- 入门教程
- 进阶教程
- 基本组件

测试是应用程序开发生命周期中非常重要的阶段,它确保了应用程序的高质量,测试需要仔细的计划和执行,这也是开发中最耗时的阶段。
Dart语言和Flutter框架为应用程序的自动化测试提供了广泛的支持。
通常,可以使用三种类型的测试过程来完全测试应用程序。它们如下-
单元测试
单元测试是测试应用程序的最简单方法,它基于确保一段代码(通常是一个函数)或类方法的正确性。
部件测试
Widget测试基于确保Widget创建,渲染以及与其他窗口 Widget按预期进行交互的正确性。
集成测试
集成测试涉及单元测试和窗口 Widget测试,以及应用程序的外部组件(如数据库),它模拟实际环境以查找几乎所有的bug,但这是最复杂的过程。
Flutter为所有类型的测试提供支持,它为Widget测试提供广泛且排他的支持。在本章中,无涯教程将详细讨论 Widget测试。
部件测试
Flutter测试框架提供了testWidgets方法来测试Widget。它接受两个参数-
- 测试说明
- 测试代码
testWidgets('test description: find a widget', '<test code>');
Widgets测试涉及三个不同的步骤-
在测试环境中呈现Widget。
链接:https://www.learnfk.comhttps://www.learnfk.com/flutter/flutter-testing.html
来源:LearnFk无涯教程网
WidgetTester是Flutter测试框架提供的用于构建和呈现 Widget的类, WidgetTester类的pumpWidget方法接受任何Widget并将其呈现在测试环境中。
testWidgets('finds a specific instance', (WidgetTester tester) async { await tester.pumpWidget(MaterialApp( home: Scaffold( body: Text('Hello'), ), )); });
找到无涯教程需要测试的 Widget。
Flutter框架提供了许多选项来查找在测试环境中呈现的 Widget,通常将它们称为Finders。最常用的查找器是find.text,find.byKey和find.byWidget。
find.text查找包含指定文本的 Widget。
find.text('Hello')
find.byKey通过其特定键查找 Widget。
find.byKey('home')
find.byWidget通过其实例变量查找 Widget。
find.byWidget(homeWidget)
确保 Widget按预期工作。
Flutter框架提供了许多选项,以使Widget与期望的Widget匹配,它们通常称为 Matchers 。无涯教程可以使用测试框架提供的Expect方法来匹配 Widget,通过选择任何匹配器,在第二步中将其与无涯教程的期望 Widget相匹配。一些重要的匹配项如下。
findsOneWidget - 验证是否找到了一个 Widget。
expect(find.text('Hello'), findsOneWidget);
findsNothing - 验证未找到任何 Widget
expect(find.text('Hello World'), findsNothing);
findsWidgets - 验证是否找到了多个窗口部件。
expect(find.text('Save'), findsWidgets);
findsNWidgets - 验证是否找到了N个 Widget。
expect(find.text('Save'), findsNWidgets(2));
完整的测试代码如下-
testWidgets('finds hello widget', (WidgetTester tester) async { await tester.pumpWidget(MaterialApp( home: Scaffold( body: Text('Hello'), ), )); expect(find.text('Hello'), findsOneWidget); });
在这里,无涯教程使用主体中的Text Widget渲染了一个文本Hello的MaterialApp Widget。然后无涯教程使用find.text查找 Widget,然后使用findsOneWidget将其匹配
测试示例
让无涯教程创建一个简单的flutter应用程序并编写一个 Widget测试,以更好地理解所涉及的步骤和概念。
在Android Studio中创建一个新的flutter应用程序flutter_test_app。
在测试文件夹中打开widget_test.dart。它具有以下示例测试代码-
testWidgets('Counter increments smoke test', (WidgetTester tester) async { //构建我们的应用程序并触发一个框架。 await tester.pumpWidget(MyApp()); //验证我们的计数器是否从 0 开始。 expect(find.text('0'), findsOneWidget); expect(find.text('1'), findsNothing); //点击“+”图标并触发一个框架。 await tester.tap(find.byIcon(Icons.add)); await tester.pump(); //验证我们的计数器是否增加了。 expect(find.text('0'), findsNothing); expect(find.text('1'), findsOneWidget); });
在这里,测试代码具有以下函数-
- 使用tester.pumpWidget呈现MyApp Widget。
- 使用findsOneWidget和findsNothing匹配器确保计数器最初为零。
- 使用find.byIcon方法查找计数器增加按钮。
- 使用tester.tap方法点击计数器增加按钮。
- 确保使用findsOneWidget和findsNothing匹配器增加计数器。
让无涯教程再次点击计数器增加按钮,然后检查计数器是否增加到两个。
await tester.tap(find.byIcon(Icons.add)); await tester.pump(); expect(find.text('2'), findsOneWidget);
单击"Run"菜单。
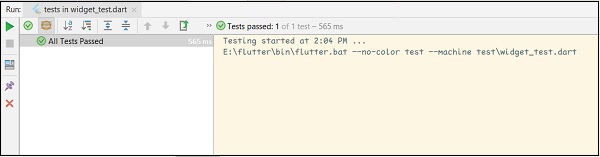
单击widget_test.dartoptions中的测试。这将运行测试并在输出窗口中报告输出。

祝学习愉快!(内容编辑有误?请选中要编辑内容 -> 右键 -> 修改 -> 提交!)
PPT设计进阶 · 从基础操作到高级创意 -〔李金宝(Bobbie)〕
 《Flutter入门教程》
《Flutter入门教程》 