前言
有了简单的框架,下面来点实际业务相关的操作吧,集成 Vue.Draggable,将每一项任务拖拽任务到每个分类吧。
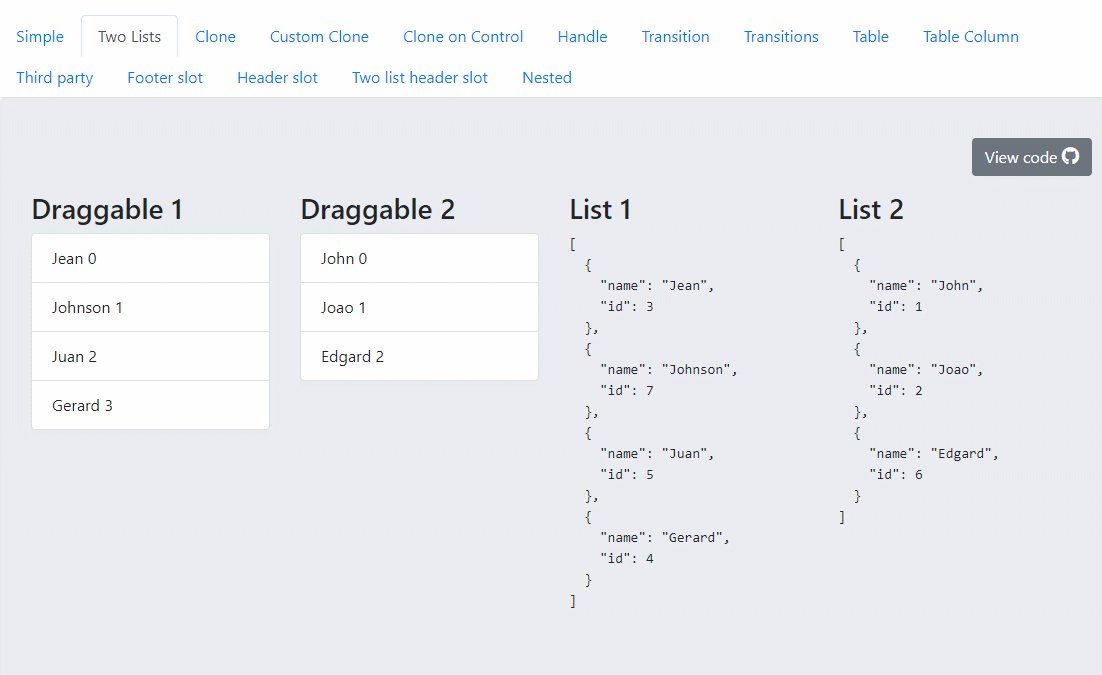
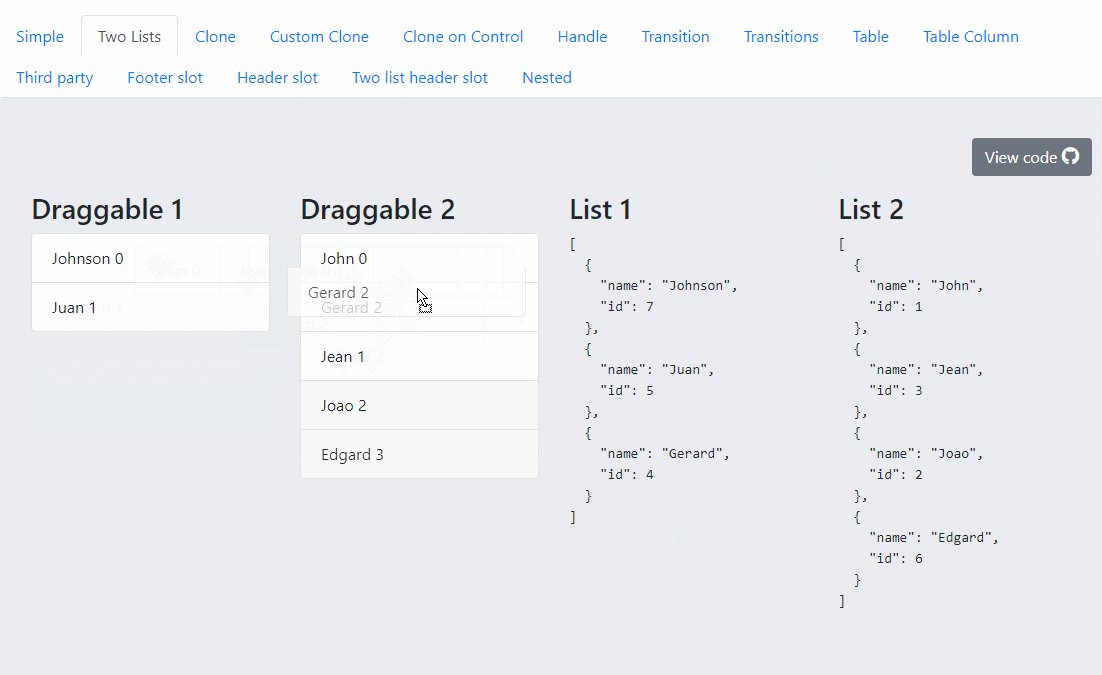
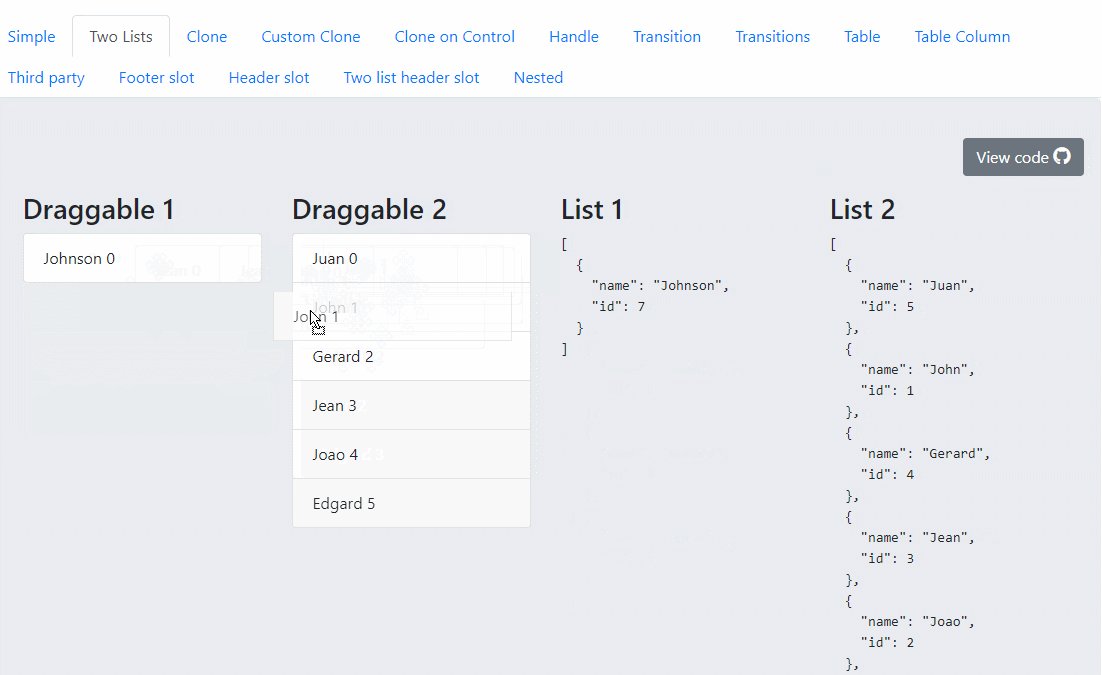
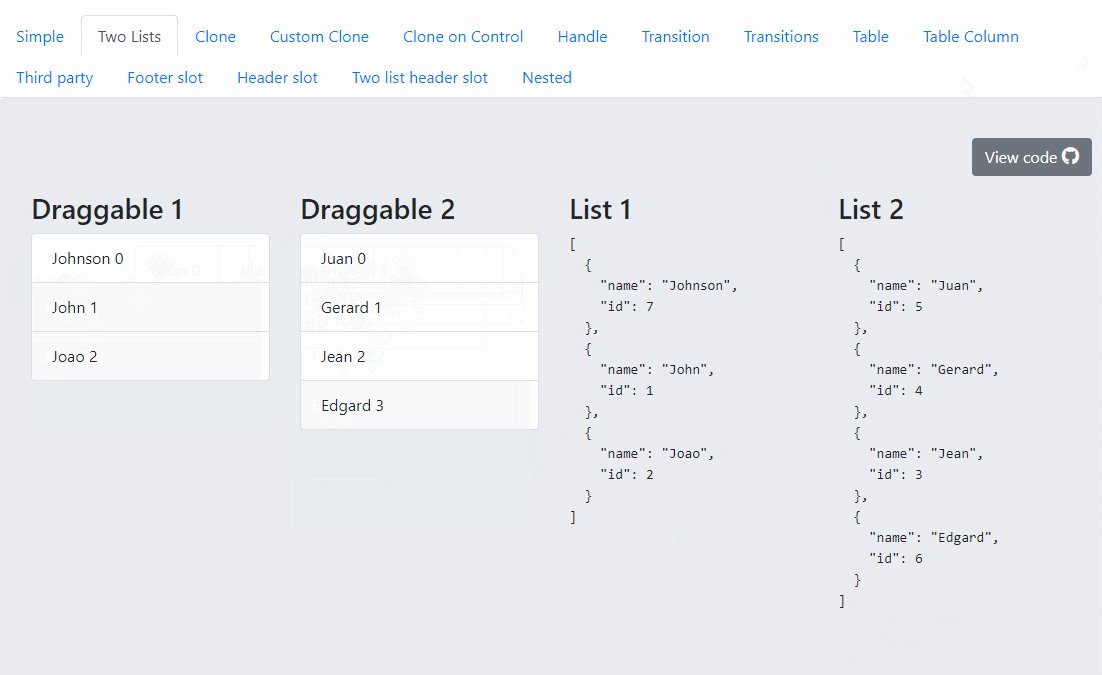
Vue.Draggable 已经提供了一些完美的示例,

这是 Vue.Draggable 官方提供的示例,https://sortablejs.github.io/vue.draggable.next/#/two-lists
是不是正是我们要的呢?
集成 Vue.Draggable
安装
npm install vue-draggable-next
//or
yarn add vue-draggable-next
为什么是vue-draggable-next?主要是官方的 Vue.Draggable 在我们现有的项目上有兼容问题,所以选择了它。当然不影响效果使用。
使用
新建compontents/group/group-list.vue,主要用来写每个分组拖拽控件的。
<template>
<draggable class="list-group"
:list="todolist"
:move="onMoveCallback"
v-bind="dragOptions"
@change="log"
@start="isDragging = true"
@end="isDragging = false"
group="people">
<transition-group type="transition" name="flip-list">
<div
class="list-group-item"
v-for="element in todolist"
:key="element.id"
>
{{ element.title }}
</div>
</transition-group>
</draggable>
</template>
<script>
import { VueDraggableNext } from 'vue-draggable-next'
export default {
components: {
draggable: VueDraggableNext
},
props: {
todolist: {
type: [Array],
default: () => []
},
},
computed: {
dragOptions() { // 拖拽动画效果
return {
animation: 0,
group: 'description',
disabled: false,
ghostClass: 'ghost',
}
},
},
data(){
return {
}
},
methods: {
log: function(evt) {
window.console.log(evt);
},
onMoveCallback (evt, originalEvent) {
console.log(evt)
// this.currentTask = evt.draggedContext.element
// this.current = +evt.to.dataset.index
}
}
}
</script>
<style lang="scss">
.list-group{
height: calc(100% - 30px);
padding: 0 10px;
overflow-y: auto;
}
// 拖拽动画效果
.flip-list-move {
transition: transform 0.5s;
}
.no-move {
transition: transform 0s;
}
.ghost {
opacity: 0.5;
background: #c8ebfb;
}
</style>
group="people",主要是用来组与组直接可以相互拖动,如果不加是不可以的,只能组内排序。
transition-group,是用来组内拖动动画的。
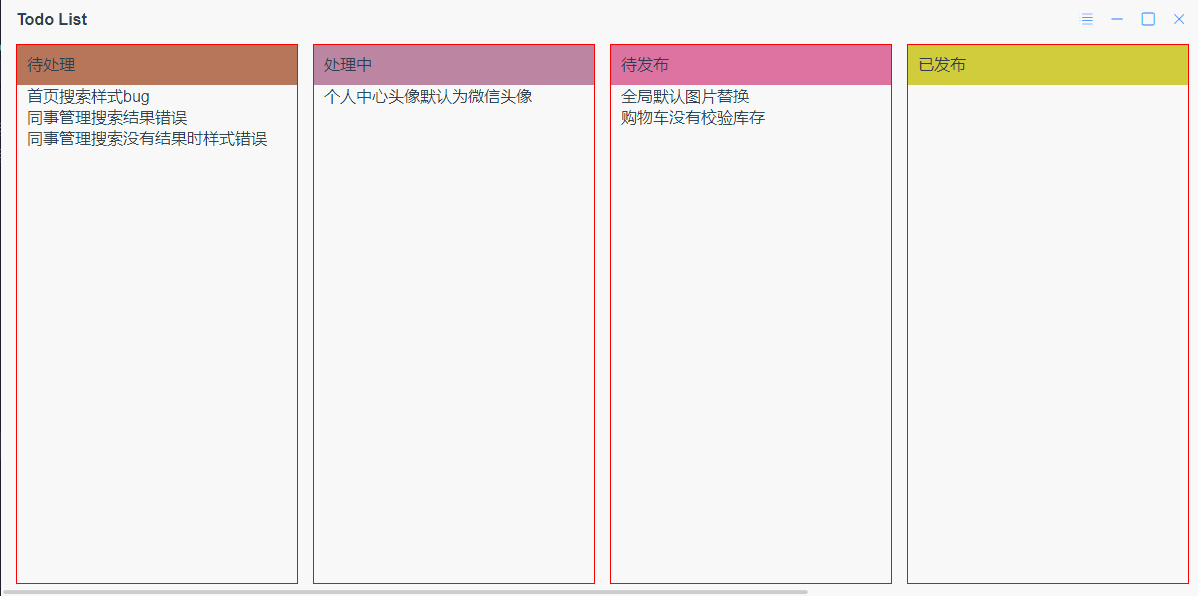
components/c-main.vue中引入group-list.vue组件,并定义好每个分组的默认数据
import groupList from './group/group-list.vue'
let group = [{
title: '待处理',
todolist: [{
title: '首页搜索样式bug',
describe: ''
}, {
title: '同事管理搜索结果错误',
describe: ''
}, {
title: '同事管理搜索没有结果时样式错误',
describe: ''
}]
}, {
title: '处理中',
todolist: [{
title: '个人中心头像默认为微信头像',
describe: ''
}]
}, {
title: '待发布',
todolist: [{
title: '全局默认图片替换',
describe: ''
}, {
title: '购物车没有校验库存',
describe: ''
}]
}, {
title: '已发布',
todolist: []
}, {
title: '已完成',
todolist: []
}, {
title: '待观察',
todolist: []
}]
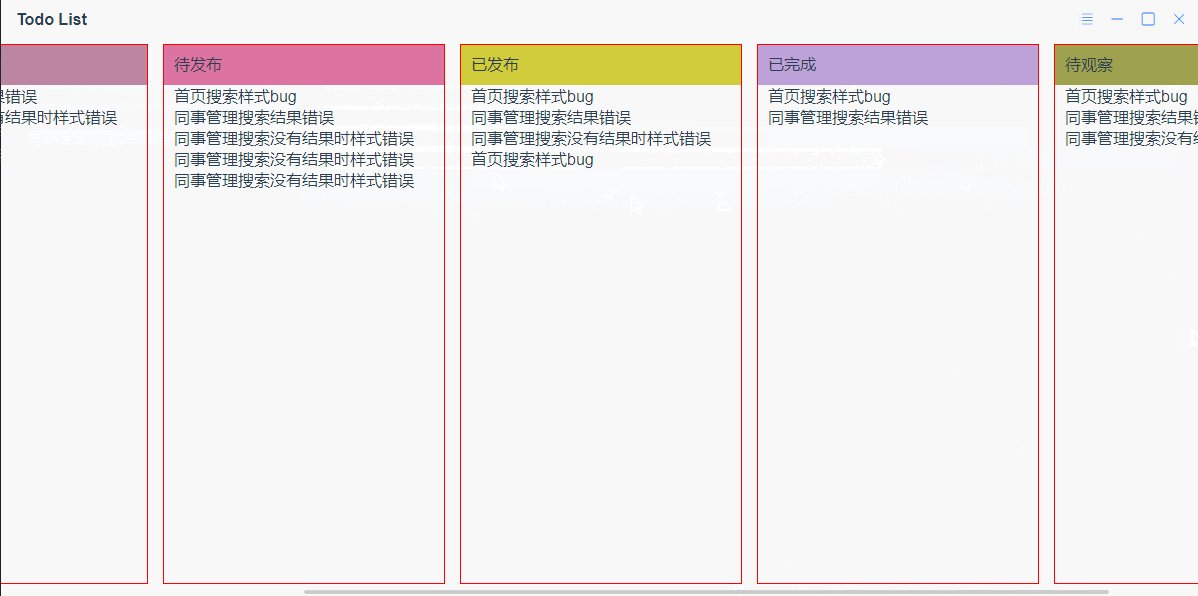
<div class="main">
<div class="main-group">
<div class="group" v-for="(item, index) in group" :key="index">
<div class="group-title">{{ item.title }}</div>
<group-list :todolist="item.todolist"></group-list>
</div>
</div>
</div>

功能好像没有实现,拖动无效
初步推测应该是事项数据是通过父组件传值进去导致的,子组件拖动后,父组件重新渲染了老数据,导致又初始化了数据。
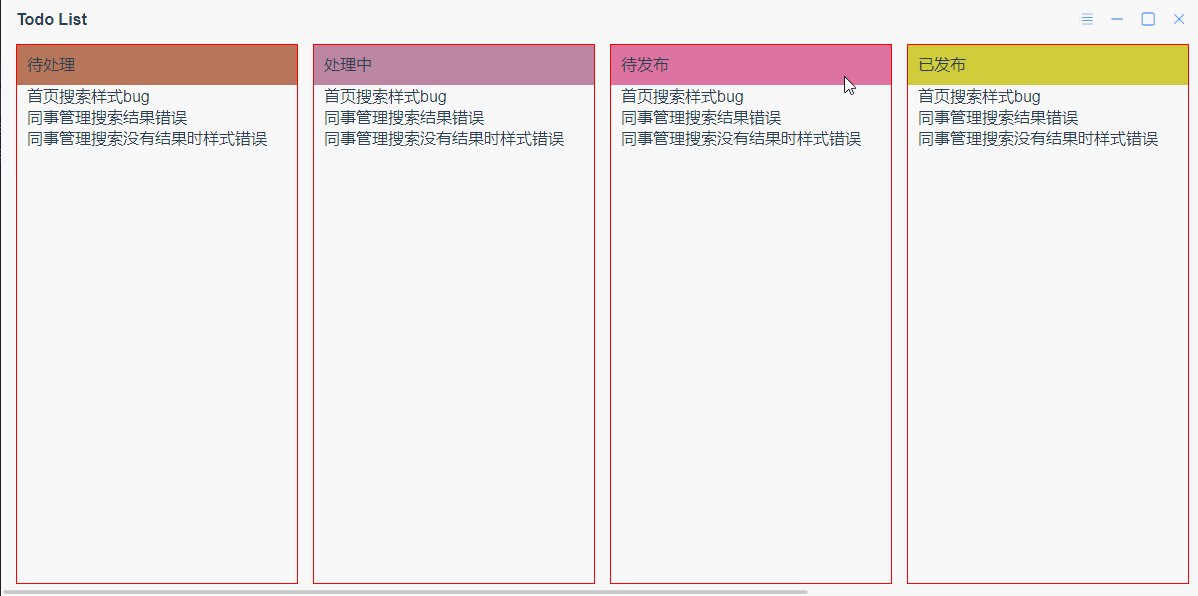
我们先在子组件里面写死数据试试。
在 compontents/group/group-list.vue 中,去掉父组件传值的 todolist ,先在 data 里面定义好数据。
props: {
// todolist: {
// type: [Array],
// default: () => []
// },
},
data(){
return {
todolist: [{
id: 1,
title: '首页搜索样式bug',
describe: ''
}, {
id: 2,
title: '同事管理搜索结果错误',
describe: ''
}, {
id: 3,
title: '同事管理搜索没有结果时样式错误',
describe: ''
}]
}
}

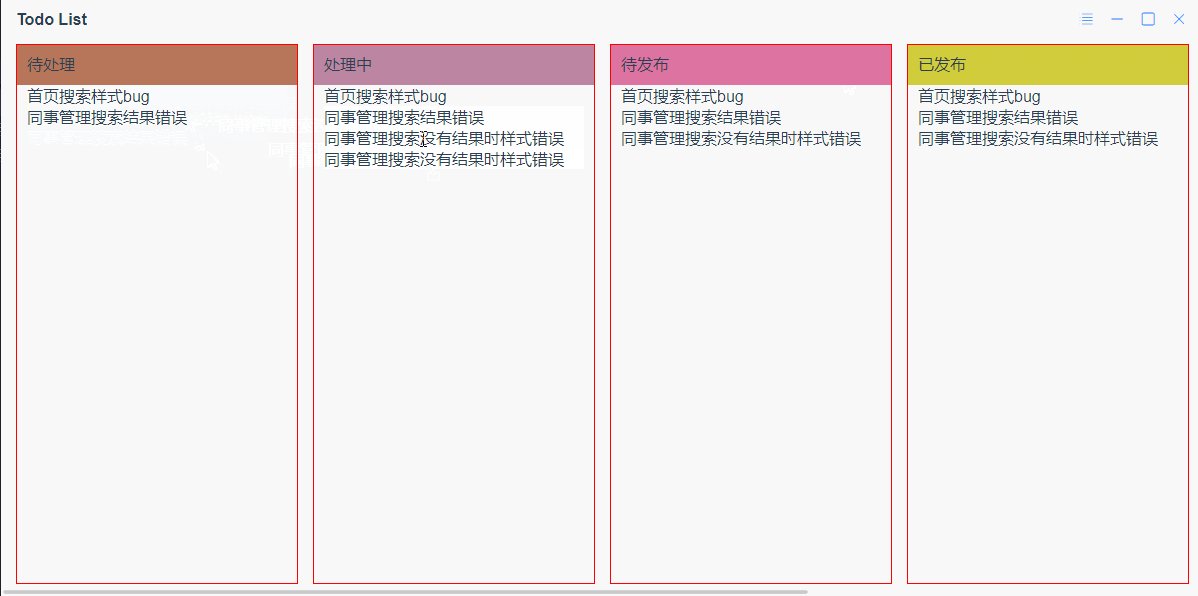
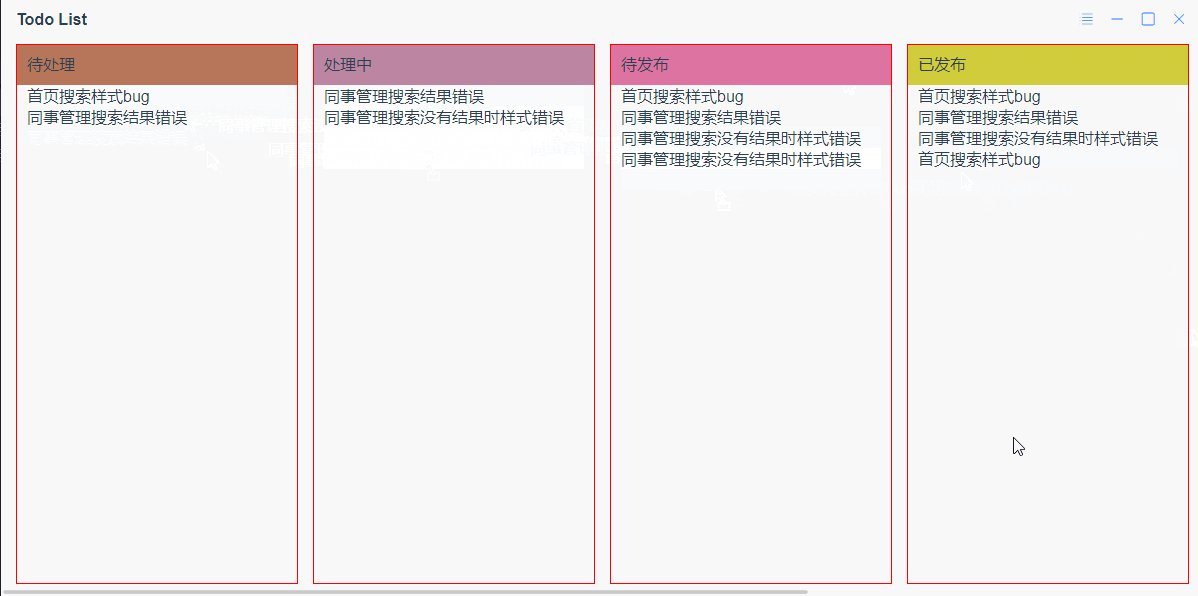
经过测试,发现ok,对于这个问题我们怎么解决呢?
我想的解决方案是,我们数据最终会通过接口,然后通过 vuex ,来渲染数据,这样我们每次拖动,直接修改 vuex,来解决父子组件之间的通讯。数据最终也会入库,所以拖动结果发生改变时,我们也将操作数据库。
结语
本章节就到这里了,下一章节,我们的数据将放入 vuex 状态树,解决上面的拖动问题,并且,完成个人事务处理,数据存放到 localStorage,然后打包一个可以使用的exe包,供个人使用。
本项目将持续更新,希望你也持续关注。