- 入门教程
- Vue3.0 从入门到放弃

Mixins基本上与组件一起使用。它们在组件之间共享可重用的代码。当组件使用mixin时,mixin的所有选项都将成为组件选项的一部分。
<html> <head> <title>VueJs Instance</title> <script type="text/javascript" src="js/vue.js"></script> </head> <body> <div id="databinding"></div> <script type="text/javascript"> var vm=new Vue({ el: '#databinding', data: { }, methods : { }, }); var myMixin={ created: function () { this.startmixin() }, methods: { startmixin: function () { alert("Welcome to mixin example"); } } }; var Component=Vue.extend({ mixins: [myMixin] }) var component=new Component(); </script> </body> </html>
运行上面代码输出

当mixin和组件包含重叠选项时,它们将合并,如以下示例所示。
<html> <head> <title>VueJs Instance</title> <script type="text/javascript" src="js/vue.js"></script> </head> <body> <div id="databinding"></div> <script type="text/javascript"> var mixin={ created: function () { console.log('mixin called') } } new Vue({ mixins: [mixin], created: function () { console.log('component called') } }); </script> </body> </html>
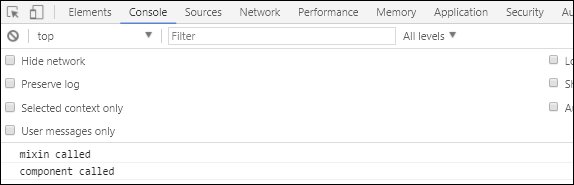
现在,mixin和vue实例创建了相同的方法。这是在控制台中看到的输出。如图所示,vue和mixin的选项将合并。

如果无涯教程碰巧在方法中具有相同的函数名称,则主vue实例将具有优先权。

<html> <head> <title>VueJs Instance</title> <script type="text/javascript" src="js/vue.js"></script> </head> <body> <div id="databinding"></div> <script type="text/javascript"> var mixin={ methods: { hellworld: function () { console.log('In HelloWorld'); }, samemethod: function () { console.log('Mixin:Same Method'); } } }; var vm=new Vue({ mixins: [mixin], methods: { start: function () { console.log('start method'); }, samemethod: function () { console.log('Main: same method'); } } }); vm.hellworld(); vm.start(); vm.samemethod(); </script> </body> </html>
将看到mixin具有method属性,其中定义了helloworld和samemethod函数。类似地,vue实例具有一个methods属性,其中再次定义了两个方法start和samemethod。
调用以下每种方法。
vm.hellworld(); // In HelloWorld vm.start(); // start method vm.samemethod(); // Main: same method
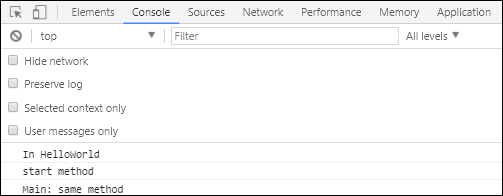
如上所示,无涯教程已经调用了helloworld,start和samemethod函数。 mixin中也存在samemethod,但是优先级将赋予主实例,如以下控制台所示。

祝学习愉快!(内容编辑有误?请选中要编辑内容 -> 右键 -> 修改 -> 提交!)
 《VueJs入门教程》
《VueJs入门教程》 