- 入门教程

在本章中,无涯教程将讨论如何在Visual Studio中创建一个新项目。
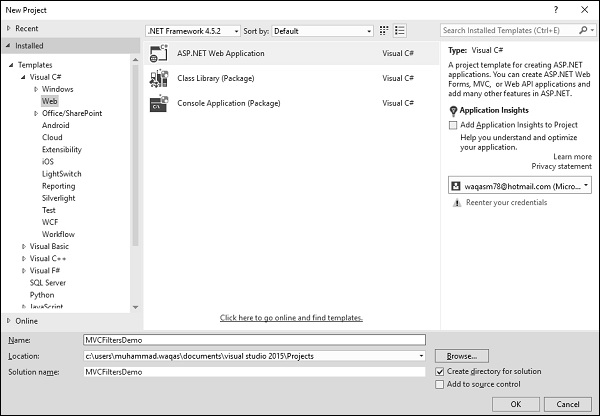
安装Visual Studio 2015工具后,就可以从 File→New Project 菜单选项开始构建新的ASP.NET Core应用程序。

在"New Project"对话框中,您将看到以下三个不同的Web项目模板-
ASP.NET Web应用程序 - 简单的ASP.NET应用程序模板。
ASP.NET Core Web应用程序(.NET Core) - 这将从运行在.NET Core框架上的跨平台兼容项目。
ASP.NET Core Web应用程序(.NET Framework) - 这将启动一个新项目,该项目可在Windows的标准.NET Framework上运行。
在左窗格中,选择Template→Visual C#→Web ,然后在中间窗格中选择ASP.NET Core Web应用程序(.NET Core)模板。让无涯教程将此应用程序称为 FirstAppDemo ,并为您的ASP.NET Core项目指定位置,然后单击"OK"。

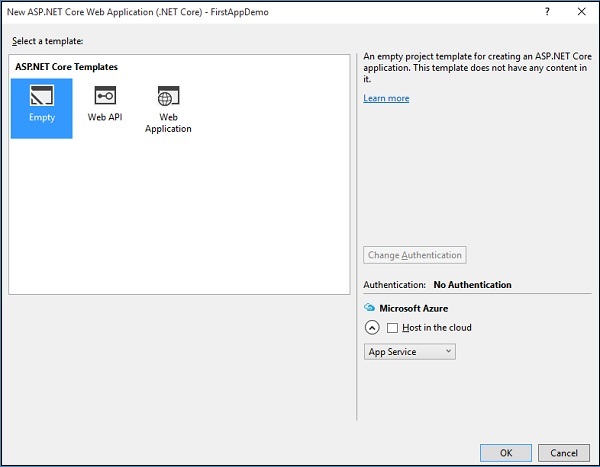
在上面的对话框中,您可以从可用的ASP.NET Core模板中选择ASP.NET应用程序的特定模板。
ASP.NET Core模板当前包含三个不同的模板,其中, Web应用程序模板将帮助您在文件系统上布置很多文件,这也使您可以立即使用ASP.NET MVC。
在这里,无涯教程将从一个空模板开始。这将帮助从头开始构建它。选择清空模板,关闭云中的主机,然后单击确定。
链接:https://www.learnfk.comhttps://www.learnfk.com/asp.net_core/asp.net-core-new-project.html
来源:LearnFk无涯教程网

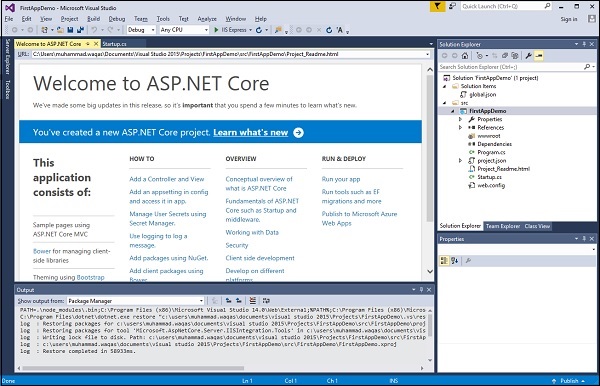
Visual Studio现在将在一段时间内启动该项目。在"Solution Explorer window"窗口中,您将看到该项目中的所有文件。
运行此应用程序,您可以按Ctrl + F5或转到"Debug"菜单。进入"Debug"菜单后,选择无需调试即可开始。

此应用程序只能显示Hello Would!它在 localhost:57741 上运行,您还可以看到IIS Express正在运行。

该站点的名称为 FirstAppDemo 。如果您一直在使用ASP.NET和以前版本的框架进行编程,与Visual Studio进行交互的方式以及Visual Studio使用IIS Express托管应用程序的方式,那么所有这些方面都是很熟悉的。
祝学习愉快!(内容编辑有误?请选中要编辑内容 -> 右键 -> 修改 -> 提交!)
 《ASP.Net Core入门教程》
《ASP.Net Core入门教程》 