- 基础教程
- 组件教程
- 导航教程

React native提供了两种方法来帮助调试代码。
在App Developer菜单中
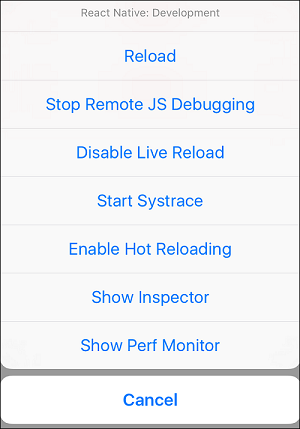
您可以通过按 command + D 在IOS模拟器上打开开发人员菜单。
在Android模拟器上,您需要按 command + M 。

Reload - 用于重新加载模拟器。您可以使用快捷键命令+ R
Debug JS Remotely - 用于在浏览器开发人员控制台内部激活调试。
Enable Live Reload - 用于在保存代码时启用实时重新加载。调试器将在 localhost:8081/debugger-ui 处打开。
Start Systrace - 用于启动基于Android标签的性能分析工具。
Show Inspector - 用于打开检查器,您可以在其中找到有关组件的信息。您可以使用快捷键命令+ I
Show Perf Monitor - 性能监视器用于跟踪应用程序的性能。
祝学习愉快!(内容编辑有误?请选中要编辑内容 -> 右键 -> 修改 -> 提交!)
 《React Native入门教程》
《React Native入门教程》 