- 入门教程
- 进阶教程
- 基本组件

Flutter提供了一个名为table_calendar的简单小部件,用于在无涯教程的应用中显示日历。
让步一步一步地创建和显示日历。
步骤1:在您使用的IDE中创建一个新的Flutter项目,并将其标题命名为Flutter Calendar Example。
步骤2:打开项目,导航到lib文件夹,然后打开 pubspec.yaml 文件。在此文件中,无涯教程需要添加表_calendar依赖项,如下所示:
dependencies: flutter: sdk: flutter table_calendar: ^2.1.0
步骤3:添加上述依赖后,无涯教程需要运行以下命令以获取所需的软件包:
$ flutter pub get
步骤4:接下来,导入DART文件中的依赖项,如下所示:
import 'package:syncfusion_flutter_calendar/calendar.dart';
步骤5:在此之后,无涯教程需要一个日历控制器并将日历初始化为 calendarcontroller 。
CalendarController _controller; @override void initState() { super.initState(); _controller = CalendarController(); }
步骤6:在这里,无涯教程将添加日历小部件作为脚手架小部件的子部件。
@override Widget build(BuildContext context) { return Scaffold( body: SingleChildScrollView( child: Column( children:[ TableCalendar() ], ), ), );
例子
下面是在应用程序中显示日历的完整代码。
import 'package:flutter/material.dart'; import 'package:table_calendar/table_calendar.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( theme: ThemeData( primarySwatch: Colors.green, ), home: HomeCalendarPage(), ); } } class HomeCalendarPage extends StatefulWidget { @override _HomeCalendarPageState createState() => _HomeCalendarPageState(); } class _HomeCalendarPageState extends State{ CalendarController _controller; @override void initState() { super.initState(); _controller = CalendarController(); } @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text('Flutter Calendar Example'), ), body: SingleChildScrollView( child: Column( crossAxisAlignment: CrossAxisAlignment.start, children: [ TableCalendar( initialCalendarFormat: CalendarFormat.month, calendarStyle: CalendarStyle( todayColor: Colors.blue, selectedColor: Theme.of(context).primaryColor, todayStyle: TextStyle( fontWeight: FontWeight.bold, fontSize: 22.0, color: Colors.white) ), headerStyle: HeaderStyle( centerHeaderTitle: true, formatButtonDecoration: BoxDecoration( color: Colors.brown, borderRadius: BorderRadius.circular(22.0), ), formatButtonTextStyle: TextStyle(color: Colors.white), formatButtonShowsNext: false, ), startingDayOfWeek: StartingDayOfWeek.monday, onDaySelected: (date, events) { print(date.toUtc()); }, builders: CalendarBuilders( selectedDayBuilder: (context, date, events) => Container( margin: const EdgeInsets.all(5.0), alignment: Alignment.center, decoration: BoxDecoration( color: Theme.of(context).primaryColor, borderRadius: BorderRadius.circular(8.0)), child: Text( date.day.toString(), style: TextStyle(color: Colors.white), )), todayDayBuilder: (context, date, events) => Container( margin: const EdgeInsets.all(5.0), alignment: Alignment.center, decoration: BoxDecoration( color: Colors.blue, borderRadius: BorderRadius.circular(8.0)), child: Text( date.day.toString(), style: TextStyle(color: Colors.white), )), ), calendarController: _controller, ) ], ), ), ); } }
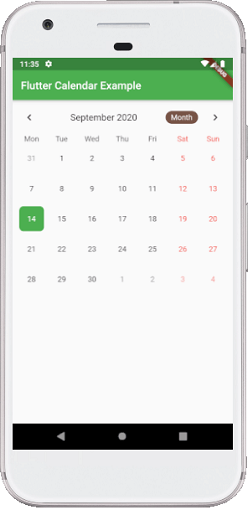
当无涯教程在设备或模拟器中运行应用程序时,无涯教程应该看到类似于下面的屏幕截图的UI。在这里,无涯教程可以看到上一个和下一个箭头图标显示该月。本周从星期一开始,日期14是无涯教程当前的日期。

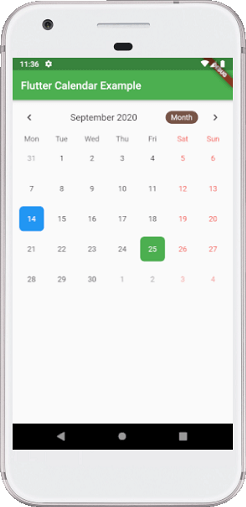
如果无涯教程选择另一个日期,无涯教程可以看到当前日期和所选日期是不同颜色的。看到下面的图片。

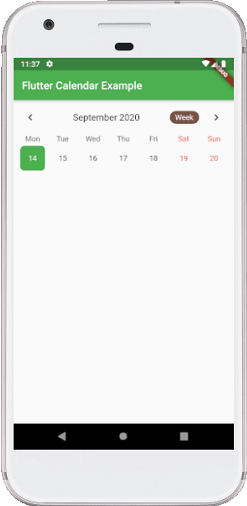
无涯教程还可以显示本月的一周,如此图像所示。

祝学习愉快!(内容编辑有误?请选中要编辑内容 -> 右键 -> 修改 -> 提交!)
HarmonyOS快速入门与实战 -〔QCon+案例研习社〕
 《Flutter入门教程》
《Flutter入门教程》 