- 入门教程

在本章中,无涯教程将学习如何使用 tag,class 和 id 作为事件选项器,处理事件非常简单。
让无涯教程在HTML模板中创建三个元素。第一个是 p ,第二个是 myClass 类,最后一个是 myId id。
meteorApp.html
<head> <title>meteorApp</title> </head> <body> <div> {{> myTemplate}} </div> </body> <template name = "myTemplate"> <p>PARAGRAPH...</p> <button class = "myClass">CLASS</button> <button id = "myId">ID</button> </template>
在无涯教程的JavaScript文件中,无涯教程为上面创建的三个元素设置了三个事件。您可以看到,无涯教程只是在 click 事件之后添加了 p,.myClass 和 #myId 。
meteorApp.js
if (Meteor.isClient) { Template.myTemplate.events({ 'click p': function() { console.log("The PARAGRAPH is clicked..."); }, 'click .myClass': function() { console.log("The CLASS is clicked..."); }, 'click #myId': function() { console.log("The ID is clicked..."); }, }); }
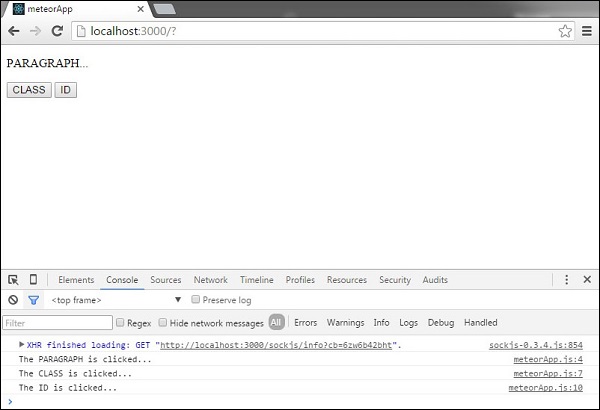
要对此进行测试,无涯教程可以先单击 PARAGRAPH ,然后单击 CLASS 按钮,最后单击 ID 按钮。无涯教程将获得以下控制台日志。

按照上面的示例,无涯教程可以使用所有其他JavaScript事件-click,dbclick,contextmenu,mousedown,mouseup,mouseover,mouseout,mousemove。
祝学习愉快!(内容编辑有误?请选中要编辑内容 -> 右键 -> 修改 -> 提交!)
 《Meteor入门教程》
《Meteor入门教程》 