- 基础教程
- 组件教程
- 导航教程

您需要安装几件事来为React Native设置环境。我们将使用OSX作为构建平台。
步骤1 - 安装create-react-native-app
在系统中成功安装NodeJS和NPM之后,您可以继续安装create-react-native-app(全局显示如下)。
C:\Users\Learnfk> npm install -g create-react-native-app
步骤2 - 创建项目
浏览所需的文件夹并创建一个新的react native项目,如下所示。
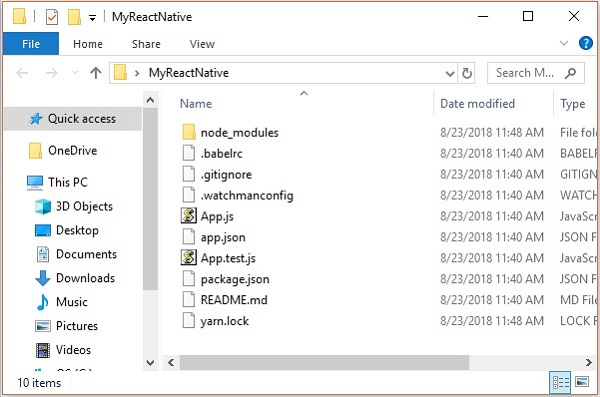
C:\Users\Learnfk>cd Desktop C:\Users\Learnfk\Desktop>create-react-native-app MyReactNative
执行上述命令后,将创建具有以下内容的指定名称的文件夹。

步骤3 - NodeJS Python Jdk8
如果没有,请确保在系统中安装了Python NodeJS和jdk8,然后安装它们。
步骤4 - 安装React Native CLI
您可以使用install -g react-native-cli命令在npm上安装react native命令行界面,如下所示。
npm install -g react-native-cli

步骤5 - 开始React Native
要验证安装,请浏览项目文件夹,然后尝试使用start命令启动项目。
链接:https://www.learnfk.comhttps://www.learnfk.com/react-native/react-native-environment-setup.html
来源:LearnFk无涯教程网
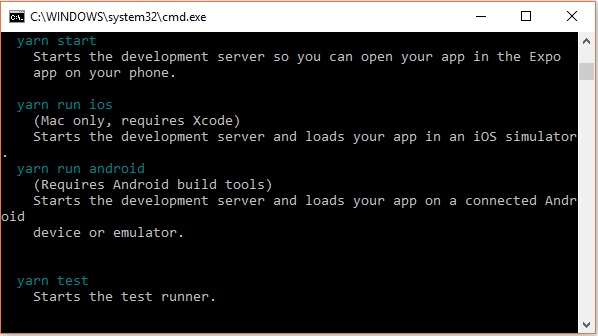
C:\Users\Learnfk\Desktop>cd MyReactNative C:\Users\Learnfk\Desktop\MyReactNative>npm start
如果一切顺利,您将获得如下所示的QR码。

按照指示,在Android设备上运行React本机应用程序的一种方法是使用expo。在您的Android设备中安装expo客户端,然后扫描上面获得的QR码。
步骤6 - Eject项目
如果要使用android仿真器,请按 ctrl + c 键退出当前命令行。
然后,以以下方式执行run 弹出命令:
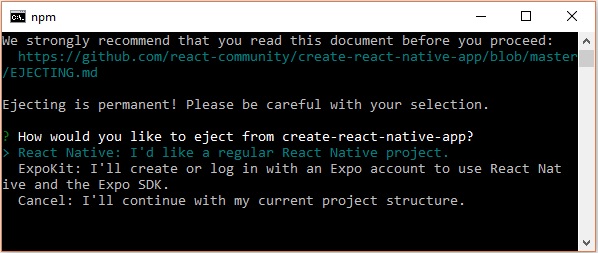
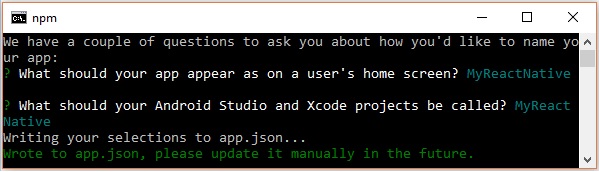
npm run eject这会提示您弹出的选项,使用箭头选择第一个,然后按回车。

然后,您应该在主屏幕上建议应用程序的名称,并建议Android Studio和Xcode项目的项目名称。

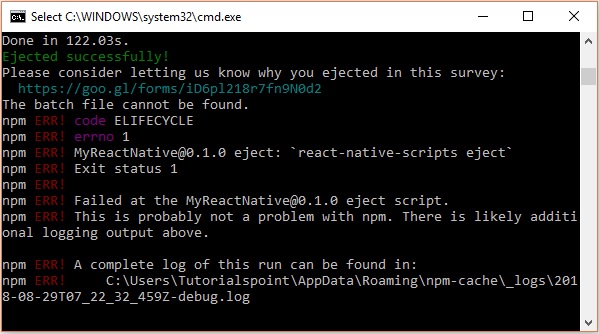
尽管您的项目成功弹出,但您可能会收到以下错误消息:

忽略此错误,并使用以下命令为Android运行本地响应-
react-native run-android
步骤7 - 安装Android Studio
访问网页 https://developer.android.com/studio/和下载android studio。

下载它的安装文件后,双击它并继续进行安装。

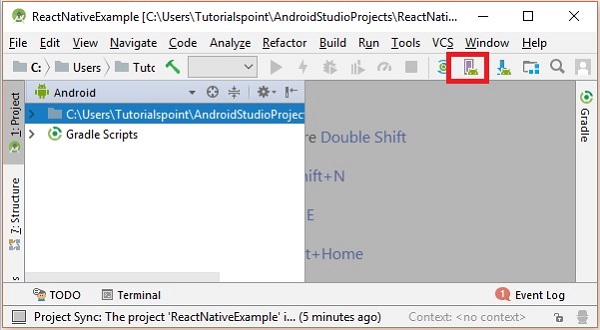
步骤8 - 配置AVD Manager
要配置AVD Manager,请单击菜单栏中的相应图标。

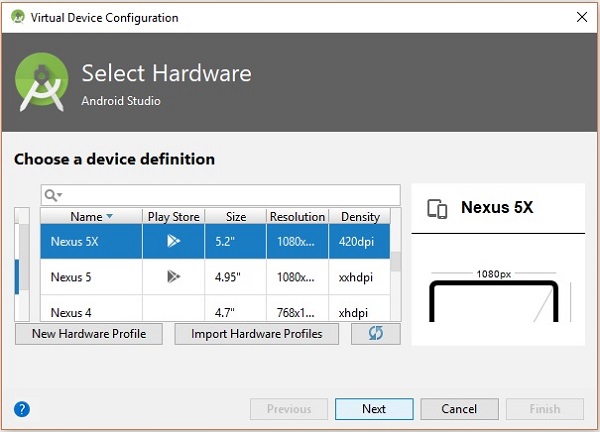
步骤9 - 选择设备
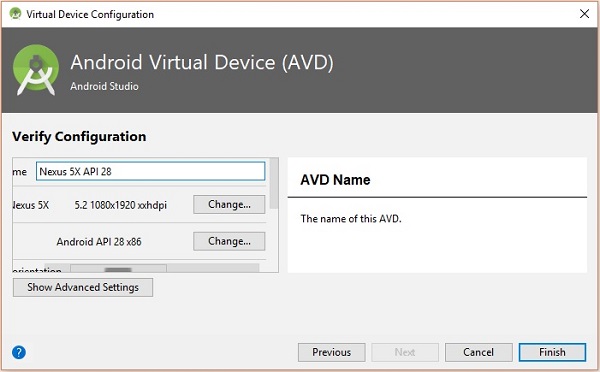
选择设备定义,建议使用Nexus 5X。

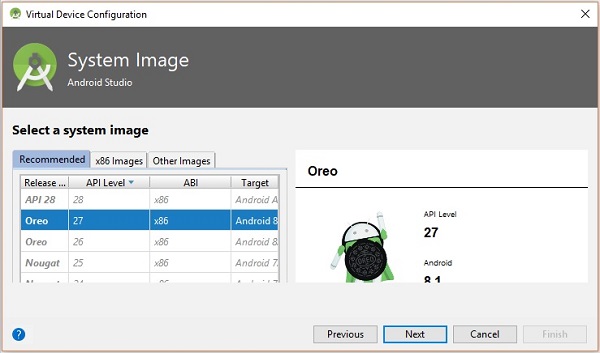
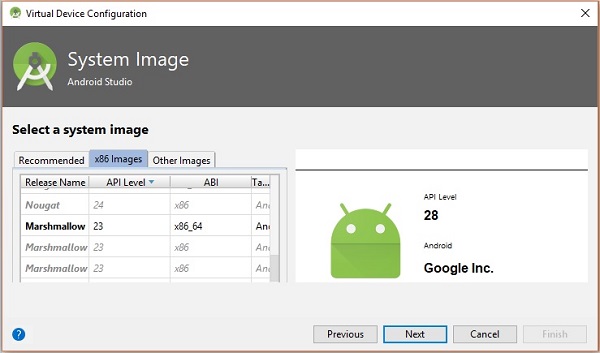
单击下一步按钮,您将看到系统镜像窗口。选择 x86图片标签。

然后,选择Marshmallow,然后单击下一步。

最后,单击完成按钮以完成AVD配置。

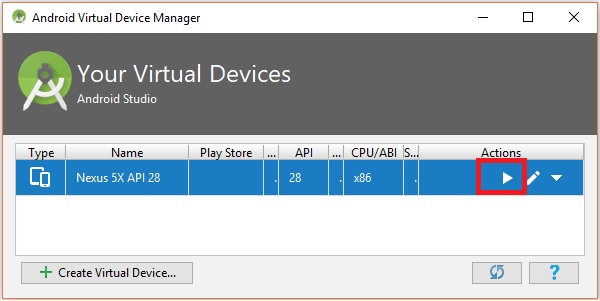
配置虚拟设备后,单击"Actions"列下的"play"按钮以启动android模拟器。

步骤10 - 运行android
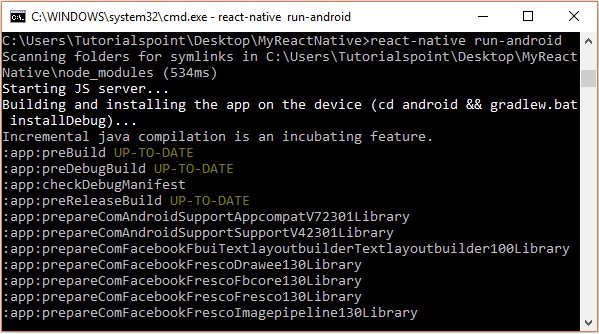
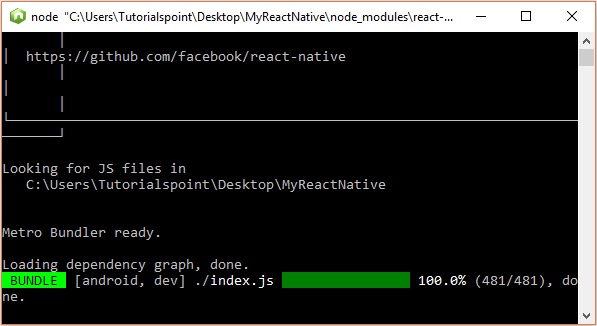
打开命令提示符,浏览您的项目文件夹,然后执行 react-native run-android 命令。

然后,您的应用程序执行将在另一个提示中开始,您可以看到其状态。

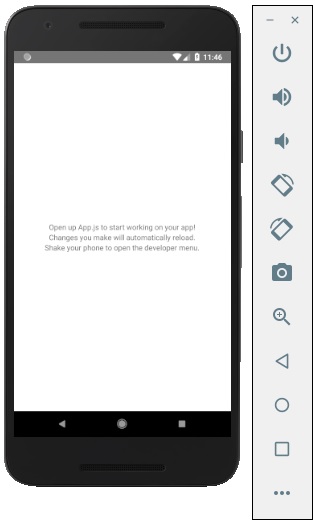
在您的Android模拟器中,您可以看到默认应用的执行情况为-

步骤11 - local.properties
打开项目文件夹 SampleReactNative/android 中的 android 文件夹,创建一个名为 local.properties 的文件,并在其中添加以下路径。
sdk.dir=/C:\\Users\\Learnfk\\AppData\\Local\\Android\\Sdk
在这里,用您的用户名替换 Learnfk 。
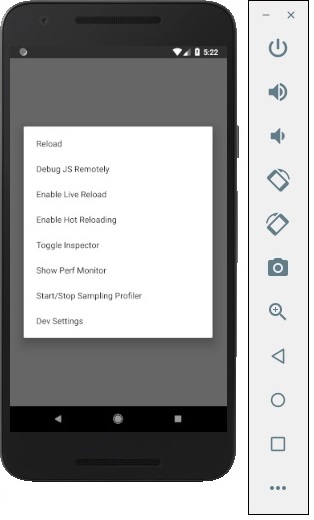
步骤12 - Hot Reloading
并构建应用程序,修改App.js,更改将在android仿真器上自动更新,如果不是,请在Android仿真器上单击,按 ctrl + m ,然后选择启用热重载选项。

祝学习愉快!(内容编辑有误?请选中要编辑内容 -> 右键 -> 修改 -> 提交!)
 《React Native入门教程》
《React Native入门教程》 