- 基础教程
- 组件教程
- 导航教程
关注我们

在本章中,我们将了解如何创建自定义 Alert 组件。
步骤1 - App.js代码
import React from 'react' import AlertExample from './alert_example.js' const App=() => { return ( <AlertExample /> ) } export default App
步骤2 - alert_example.js代码
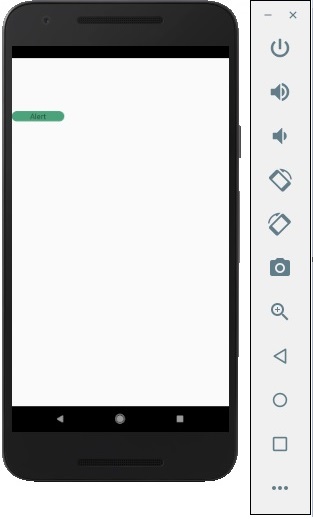
我们将创建一个用于触发 showAlert 函数的按钮。
import React from 'react' import { Alert, Text, TouchableOpacity, StyleSheet } from 'react-native' const AlertExample=() => { const showAlert=() =>{ Alert.alert( 'You need to...' ) } return ( <TouchableOpacity onPress={showAlert} style={styles.button}> <Text>Alert</Text> </TouchableOpacity> ) } export default AlertExample const styles=StyleSheet.create ({ button: { backgroundColor: '#4ba37b', width: 100, borderRadius: 50, alignItems: 'center', marginTop: 100 } })

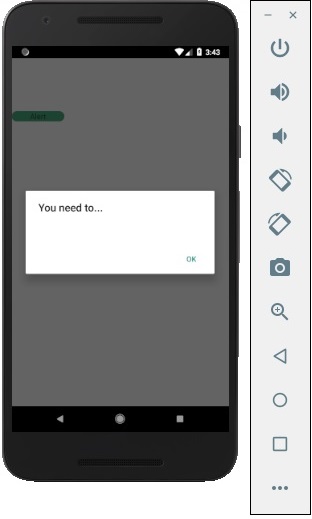
当您单击按钮时,您将看到以下内容-

祝学习愉快!(内容编辑有误?请选中要编辑内容 -> 右键 -> 修改 -> 提交!)
好记忆不如烂笔头。留下您的足迹吧 :)
 《React Native入门教程》
《React Native入门教程》 