SelectedDate.ToString("D"); } } }
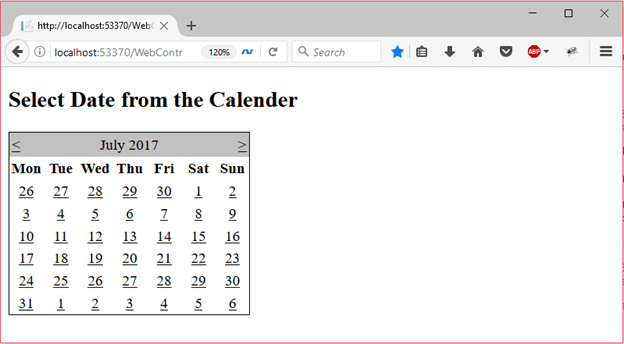
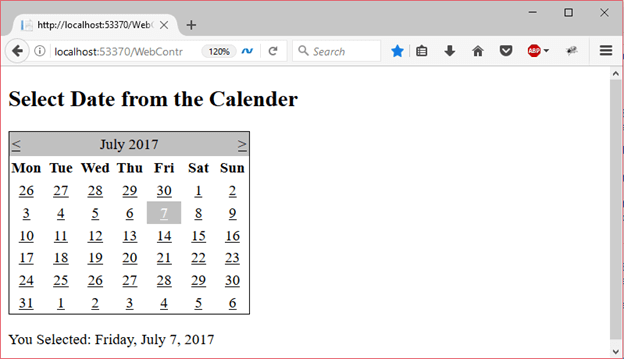
输出:
此视图向浏览器显示日历。

它显示了用户在网页上选择的日期。屏幕截图在下面附上。

祝学习愉快!(内容编辑有误?请选中要编辑内容 -> 右键 -> 修改 -> 提交!)
好记忆不如烂笔头。留下您的足迹吧 :)
 《ASP.Net MVC入门教程》
《ASP.Net MVC入门教程》 