- Objective-C入门教程
- iOS入门教程
- UI控制器
- 容器视图
- 内容视图
- 视图控制器
- Tab Bar接口
- 导航栏
- 安装库
- 请求与解析
- 数据保存
- 多线程

ActivityIndicator是一种内容视图,可用于显示任务正在进行中。无涯教程可以使用UIActivityIndicatorView类中定义的方法来控制ActivityIndicator视图。 UIActivityIndicatorView是UIView的子类。
class UIActivityIndicatorView : UIView
无涯教程可以通过调用UIActivityIndicatorView类的startAnimating()方法来启动动画。同样,可以使用stopAnimating()方法停止动画。两种方法结合使用以显示和隐藏iOS应用程序中的活动指示器。
方法和属性
| SN | Method or property | Description |
|---|---|---|
| 1 | func startAnimating() | 此方法用于启动activity indicator的动画。 |
| 2 | func stopAnimating() | 此方法用于停止activity indicator的动画。 |
| 3 | var isAnimating : Bool | 这是一个布尔属性,指示activity indicator是否正在设置动画。 |
| 4 | var hidesWhenStopped() : Bool | 这是一个布尔属性,用于控制动画停止时是否隐藏接收器。 |
| 5 | var style:UIActivityIndicatorView.style | 它是activity indicator的基本外观。 |
| 6 | var color:UIColor | 它确定activity indicator的颜色。 |
示例1 - 这是一个简单的示例,可视化屏幕上的activity indicator视图。
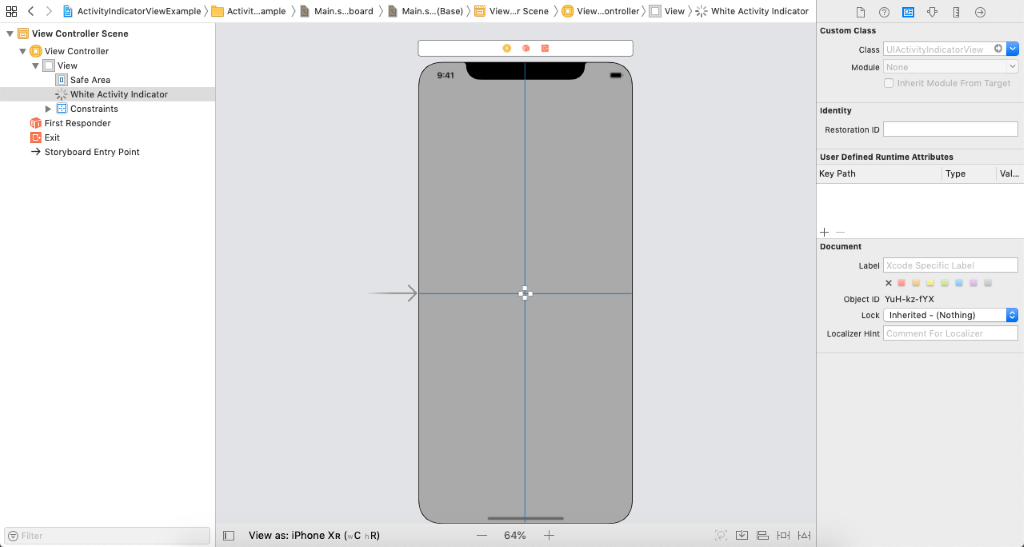
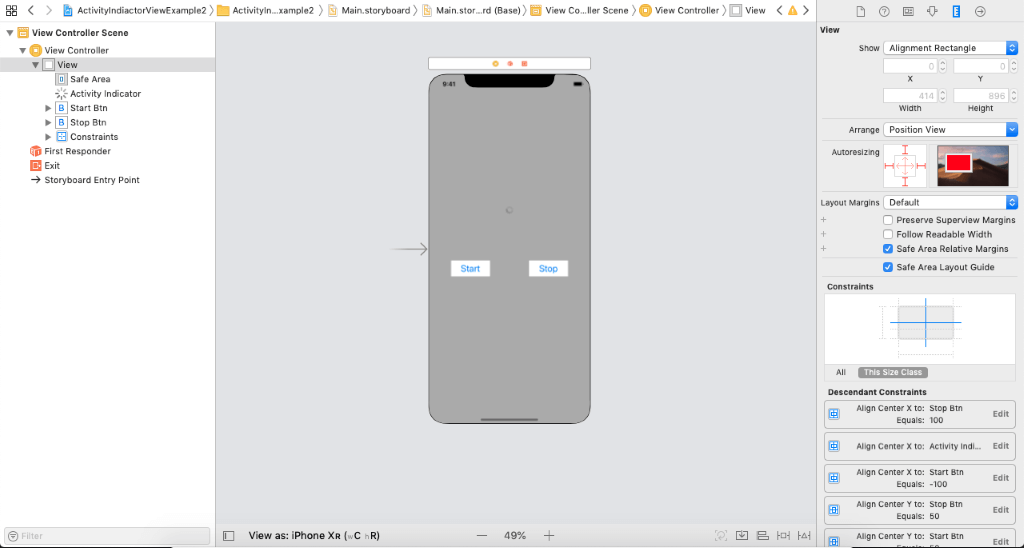
在此示例中,无涯教程将CommitionIndicatorView添加到Storyboard。为此,无涯教程将在对象库中搜索UIActivityIndicatorView并将结果拖到Storyboard中。

为activity indicator定义自动布局规则,并在视图控制器中创建连接。

ViewController.swift
import UIKit class ViewController: UIViewController { @IBOutlet weak var activityIndicator: UIActivityIndicatorView! override func viewDidLoad() { super.viewDidLoad() //加载视图后进行任何其他设置。 activityIndicator.style = .whiteLarge activityIndicator.startAnimating() } }
输出:

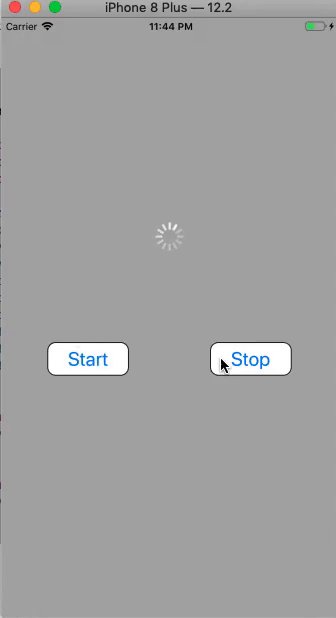
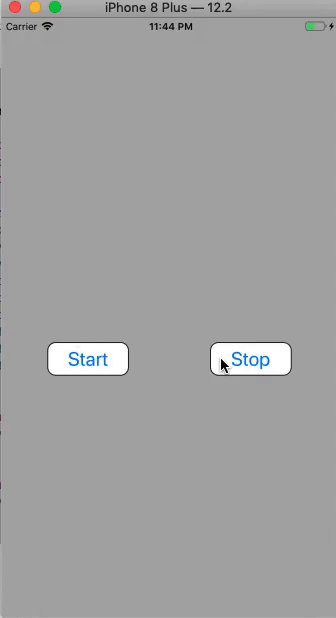
示例2 - 在实施例1中,无涯教程显示了一个不受控制的UIActivityIndicatorView。在此示例中,无涯教程将创建两个按钮来启动和停止活动指示器的动画。在“start”按钮的动作出口中,无涯教程将开始动画,而在“stop”按钮的动作出口中,无涯教程将停止动画。

ViewController.swift
import UIKit class ViewController: UIViewController { @IBOutlet weak var startBtn: UIButton! @IBOutlet weak var activityIndicator: UIActivityIndicatorView! @IBOutlet weak var stopBtn: UIButton! override func viewDidLoad() { super.viewDidLoad() //加载视图后进行任何其他设置。 activityIndicator.style = .whiteLarge activityIndicator.hidesWhenStopped = true startBtn.layer.cornerRadius = 10 startBtn.layer.borderColor = UIColor.black.cgColor startBtn.layer.borderWidth = 1 stopBtn.layer.cornerRadius = 10 stopBtn.layer.borderWidth = 1 stopBtn.layer.borderColor = UIColor.black.cgColor } @IBAction func clickedStartBtn(_ sender: Any) { activityIndicator.startAnimating() } @IBAction func clickedStopBtn(_ sender: Any) { activityIndicator.stopAnimating() } }
输出:

祝学习愉快!(内容编辑有误?请选中要编辑内容 -> 右键 -> 修改 -> 提交!)
Tony Bai · Go语言第一课 -〔Tony Bai〕
 《iOS入门教程》
《iOS入门教程》 