- 基础教程
- 高级教程
- 布局教程
- 基础教程
- Flexbox布局

align-items 属性与 justify content 相同。但是在这里,项目是跨交叉访问(垂直)对齐的。
用法-
align-items: flex-start | flex-end | center | baseline | stretch;
此属性接受以下值-
flex-start - 在集合顶部垂直对齐。
flex-end - 在集合底部垂直对齐。
flex-center - 在集合的中心垂直对齐。
stretch - 在垂直方向上对齐,以使它们充满集合的整个垂直空间。
baseline - 调整弹性项目,使它们的文本基线沿水平线对齐。
Flex-start示例
将这个值传递给属性align-items时,flex项在集合的顶部垂直对齐。

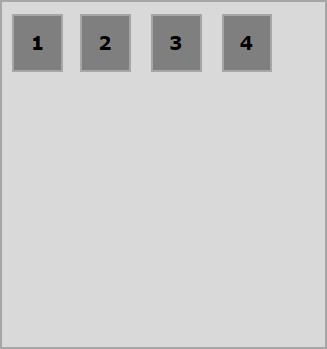
下面的示例演示将值flex-start传递给align-items属性的输出。
<!doctype html> <html lang="en"> <style> .box1{background:green;} .box2{background:blue;} .box3{background:red;} .box4{background:magenta;} .box5{background:yellow;} .box6{background:pink;} .box{ font-size:35px; padding:15px; } .container{ display:flex; height:100vh; align-items:flex-start; } </style> <body> <div class="container"> <div class="box box1">One</div> <div class="box box2">two</div> <div class="box box3">three</div> <div class="box box4">four</div> <div class="box box5">five</div> <div class="box box6">six</div> </div> </body> </html>
它将产生以下输出-
Flex-end示例
将此值传递给属性 align-items 时,flex-items在集合底部垂直对齐。

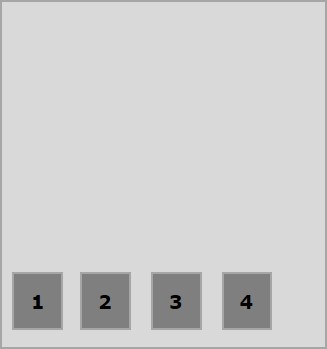
下面的示例演示将值flex-end传递给align-items属性的输出。
<!doctype html> <html lang="en"> <style> .box1{background:green;} .box2{background:blue;} .box3{background:red;} .box4{background:magenta;} .box5{background:yellow;} .box6{background:pink;} .box{ font-size:35px; padding:15px; } .container{ display:flex; height:100vh; align-items:flex-end; } </style> <body> <div class="container"> <div class="box box1">One</div> <div class="box box2">two</div> <div class="box box3">three</div> <div class="box box4">four</div> <div class="box box5">five</div> <div class="box box6">six</div> </div> </body> </html>
它将产生以下输出-
Center示例
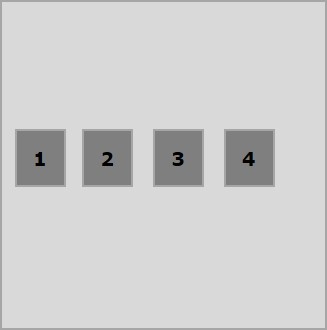
将这个值传递给属性align-items时,flex-items在集合的中心垂直对齐。

<!doctype html> <html lang="en"> <style> .box1{background:green;} .box2{background:blue;} .box3{background:red;} .box4{background:magenta;} .box5{background:yellow;} .box6{background:pink;} .box{ font-size:35px; padding:15px; } .container{ display:flex; height:100vh; align-items:center; } </style> <body> <div class="container"> <div class="box box1">One</div> <div class="box box2">two</div> <div class="box box3">three</div> <div class="box box4">four</div> <div class="box box5">five</div> <div class="box box6">six</div> </div> </body> </html>
它将产生以下输出-
Stretch示例
将此值传递给属性 align-items 时,flex-items垂直对齐,以使它们填满集合的整个垂直空间。

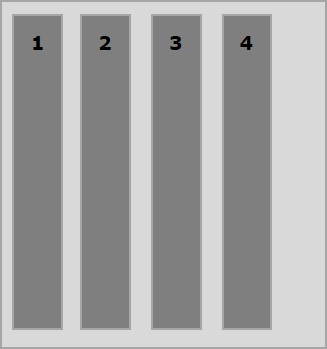
下面的示例演示将值Stretch传递给align-items属性的输出。
<!doctype html> <html lang="en"> <style> .box1{background:green;} .box2{background:blue;} .box3{background:red;} .box4{background:magenta;} .box5{background:yellow;} .box6{background:pink;} .box{ font-size:35px; padding:15px; } .container{ display:flex; height:100vh; align-items:strech; } </style> <body> <div class="container"> <div class="box box1">One</div> <div class="box box2">two</div> <div class="box box3">three</div> <div class="box box4">four</div> <div class="box box5">five</div> <div class="box box6">six</div> </div> </body> </html>
它将产生以下输出-
Baseline示例
在将此值传递给属性align-items时,将对flex-items进行对齐,以使其文本的基线沿水平线对齐。
下面的示例演示将值基线传递给align-items属性的输出。
<!doctype html> <html lang="en"> <style> .box1{background:green;} .box2{background:blue;} .box3{background:red;} .box4{background:magenta;} .box5{background:yellow;} .box6{background:pink;} .box{ font-size:35px; padding:15px; } .container{ display:flex; height:100vh; align-items:baseline; } </style> <body> <div class="container"> <div class="box box1">One</div> <div class="box box2">two</div> <div class="box box3">three</div> <div class="box box4">four</div> <div class="box box5">five</div> <div class="box box6">six</div> </div> </body> </html>
它将产生以下输出-
祝学习愉快!(内容编辑有误?请选中要编辑内容 -> 右键 -> 修改 -> 提交!)
 《CSS入门教程》
《CSS入门教程》 