- 入门教程

资源(Resources)是一个文本文件,允许编译器管理诸如图片,对话框等之类的对象。MicrosoftVisual Studio通过在Windows Server 2003中提供必要的工具,使创建资源文件特别容易,以下是与资源有关的一些重要功能。
资源是为用户提供信息的界面元素。
位图,图标,工具栏和光标都是资源。
可以操纵某些资源来执行诸如从菜单中选择或在对话框中输入数据之类的操作。
应用程序可以使用各种行为彼此独立的资源,这些资源被分组为扩展名为* .rc的文本文件。
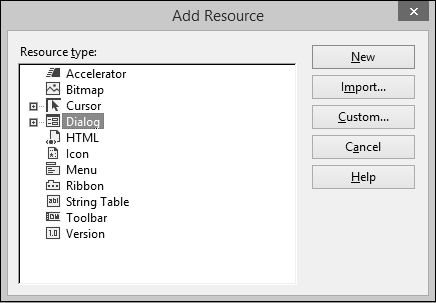
大多数资源都是通过从"Add Resource"对话框中选择所需资源来创建的。

"Add Resource"对话框提供了可按要求使用的大量资源列表,但是如果需要一些不可用的资源,则可以在执行程序之前将其手动添加到* .rc文件中
标识符
标识符是一个符号,是一个常量整数,其名称通常以ID开头。
符号提供了一种描述性的方式,可以在源代码中以及在资源编辑器中使用它们时引用资源和用户界面对象。
创建新的资源或资源对象时,资源编辑器为该资源提供默认名称,如IDC_DIALOG1,并为其分配一个值。
名称加值定义存储在Resource.h文件中。
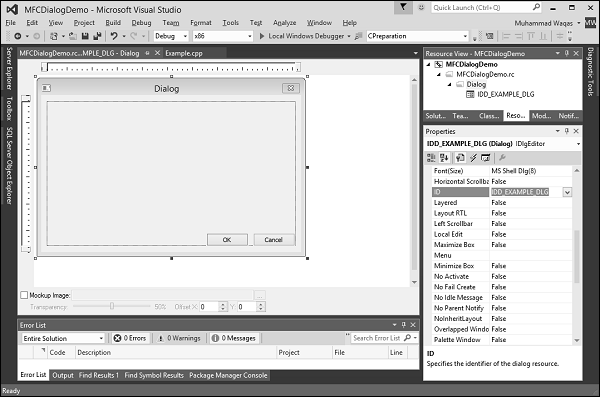
第1步 - 无涯教程从上一章中的 CMFCDialogDemo示例开始,在其中创建了一个对话框,其ID为 IDD_EXAMPLE_DLG 。

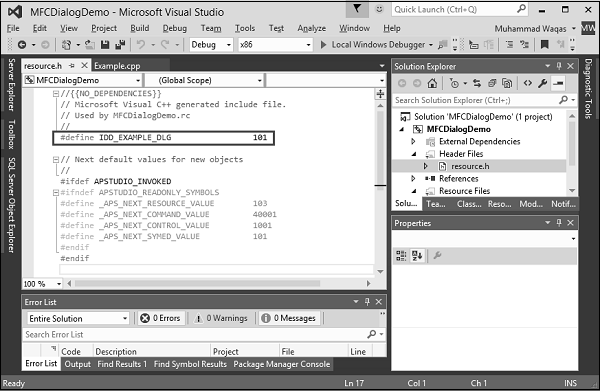
第2步 - 转到Solution Explorer,您将在Header Files下看到resource.h文件。通过在编辑器中打开此文件继续,您还将看到对话框标识符及其整数值。

Icons图标
图标是在代表应用程序的窗口上使用的小图片,它在两种主要情况下使用。
在窗口的框架上,它显示在标题栏上窗口名称的左侧。
在Windows资源管理器,台式机,"俺的电脑"或"控制面板"窗口中。
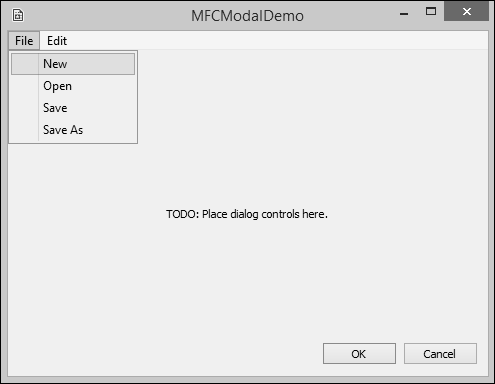
如果查看无涯教程的MFCModalDemo示例,您将看到Visual Studio的标题栏使用了默认图标,如以下快照所示。
您可以按照以下步骤创建自己的图标-
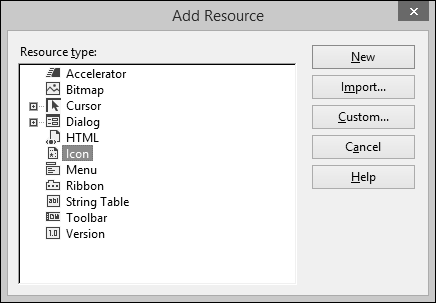
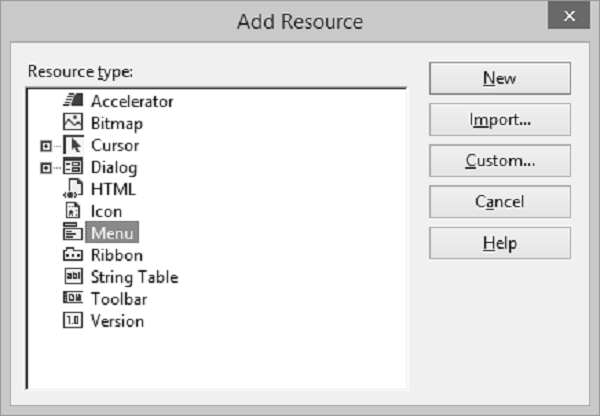
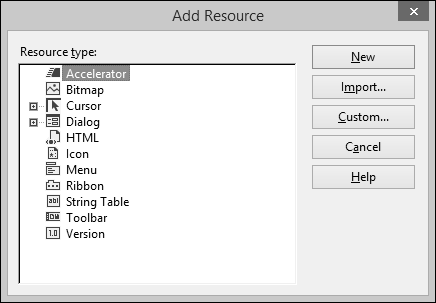
步骤1 - 右键单击您的项目,然后选择 Add→Resources ,您将看到添加资源对话框。

步骤2 - 选择"Icon",然后单击"New"按钮,您将看到以下图标。
步骤3 - 在Solution Explorer中,转到Resource View并展开MFCModalDemo>Icon,您将看到两个图标。IDR_MAINFRAME是默认图标,IDI_ICON1是新创建的图标。
步骤4 - 右键单击新创建的图标,然后选择属性。
步骤5 - IDI_ICON1是该图标的ID,现在将该ID更改为IDR_MYICON。
步骤6 - 现在,您可以根据需要在设计器中更改此图标。将使用相同的图标。
步骤7 - 保存此图标。
步骤8 - 转到CMFCModalDemoDlg.cpp文件中的CMFCModalDemoDlg构造函数,该结构类似于以下代码。
CMFCModalDemoDlg::CMFCModalDemoDlg(CWnd* pParent /*=NULL*/) : CDialogEx(IDD_MFCMODALDEMO_DIALOG, pParent) { m_hIcon = AfxGetApp() -> LoadIcon(IDR_MAINFRAME); }
步骤9 - 现在,您可以看到默认图标已加载到构造函数中,让无涯教程将其更改为IDR_ MYICON,如以下代码所示。
CMFCModalDemoDlg::CMFCModalDemoDlg(CWnd* pParent /*=NULL*/) : CDialogEx(IDD_MFCMODALDEMO_DIALOG, pParent) { m_hIcon = AfxGetApp() -> LoadIcon(IDR_ MYICON); }
步骤10 -编译并执行上述代码后,您将看到新图标显示在对话框中。

Menus
菜单(Menus)允许您以逻辑且易于查找的方式排列命令,使用菜单编辑器,您可以通过直接使用应用程序中的菜单栏来创建和编辑菜单,要创建菜单,请遵循以下步骤-
步骤1 - 右键单击您的项目,然后选择Add→Resources。您将看到"Add Resources"对话框。

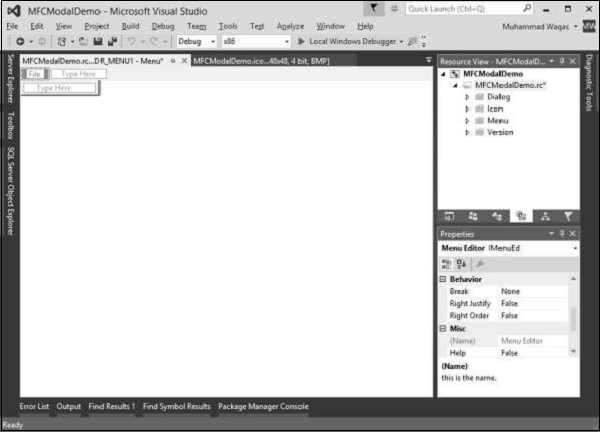
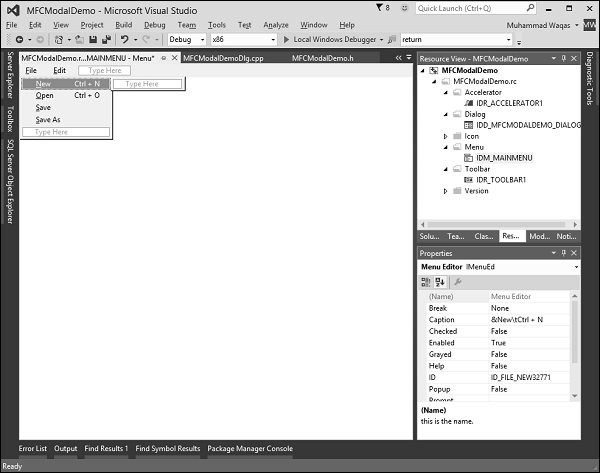
步骤2 - 选择菜单,然后点击新建,您将在菜单栏上看到包含"Type Here"的矩形。

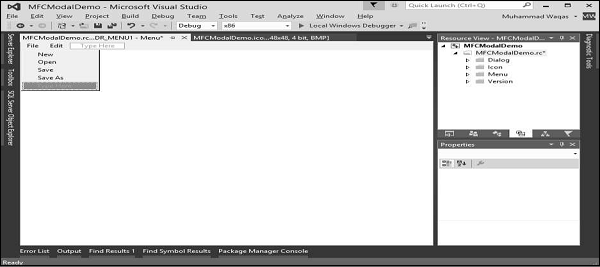
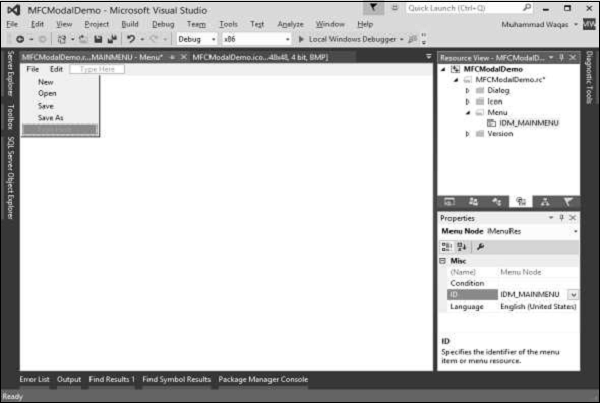
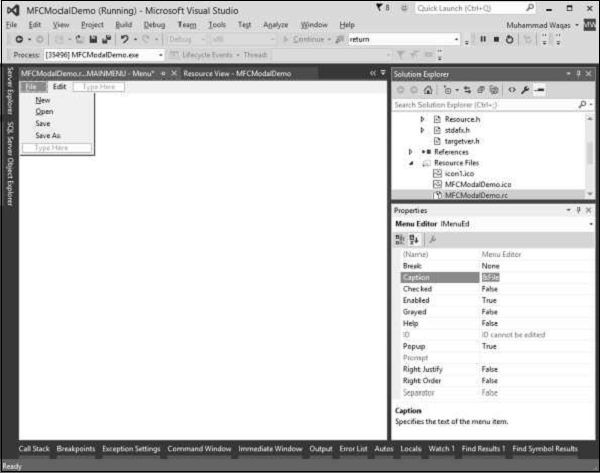
步骤3 - 编写一些菜单选项,如File(文件),Edit(编辑)等,如以下快照所示。

步骤4 - 如果在资源视图中展开菜单文件夹,您将看到菜单标识符IDR_MENU1,右键单击此标识符,然后将其更改为IDM_MAINMENU。

步骤5 - 保存所有更改。
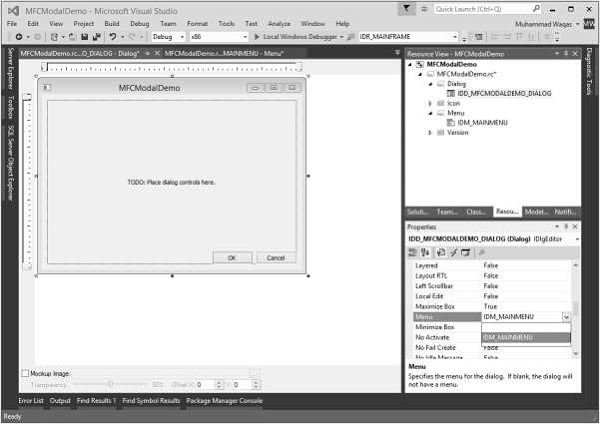
步骤6 - 需要将此菜单附加到对话框中,在Solution Explorer中展开Dialog文件夹,然后双击对话框标识符。

步骤7 - 您将在"Properties"中看到菜单字段,如上所示,从下拉菜单中选择菜单标识符。
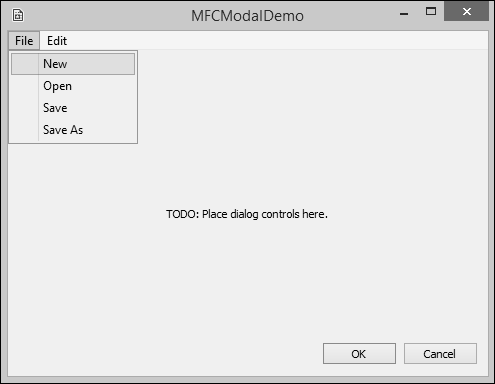
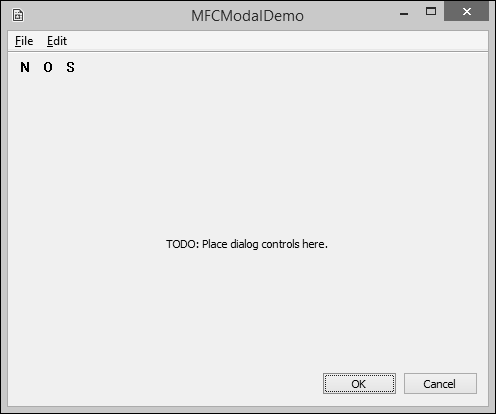
步骤8 - 运行此应用程序,您将看到以下对话框,其中也包含菜单选项。

Toolbars
工具栏是Windows控件,允许用户通过单击按钮而不是使用菜单来对表单执行某些操作。
要创建工具栏,请执行以下步骤。
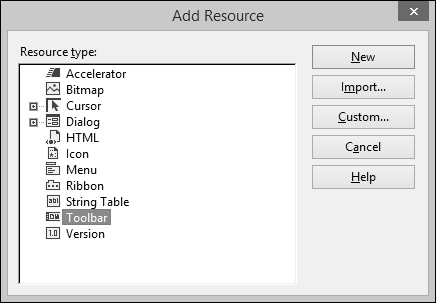
步骤1 - 右键单击您的项目,然后选择Add→Resources。您将看到"Add Resources"对话框。

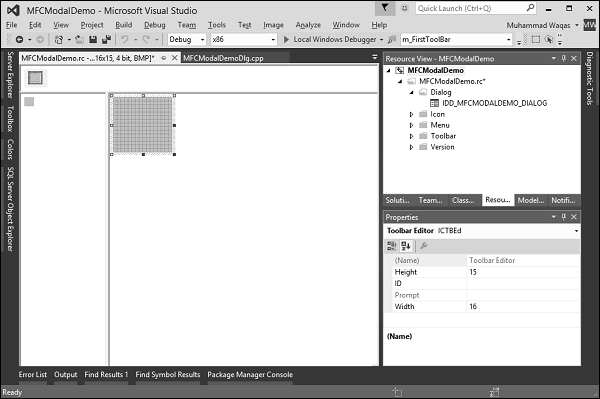
步骤2 - 选择工具栏,然后单击新建,您将看到以下屏幕。

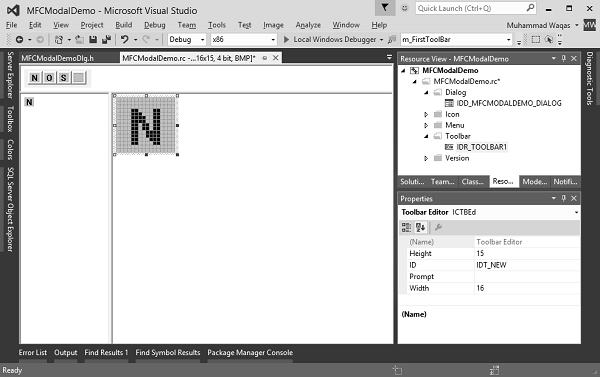
步骤3 - 如以下屏幕截图所示,在设计器中设计工具栏,并指定ID。

步骤4 -将这两个变量添加到CMFCModalDemoDlg类中。
CToolBar m_wndToolBar; BOOL butD;
步骤5 - 以下是CMFCModalDemoDlg.h文件中CMFCModalDemoDlg的完整实现-
class CMFCModalDemoDlg : public CDialogEx { //Construction public: CMFCModalDemoDlg(CWnd* pParent = NULL); //standard constructor //Dialog Data #ifdef AFX_DESIGN_TIME enum { IDD = IDD_MFCMODALDEMO_DIALOG }; #endif protected: virtual void DoDataExchange(CDataExchange* pDX); //DDX/DDV support //Implementation protected: HICON m_hIcon; CToolBar m_wndToolBar; BOOL butD; //生成的消息映射函数 virtual BOOL OnInitDialog(); afx_msg void OnPaint(); afx_msg HCURSOR OnQueryDragIcon(); DECLARE_MESSAGE_MAP() public: afx_msg void OnBnClickedOk(); };
步骤6 - 更新CMFCModalDemoDlg::OnInitDialog(),如以下代码所示。
BOOL CMFCModalDemoDlg::OnInitDialog() { CDialogEx::OnInitDialog(); //设置此对话框的图标。该框架会自动执行此操作 //当应用程序的主窗口不是对话框时 SetIcon(m_hIcon, TRUE); //设置大图标 SetIcon(m_hIcon, FALSE); //设置小图标 if (!m_wndToolBar.Create(this) || !m_wndToolBar.LoadToolBar(IDR_TOOLBAR1)) //if (!m_wndToolBar.CreateEx(this, TBSTYLE_FLAT, WS_CHILD | //WS_VISIBLE | CBRS_TOP | CBRS_GRIPPER | CBRS_TOOLTIPS | //CBRS_FLYBY | CBRS_SIZE_DYNAMIC) || //!m_wndToolBar.LoadToolBar(IDR_TOOLBAR1)) { TRACE0("Failed to Create Dialog Toolbar\n"); EndDialog(IDCANCEL); } butD = TRUE; CRect rcClientOld; CRect rcClientNew; //检索旧客户端 WindowSize //调用以重新定位和调整窗口客户区中的控制栏 //reposQuery FLAG 并没有真正吸引工具栏。它只做计算。 //并将新的 ClientRect 值放在 rcClientNew 中,这样我们就可以完成其余的数学运算。 GetClientRect(rcClientOld); RepositionBars(AFX_IDW_CONTROLBAR_FIRST, AFX_IDW_CONTROLBAR_LAST, 0, reposQuery, rcClientNew); //现在需要移动所有子窗口(控件),以便收费栏不会覆盖它们。 //添加 Tollbar 后移动所有子控件 CPoint ptOffset(rcClientNew.left - rcClientOld.left, rcClientNew.top - rcClientOld.top); CRect rcChild; CWnd* pwndChild = GetWindow(GW_CHILD); //对话框控件句柄 while (pwndChild) //Cycle through all child controls { pwndChild -> GetWindowRect(rcChild); //获取子控件RECT ScreenToClient(rcChild); //通过计算偏移量的值更改子矩形 rcChild.OffsetRect(ptOffset); pwndChild -> MoveWindow(rcChild, FALSE); //移动子控件 pwndChild = pwndChild -> GetNextWindow(); } CRect rcWindow; //移动子控件 GetWindowRect(rcWindow); //将宽度增加到新的客户端宽度 rcWindow.right += rcClientOld.Width() - rcClientNew.Width(); //将高度增加到新的客户高度 rcWindow.bottom += rcClientOld.Height() - rcClientNew.Height(); //Redraw Window MoveWindow(rcWindow, FALSE); //现在我们真的重绘了工具栏 RepositionBars(AFX_IDW_CONTROLBAR_FIRST, AFX_IDW_CONTROLBAR_LAST, 0); //TODO: Add extra initialization here return TRUE; //除非您将焦点设置为控件,否则返回 TRUE }
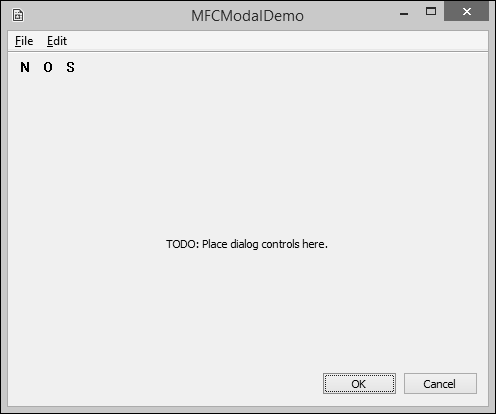
步骤7 - 运行此应用程序。您将看到以下对话框,其中也包含工具栏。

Accelerators
访问键是一个字母,允许用户通过使用键盘而不是鼠标来更快地执行菜单操作,通常这会更快,因为用户不需要将鼠标放置在任何地方,从而减少了执行操作所需的时间。
步骤1 - 要创建访问键,请在菜单项的左侧键入“&”。

步骤2 - 对所有菜单选项重复此步骤,运行此应用程序,然后按Alt,您会看到所有菜单选项的首字母都带有下划线。

Shortcut Key
快捷键是高级用户用来执行操作的键或键的组合,大多数快捷方式是同时按下Ctrl键和一个字母键的组合。如,Ctrl + N,Ctrl + O或Ctrl +D。
要创建快捷方式,请在组成菜单标题的字符串的右侧,右键单击菜单项并选择属性。
在"Caption"字段中,键入\t,然后是所需的组合,如下所示,对于"New"菜单选项,对所有菜单选项重复此步骤。

Accelerator Table
加速器表是项列表,其中表的每个项都包含一个标识符,一个快捷键和一个指定加速器键类型的常数。与其他资源一样,可以在.rc文件中手动创建加速器表。以下是创建加速器表的步骤。
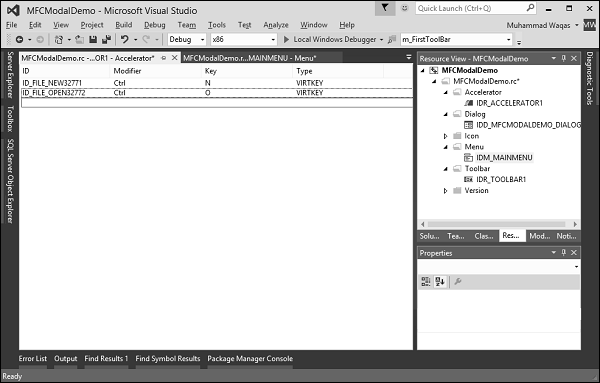
步骤1 - 要创建加速器表,请在Solution Explorer中右键单击* .rc文件。

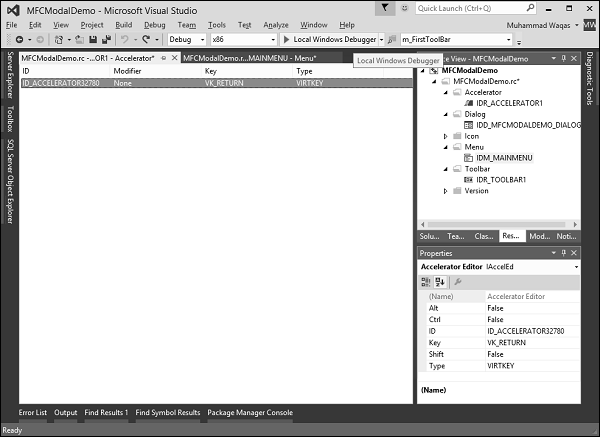
步骤2 - 选择"Accelerator",然后单击"New"。

步骤3 - 单击ID组合框的箭头,然后选择菜单项。

步骤4 - 从"Modifier"下拉列表中选择Ctrl。
步骤5 - 单击"key"框,然后为两个菜单选项键入相应的键。
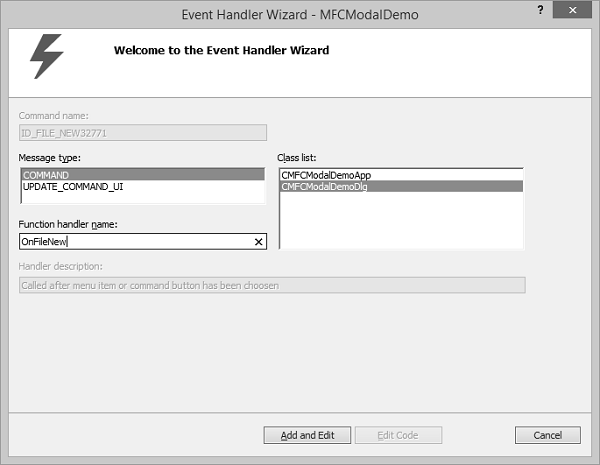
无涯教程还将添加New菜单项事件处理程序进行测试。右键单击"New"菜单选项。

步骤6 - 您可以指定类,消息类型和处理程序名称,现在,保持原样,然后单击"Add and Edit"按钮。

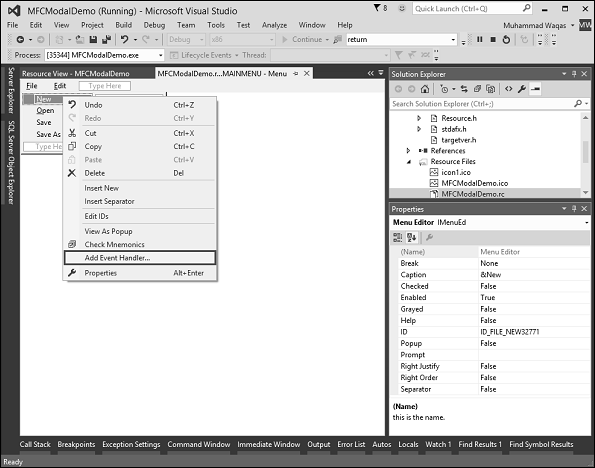
步骤7 - 选择添加事件处理程序。
步骤8 - 现在,您将在CMFCModalDemoDlg.cpp文件的末尾看到添加的事件。
void CMFCModalDemoDlg::OnFileNew() { //TODO: Add your command handler code here MessageBox(L"File > New menu option"); }
步骤9 -现在添加一个消息框,其中将显示简单菜单选项消息。
要启动加速器表,请添加HACCEL变量和ProcessMessageFilter,如以下CMFCModalDemoApp中所示。
class CMFCModalDemoApp : public CWinApp { public: CMFCModalDemoApp(); //Overrides public: virtual BOOL InitInstance(); HACCEL m_hAccelTable; //Implementation DECLARE_MESSAGE_MAP() virtual BOOL ProcessMessageFilter(int code, LPMSG lpMsg); };
步骤10 - 在CMFCModalDemoApp::InitInstance()中加载Load Accelerator和以下调用。
m_hAccelTable = Load促进剂(AfxGetInstanceHandle(), MAKEINTRESOURCE(IDR_ACCELERATOR1));
步骤11 - 这是ProcessMessageFilter的实现。
BOOL CMFCModalDemoApp::ProcessMessageFilter(int code, LPMSG lpMsg) { if (code >= 0 && m_pMainWnd && m_hAccelTable) { if (::TranslateAccelerator(m_pMainWnd -> m_hWnd, m_hAccelTable, lpMsg)) return TRUE; } return CWinApp::ProcessMessageFilter(code, lpMsg); }
步骤12 -编译并执行上述代码后,您将看到以下输出。

步骤13 - 按Alt键,然后按F键,然后按N键或Ctrl +N。您将看到以下消息。
链接:https://www.learnfk.comhttps://www.learnfk.com/mfc/mfc-windows-resources.html
来源:LearnFk无涯教程网

祝学习愉快!(内容编辑有误?请选中要编辑内容 -> 右键 -> 修改 -> 提交!)
 《MFC入门教程》
《MFC入门教程》 